栅格布局
一、开启栅格布局(display:grid)–父容器
- 栅格布局能将网页分成简单的行和列;Grid(网格)模块为display属性提供了一个新的值:grid。
- 当你将任何元素的display属性设置为grid时,那么这个元素就是一个网格容器(grid container),他的所有直接子元素就成了网格项(grid items);如下:.box容器下 .box>div就称之为网格项
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>二、配置行和列(grid-template-rows/grid-template-columns)–父容器
.box{
display: grid;
/* 属性值的个数就是行/列数,具体数值即为对应行高/列宽 */
grid-template-rows: 200px 200px 200px;
grid-template-columns: 200px 200px 200px;
}fr:网格布局定义的一个新单位,可以帮助我们摆脱计算百分比,并将可用空间按比例分配;(需要确定容器的宽度,等分是按照父元素的宽高去计算)
.box{
display: grid;
width:600px;
height:600px;
/* 属性值的个数就是行/列数,具体数值即为对应行高/列宽所占的份数 */
grid-template-rows: 1fr 1fr 1fr;
grid-template-columns: 1fr 1fr 1fr;
}等分可以有更加简洁的写法,官方提供了repeat()函数
.box{
display: grid;
/* 第一个参数是迭代次数,第二个参数是要重复的值。 */
grid-template-rows: repeat(3, 1fr);
grid-template-columns: repeat(3, 1fr);
}- 手动给元素子元素添加颜色
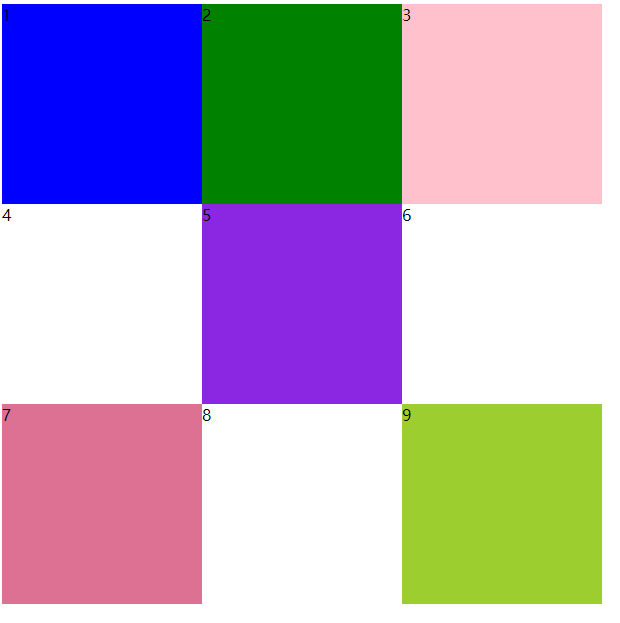
.box>div:nth-child(1) { background-color: blue; } .box>div:nth-child(2) { background-color: green; } .box>div:nth-child(3) { background-color: pink; } .box>div:nth-child(5) { background-color: blueviolet; } .box>div:nth-child(7) { background-color: palevioletred; } .box>div:nth-child(9) { background-color: yellowgreen; } - 以上代码可以实现的效果如图所示:

三、配置简写的行和列属性(grid-template)–父容器
- 该属性是grid-template-rows和grid-template-columns两条属性的简写
.box{
display: grid;
grid-template: repeat(3, 1fr) / repeat(3, 1fr);
}
- 控制网格项的位置与大小(grid-row/grid-column)–子元素
在不更改HTML的前提下改变元素的位置
.box>div:nth-child(3){
/* 开始/结束 */
grid-row: 1/2;
grid-column: 2/4;
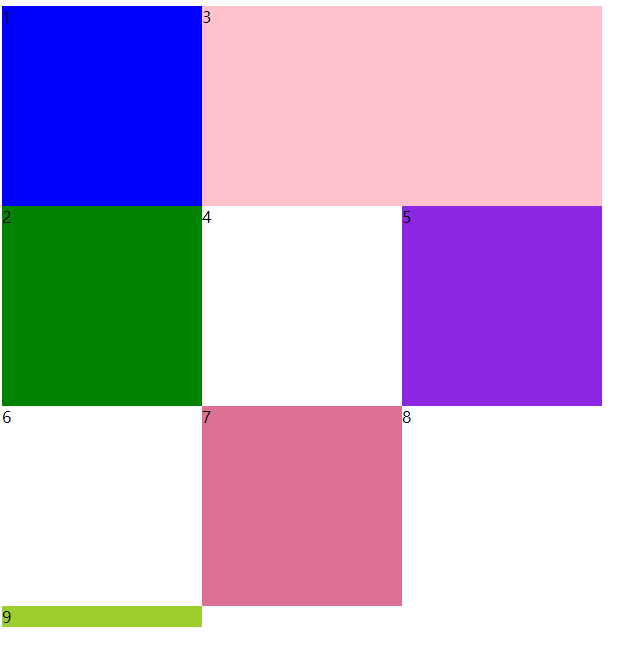
}- 这样实现的效果是:第三个网格位于第一行的第二三列;
- 效果如图所示:

四、网格区域命名(grid-template-areas–父容器&&grid-area–子元素)
- grid-area属性:用于命名网格的某一个部分,可以用grid-template-area属性进行定位;
<div class="container">
<div class="header"></div>
<div class="nav"></div>
<div class="main"></div>
<div class="aside"></div>
<div class="footer"></div>
</div>- grid-area命名每个区域,grid-template-areas属性指定每个网格语气所占据的行和列,实现一个圣杯布局;
*{
margin:0;
padding:0;
}
.container{
display: grid;
grid-template-rows: 1fr 5fr 1fr;
grid-template-columns: 2fr 5fr 3fr;
grid-template-areas:
"header header header"
"nav main aside"
"footer footer footer";
grid-gap: .75em;
background-color: #eee;
width: 100vw;
height: 100vh;
}
.header{
grid-area: header;
background-color: #FF6EC7;
}
.nav{
grid-area: nav;
background-color: #527f76;
}
.main{
grid-area: main;
background-color: #99CC32;
}
.aside{
grid-area: aside;
background-color: #FF7F00;
}
.footer{
grid-area: footer;
background-color: #007FFF;
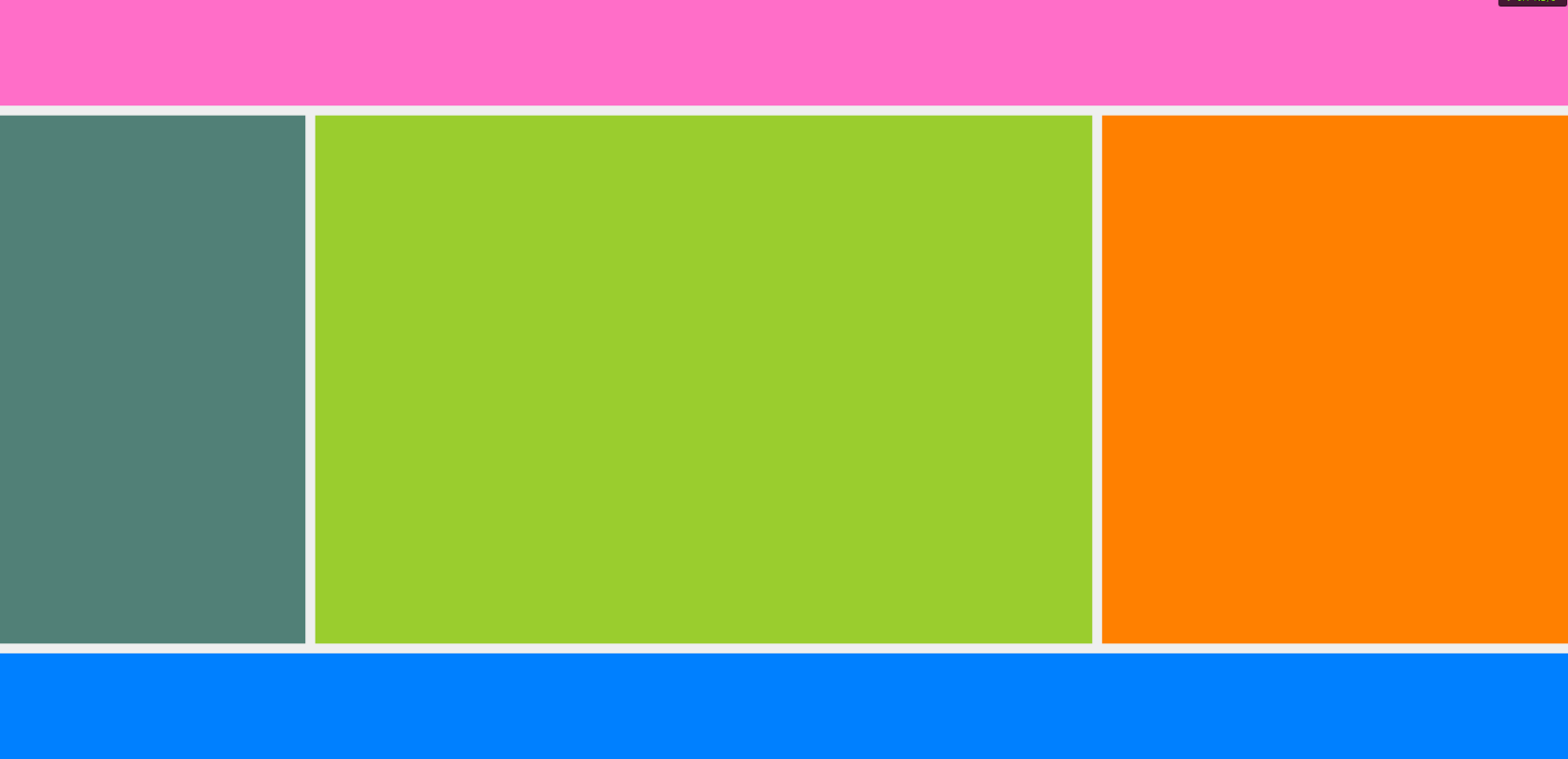
}- 实现效果如图所示,无论是怎么调节网页窗口都是等比占据的:

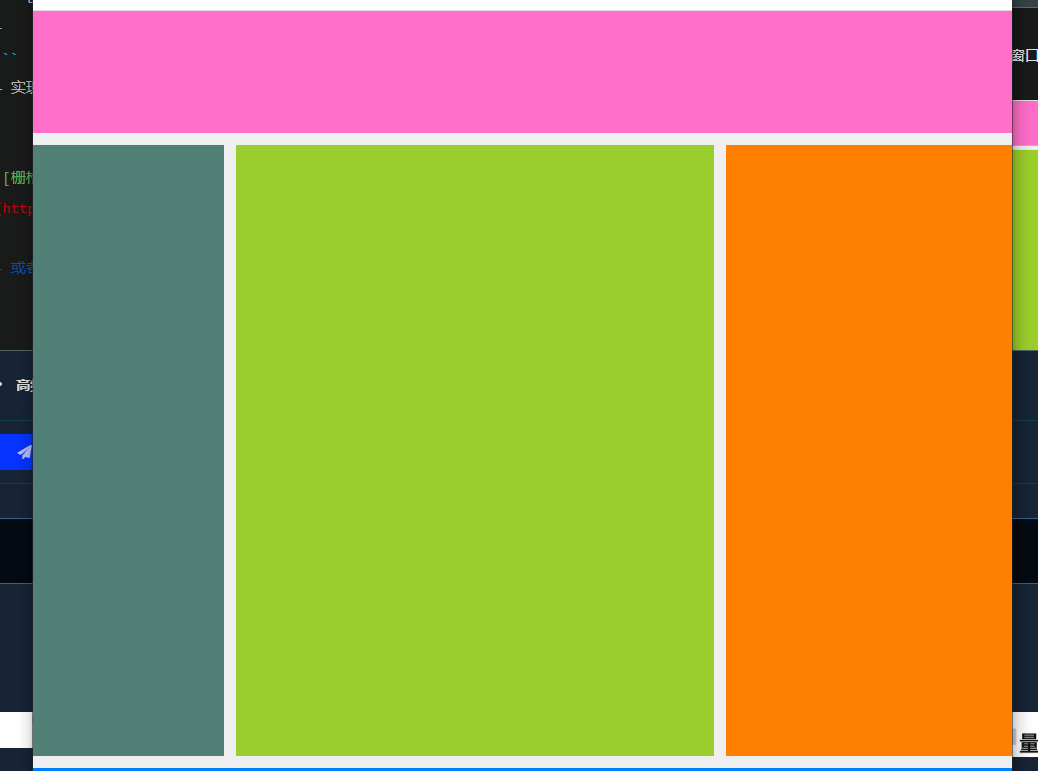
- 或者缩小窗口 效果如下图

本作品采用《CC 协议》,转载必须注明作者和本文链接



 关于 LearnKu
关于 LearnKu



