web前端基础-02-CSS
css基础
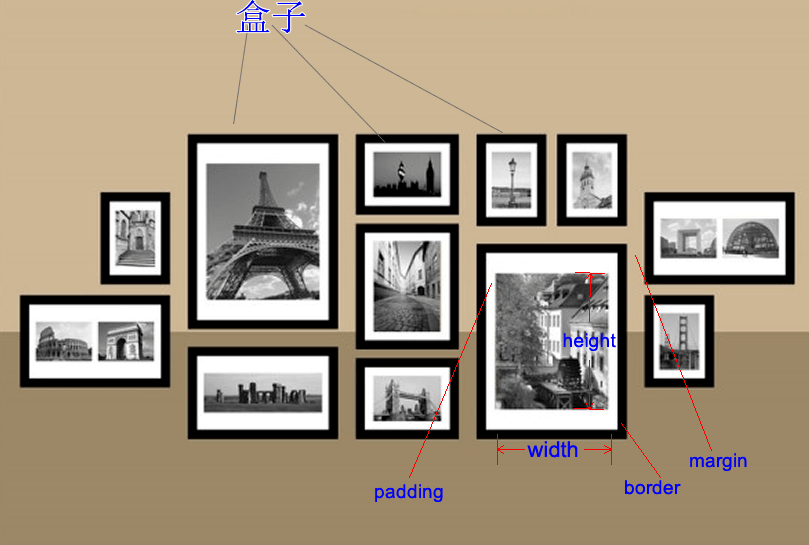
- 盒子模型(网上供图,感觉易理解)

语法规则 : 选择器{属性:值}
书写位置 : 链接式 行内式 嵌入式
/* 注释的内容 */选择器五大类 :基本选择器(*标签 类 id)、复合选择器、伪类选择器、属性选择器、结构伪类选择器
符号
- p ~ ul p之后出现的所有ul (条件:两者必须要有相同的父元素 )
- h1 + p h1 元素后出现的段落 相邻兄弟选择器 (条件:两者必须要有相同的父元素 )
- .a,.b{逗号指相同的css样式};.a .b{空格指后代元素};.a>.b{大于号指子代元素};
优先级
!important > 行内样式 > id选择器 > 类选择器 > html标签选择器 > 通配符选择器> html属性的指定 > 继承的样式属性(层叠 css, 层叠的样式时文本,字体属性)
标准流
- HTML网页在制作的时候 都得遵循一个“流”的规则:从左至右、从上至下
- CSS 有三种布局方式 : 普通流(标准流) 浮动 定位
浮动
- 概念:不受普通流控制,移动到父元素指定位置的过程。
- 特点:不占位置 只有左右浮动,行内元素浮动后成块状。
- 选择器 { float:none(不浮动) left(左浮动) right(右浮动) ;}
- 清除浮动 :clear : both; overflow : hidden;
定位
postion :
- fixed (固定定位) 相对于浏览器窗口定位
- relative (相对定位) 相对于原来的自己定位
- absolute (绝对定位) 相对于“祖先元素” 进行定位 绝对定位后会脱离文档流
- 相对定位和绝对定位 通常配合一起使用 “子绝父相”
特殊css
- z-index 立体的层级 默认是0 同一区域 数字大的会覆盖数字小
- apacity 透明度
- text-shadow 文本阴影
- box-shadow 盒子阴影
- border-radius(左上 右上 右下 左下) 圆角边框
css3 3D 动画
- transition 过渡
- transform 2D/3D
- perspective 透视
- animation 动画
- display:flex 伸缩弹性布局
个人博客停止维护,部分博客转载到这
- 彼特城
- 2020-07-22 10:37:16
本作品采用《CC 协议》,转载必须注明作者和本文链接



 关于 LearnKu
关于 LearnKu



