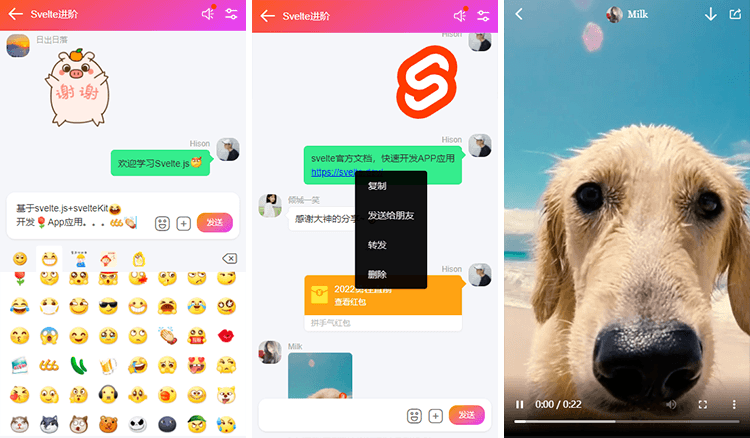
svelte3仿微信聊天界面|svelte+sass聊天实例|朋友圈

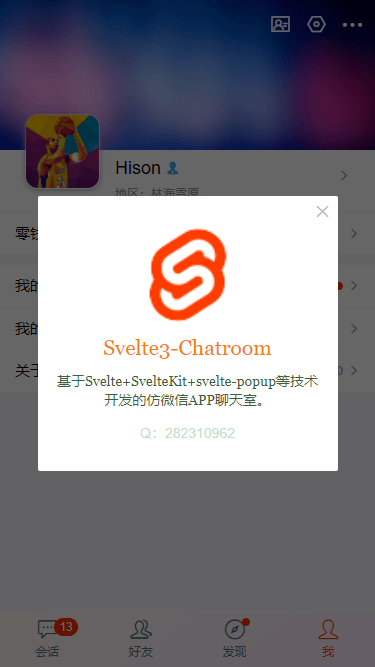
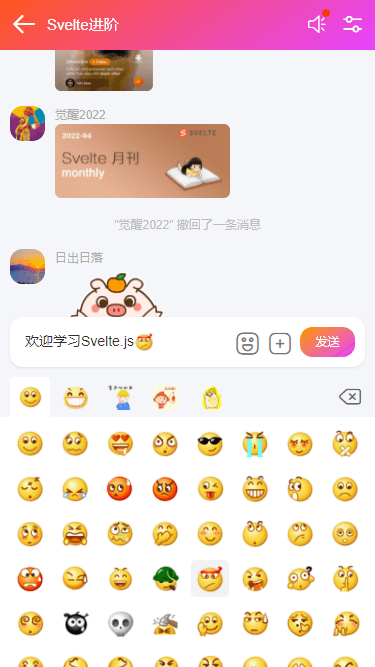
svelteChat 一款基于svelte.js+svelteKit+sass构建的手机端聊天实战项目|仿微信app聊天室。

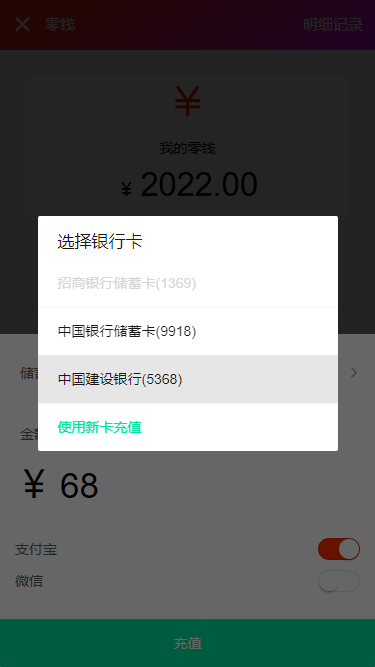
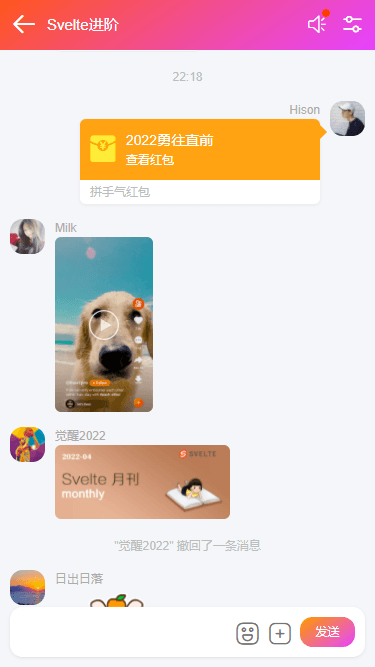
基本实现了发送图文消息、网址/图片/视频预览、红包/朋友圈等功能。

技术栈
- 编码器:VScode
- 框架技术:svelte^3.46.0+svelteKit
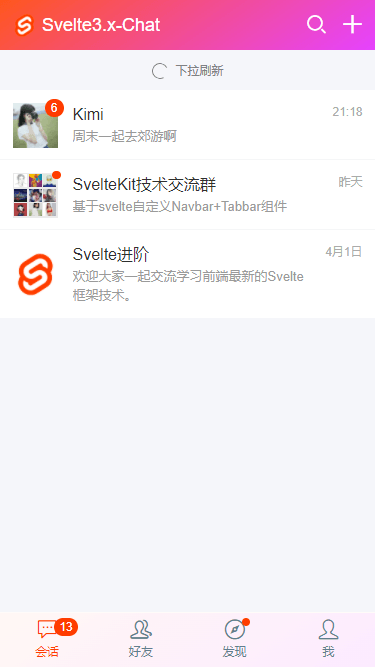
- 下拉刷新:mescroll.js^1.4.2
- sass编译:sass+svelte-preprocess
- 弹框组件:svelte-popup

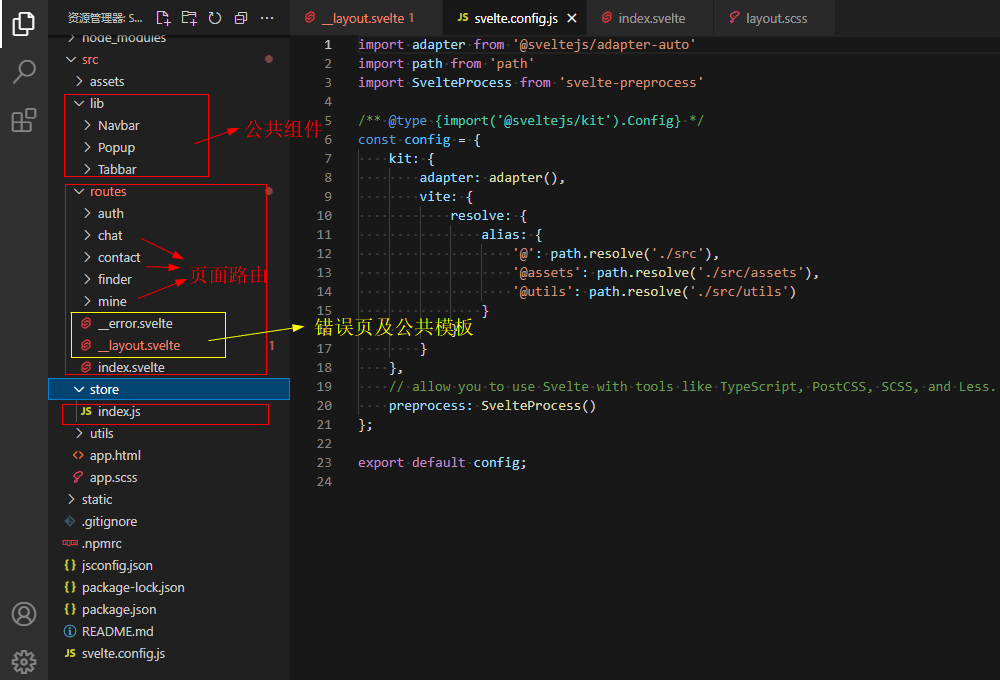
项目结构目录








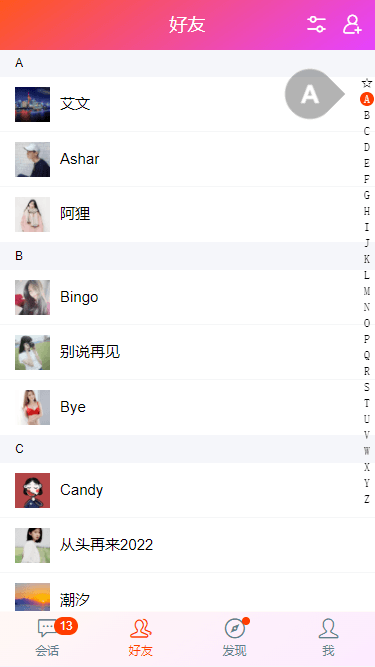
svelte.js自定义通用组件
项目中用到的顶部导航条、底部菜单栏及弹窗组件均是自定义组件实现效果。
svelte3自定义navbar+tabbar组件
公共模板布局文件
在项目src/routes目录下新建一个__layout.svelte布局模板。
<script>
import { onMount } from 'svelte'
import { page } from '$app/stores'
import { goto } from '$app/navigation'
import { userinfo } from '@/store/index.js'
let whiteRoute = ['/auth/login', '/auth/register']
onMount(() => {
if(!$userinfo) {
goto('/auth/login')
}else {
if(whiteRoute.includes($page.url.pathname)) {
goto('/')
}else {
goto($page.url.pathname)
}
}
})
</script>
<div class="sv__container flexbox flex-col">
<slot />
</div>
<style>
@import '@/app.scss';
@import '@assets/css/reset.scss';
@import '@assets/css/layout.scss';
@import '@assets/fonts/iconfont.css';
</style>svelte.config.js配置
在svelte中也能使用scss编写样式。只需安装如下依赖项。
npm i svelte-preprocess sass而且还可以在vite配置项中设置alias别名。
/**
* svelte.config.js基础配置文件
*/
import adapter from '@sveltejs/adapter-auto'
import path from 'path'
import SvelteProcess from 'svelte-preprocess'
/** @type {import('@sveltejs/kit').Config} */
const config = {
kit: {
adapter: adapter(),
vite: {
resolve: {
alias: {
'@': path.resolve('./src'),
'@assets': path.resolve('./src/assets'),
'@utils': path.resolve('./src/utils')
}
}
}
},
// allow you to use Svelte with tools like TypeScript, PostCSS, SCSS, and Less.
preprocess: SvelteProcess()
};
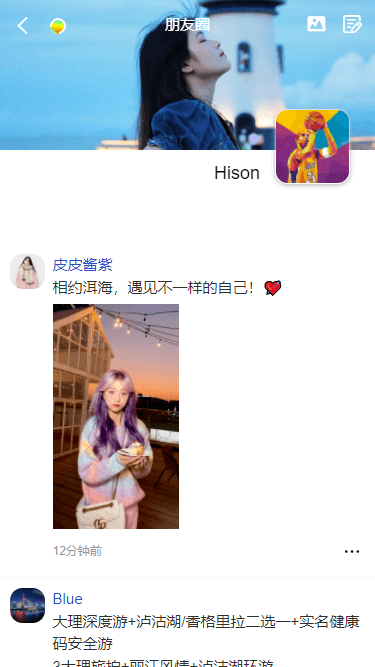
export default configsvelte+mescroll开发朋友圈
在svelte中使用mescroll需要首先安装依赖。
npm i mescroll.js并且需要在onMoute生命周期调用。
<!-- //朋友圈模板 -->
<script>
import { onMount } from 'svelte'
import Navbar from '$lib/Navbar'
import MeScroll from 'mescroll.js/mescroll.min.js'
import 'mescroll.js/mescroll.min.css'
onMount(() => {
let mescroll = new MeScroll('mescroll', {
down: {
auto: false,
offset: 40,
callback: downCallback
},
// up: {
// callback: upCallback
// }
})
// 下拉刷新的回调
function downCallback() {
console.log('下拉刷新...')
setTimeout(() => {
// 隐藏下拉刷新的状态;
mescroll.endSuccess()
}, 2000)
}
// 上拉加载的回调 page = {num:1, size:10}; num:当前页 默认从1开始, size:每页数据条数,默认10
function upCallback(page) {
console.log('上拉加载...')
var pageNum = page.num; // 页码, 默认从1开始
var pageSize = page.size; // 页长, 默认每页10条
}
})
// ...
</script>
<Navbar title="朋友圈" center transparent>
<svelte:fragment slot="right">
<div><i class="iconfont icon-tupian"></i></div>
<div class="ml-30"><i class="iconfont icon-fabu"></i></div>
</svelte:fragment>
</Navbar>
<div class="sv__scrollview flex1">
<div id="mescroll" class="mescroll">
<div>
<div class="sv__uzone">
...
</div>
</div>
</div>
</div>以上就是基于svelte.js开发仿微信app聊天实例的一些分享。希望对大家有些帮助哈~~

本作品采用《CC 协议》,转载必须注明作者和本文链接



 关于 LearnKu
关于 LearnKu



