HTML+CSS实现动态相册
嗨,大家好,最近思考了很久,虽然不想,但是为了各位男同胞能更讨女朋友们的欢心,ice_moss豁出去了。
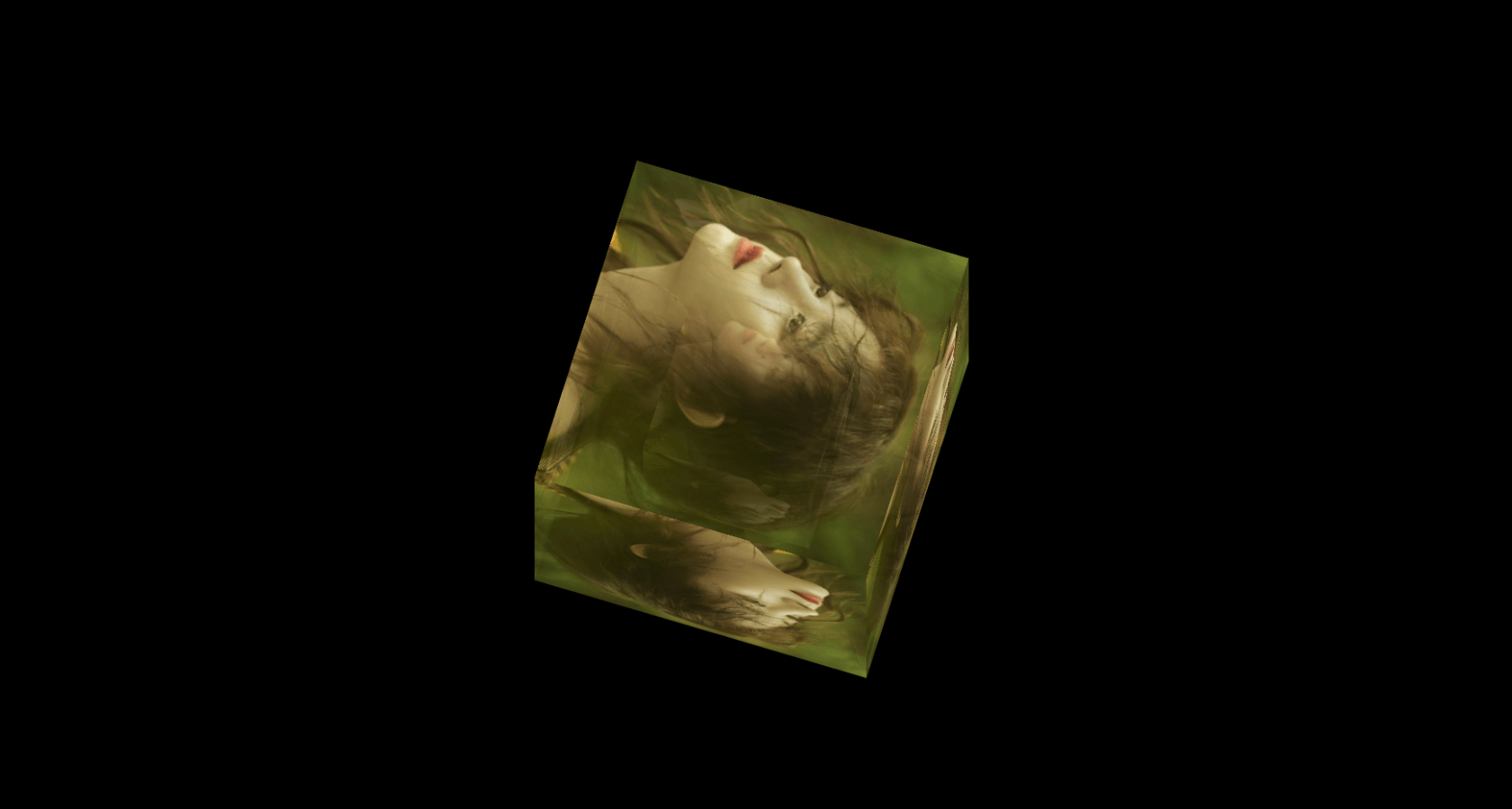
大家先看一下效果吧:
这是一个动态的动画:
(截图1)

(截图2)

(截图3)

(截图4)
(截图5)
怎么样,效果还行吧!
一、准备文件夹
- 准备一个文件夹mygirl(用来存放:css文件夹,图片文件夹,html文件)
- .这里我们需要在文件夹mygirl下再准备两文件夹分别存放:css文件(index),图片文件(img);
这是我的目录截图:

(截图6)
二、HTML文件
在HTML文件中我们只需要更改图片的路路径即可
例如:<img src="img/1/1.jpg" class="pic"/>中,img/1/1.jpg是我们的图片路径,所以你只需要将img/1/1.jpg更改成你的图片路径就行
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>photo-3d</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<!--/*外层最大容器*/-->
<div class="wrap">
<!-- /*包裹所有元素的容器*/-->
<div class="cube">
<!--前面图片 -->
<div class="out_front">
<img src="img/1/1.jpg" class="pic"/>
</div>
<!--后面图片 -->
<div class="out_back">
<img src="img/1/2.jpg" class="pic"/>
</div>
<!--左图片 -->
<div class="out_left">
<img src="img/1/3.jpg" class="pic"/>
</div>
<div class="out_right">
<img src="img/1/4.jpg" class="pic"/>
</div>
<div class="out_top">
<img src="img/1/5.jpg" class="pic"/>
</div>
<div class="out_bottom">
<img src="img/1/6.jpg" class="pic"/>
</div>
<!--小正方体 -->
<span class="in_front">
<img src="img/1/7.jpg" class="in_pic" />
</span>
<span class="in_back">
<img src="img/1/8.jpg" class="in_pic" />
</span>
<span class="in_left">
<img src="img/1/9.jpg" class="in_pic" />
</span>
<span class="in_right">
<img src="img/1/10.jpg" class="in_pic" />
</span>
<span class="in_top">
<img src="img/1/11.jpg" class="in_pic" />
</span>
<span class="in_bottom">
<img src="img/1/12.jpg" class="in_pic" />
</span>
</div>
</div>
</body>
</html>三、css文件
该文件不需要更改任何参数
html{
background: #000;
height: 100%;
}
/*最外层容器样式*/
.wrap{
position: relative;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
width: 200px;
height: 200px;
margin: auto;
/*改变左右上下,图片方块移动*/
}
/*包裹所有容器样式*/
.cube{
width: 200px;
height: 200px;
margin: 0 auto;
transform-style: preserve-3d;
transform: rotateX(-30deg) rotateY(-80deg);
-webkit-animation: rotate 20s infinite;
/*匀速*/
animation-timing-function: linear;
}
@-webkit-keyframes rotate{
from{transform: rotateX(0deg) rotateY(0deg);}
to{transform: rotateX(360deg) rotateY(360deg);}
}
.cube div{
position: absolute;
width: 200px;
height: 200px;
opacity: 0.8;
transition: all .4s;
}
/*定义所有图片样式*/
.pic{
width: 200px;
height: 200px;
}
.cube .out_front{
transform: rotateY(0deg) translateZ(100px);
}
.cube .out_back{
transform: translateZ(-100px) rotateY(180deg);
}
.cube .out_left{
transform: rotateY(90deg) translateZ(100px);
}
.cube .out_right{
transform: rotateY(-90deg) translateZ(100px);
}
.cube .out_top{
transform: rotateX(90deg) translateZ(100px);
}
.cube .out_bottom{
transform: rotateX(-90deg) translateZ(100px);
}
/*定义小正方体样式*/
.cube span{
display: bloack;
width: 100px;
height: 100px;
position: absolute;
top: 50px;
left: 50px;
}
.cube .in_pic{
width: 100px;
height: 100px;
}
.cube .in_front{
transform: rotateY(0deg) translateZ(50px);
}
.cube .in_back{
transform: translateZ(-50px) rotateY(180deg);
}
.cube .in_left{
transform: rotateY(90deg) translateZ(50px);
}
.cube .in_right{
transform: rotateY(-90deg) translateZ(50px);
}
.cube .in_top{
transform: rotateX(90deg) translateZ(50px);
}
.cube .in_bottom{
transform: rotateX(-90deg) translateZ(50px);
}
/*鼠标移入后样式*/
.cube:hover .out_front{
transform: rotateY(0deg) translateZ(200px);
}
.cube:hover .out_back{
transform: translateZ(-200px) rotateY(180deg);
}
.cube:hover .out_left{
transform: rotateY(90deg) translateZ(200px);
}
.cube:hover .out_right{
transform: rotateY(-90deg) translateZ(200px);
}
.cube:hover .out_top{
transform: rotateX(90deg) translateZ(200px);
}
.cube:hover .out_bottom{
transform: rotateX(-90deg) translateZ(200px);
}四、图片文件
放在图片文件(img)中即可:
图片命名随意
(截图7)
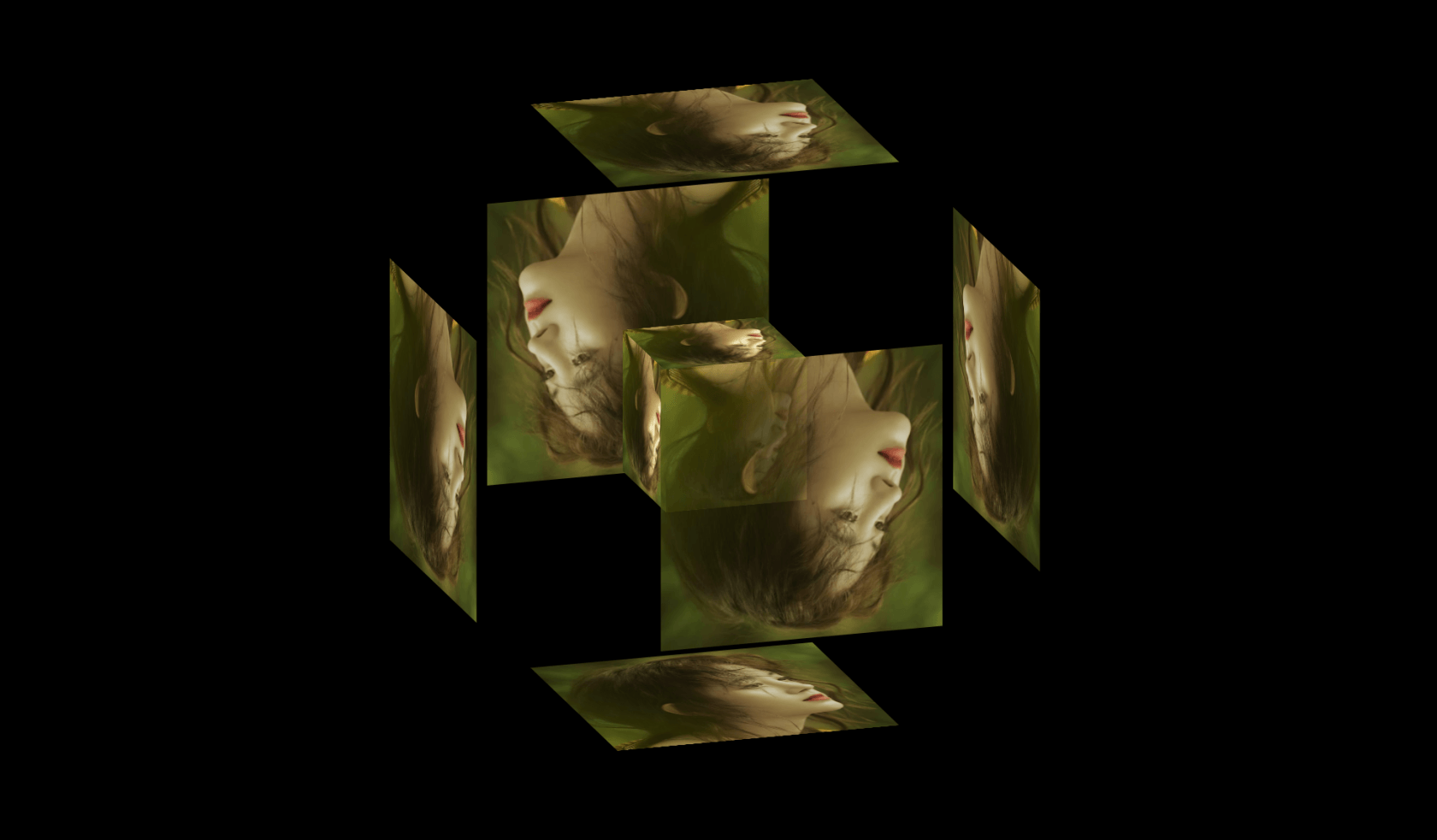
五、看效果
当我们把上面的步骤做结束后,双击index.html文件即可看到
动态的相册了,是不是很酷?
(截图8)

(截图9)
本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu




推荐文章: