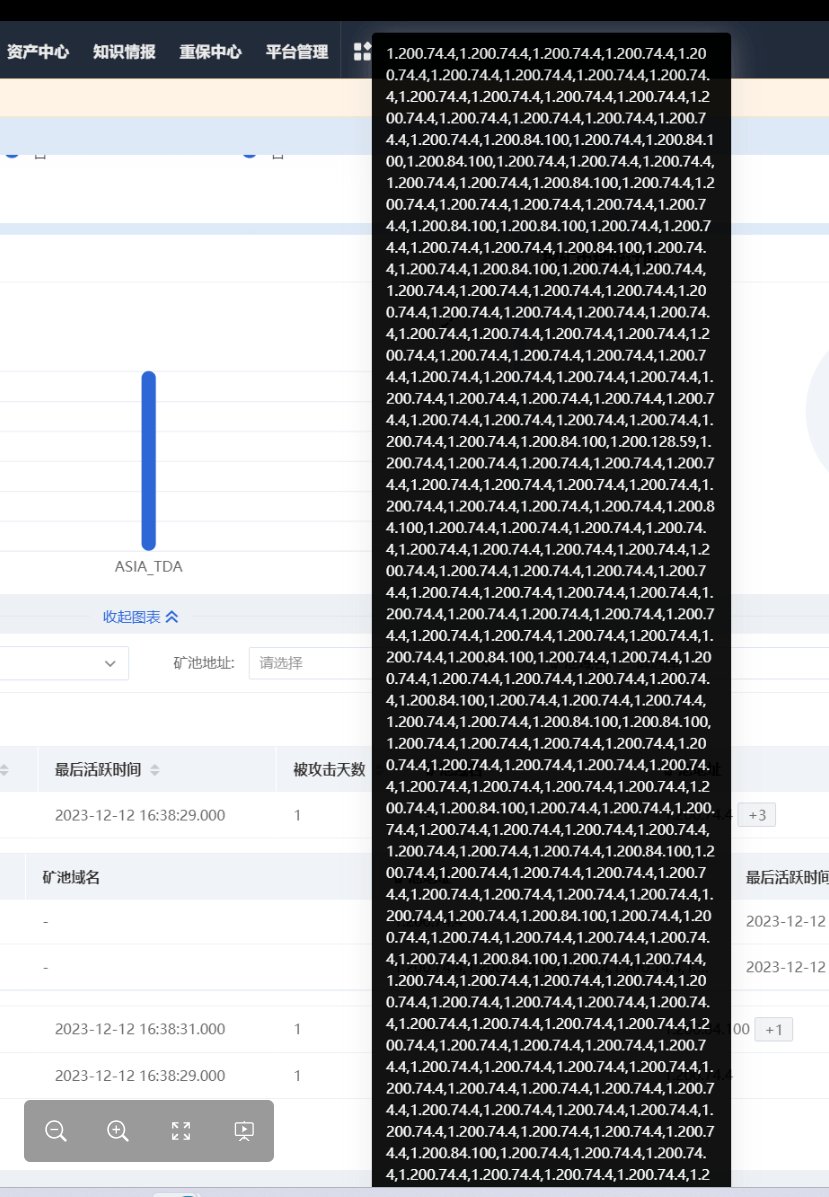
iview-tooltip提示信息很多超出无法显示完整
示例如图:
解决方法:可以考虑给提示框添加最大高度,并且滚动条显示;代码如下:
.ivu-tooltip-popper {
.ivu-tooltip-overflow-minging-content {
overflow: auto;
max-height: 500px;
white-space: initial;
&::-webkit-scrollbar-track {
width: 6px;
background-color: transparent;
border-radius: 3em;
}
&::-webkit-scrollbar-thumb {
background-color: #D0D5DC;
background-clip: padding-box;
min-height: 28px;
border-radius: 3em;
}
&::-webkit-scrollbar-thumb:hover {
background-color: #D0D5DC;
}
}
}- 其中
.ivu-tooltip-overflow-minging-content为tooltip提示框中content的插槽的样式名称;
本作品采用《CC 协议》,转载必须注明作者和本文链接



 关于 LearnKu
关于 LearnKu



