Nuxtjs 中使用store管理数据,并实现持久化存储
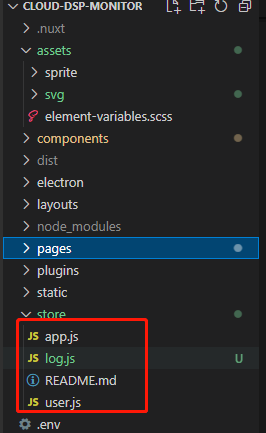
一、数据存储:store文件夹下的目录结构

- log.js中的文件如下所示:
export const state = () => ({
logNode: [],
})
export const mutations = {
SET_lOGNODE: (state, data) => {
if (state.logNode.length) {
state.logNode = state.logNode.concat(data);
} else {
state.logNode = data;
}
}
}
export const actions = {
setLogNode({ commit }, data) {
commit('SET_lOGNODE', data)
}
}import createPersistedState from 'vuex-persistedstate'
export default ({ store }) => {
createPersistedState({
storage: sessionStorage
})(store)
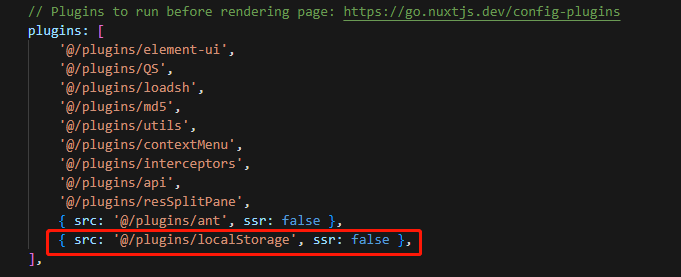
}3.导入插件,挂载到nuxt.config.js文件上;

代码:{ src: ‘@/plugins/localStorage’, ssr: false },
这样设置后重启项目就实现了数据持久化;
本作品采用《CC 协议》,转载必须注明作者和本文链接



 关于 LearnKu
关于 LearnKu



