常用知识点整理
1.填入对应form值的方法;
Object.keys(this.form).forEach((key) => {
this.form[key] = data[key];
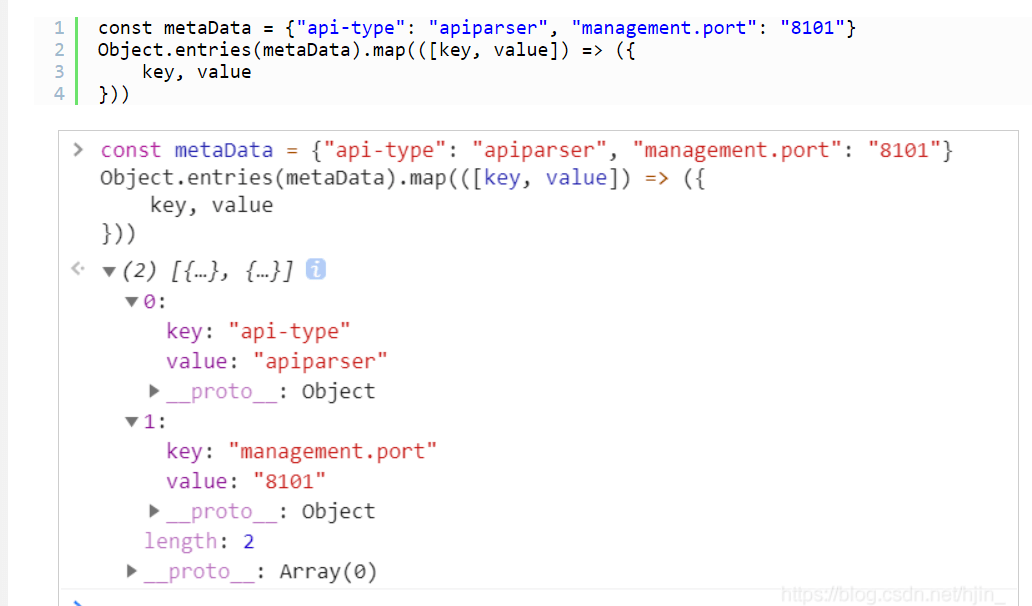
});2.将一个键为对象中key属性值、值为value属性值的对象转化为键值对对象数组;

object.entries相关相关文档
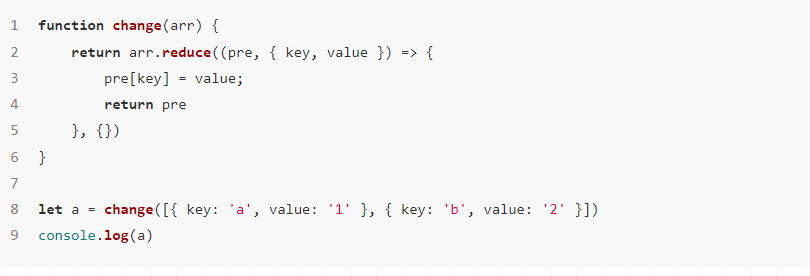
3.实现了将一个由键值对对象组成的数组转换成一个键为对象中key属性值、值为value属性值的对象

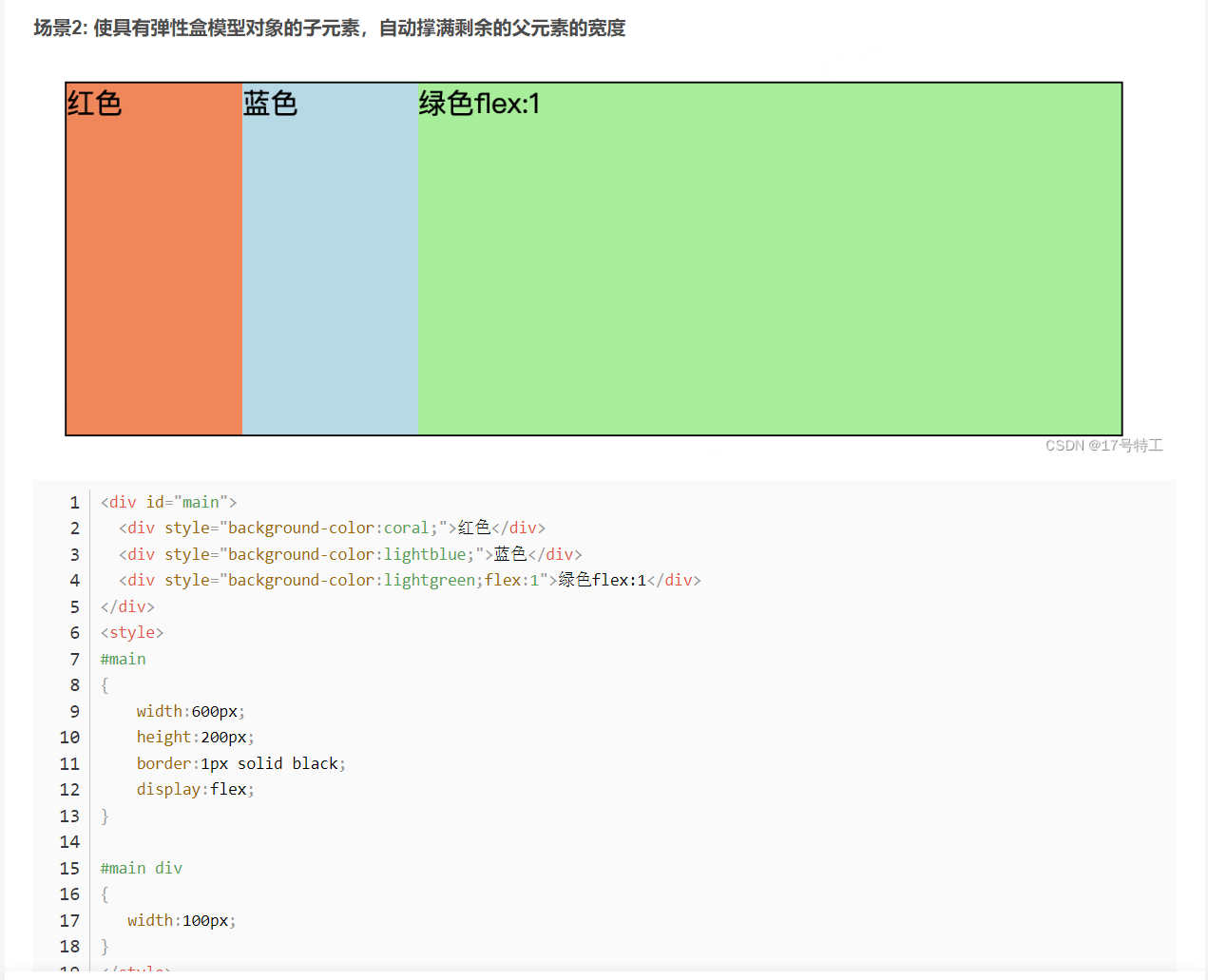
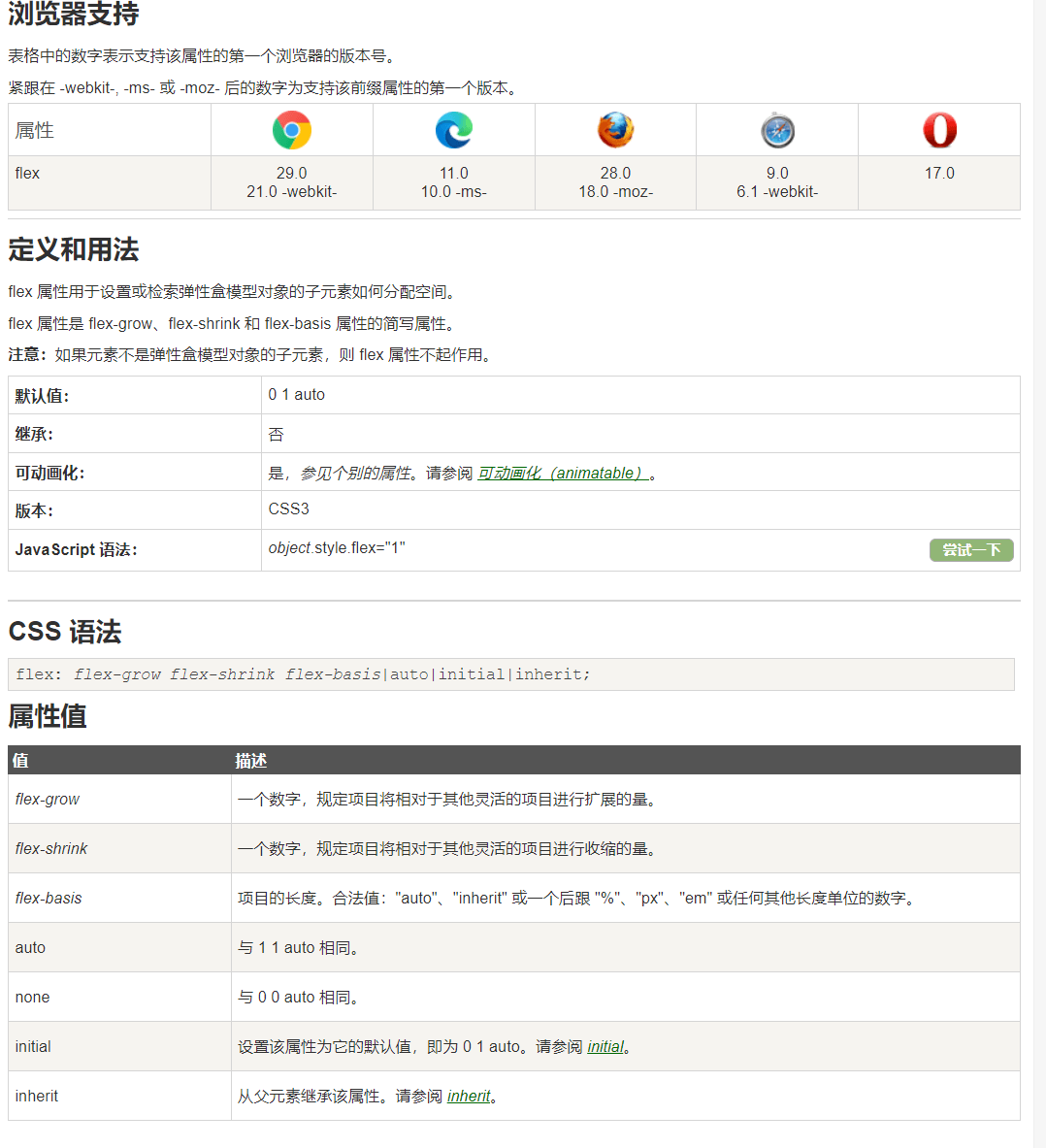
4.常用弹性和布局中,flex:1的使用;
- 自动撑满剩余父元素的宽度;

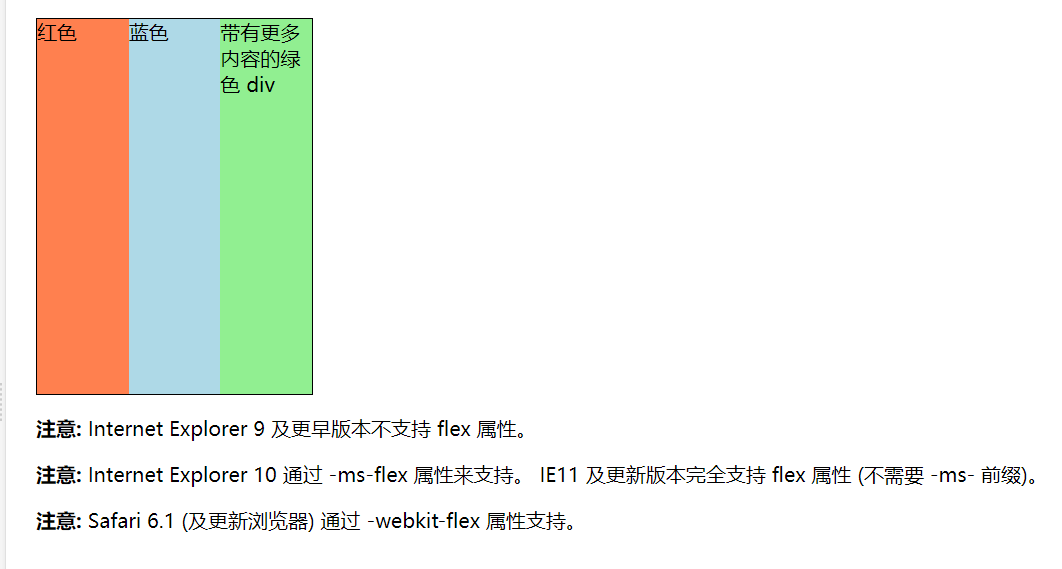
- 让所有弹性盒模型对象的子元素都有相同的长度,且忽略它们内部的内容:
<style> #main { width:220px; height:300px; border:1px solid black; display:flex; } #main div { flex:1; } </style> <div id="main"> <div style="background-color:coral;">红色</div> <div style="background-color:lightblue;">蓝色</div> <div style="background-color:lightgreen;">带有更多内容的绿色 div</div> </div>


5.sort进行对应字段做排序;
// 根据数量进行升序排列
series.sort((a, b) => a.max - b.max);6.vscode eslint设置保存自动修正:
- 安装eslint插件 在文件-首选项-设置setting.json中填入一下内容即可;
"editor.codeActionsOnSave": { "source.fixAll.eslint": true, "eslint.autoFixOnSave" : true, },7.根据当前排序过的列进行展示
const currentColumns = respColumns.reduce((prev, currentColumn) => { // 根据当前排序过的列 进行展示 let existColumn = this.columnsConfigOrigin.find(e => e.key === currentColumn); if (existColumn) { prev.push(existColumn); } return prev; }, []);8.$set更改表单数据
出现此问题的原因是因为,初始化表单的时候没有给 ‘表单’ 或者 ‘表单中某一项’ 的初始值造成的;
如给表单中的 user 字段赋值出现问题,那么解决方法如下: - 给个初始值
form:{ user:'' } - this.$set(this.form,’user’,’需要赋值的值’);
本作品采用《CC 协议》,转载必须注明作者和本文链接



 关于 LearnKu
关于 LearnKu



