Dcat Admin Editor富文本 添加视频本地上传
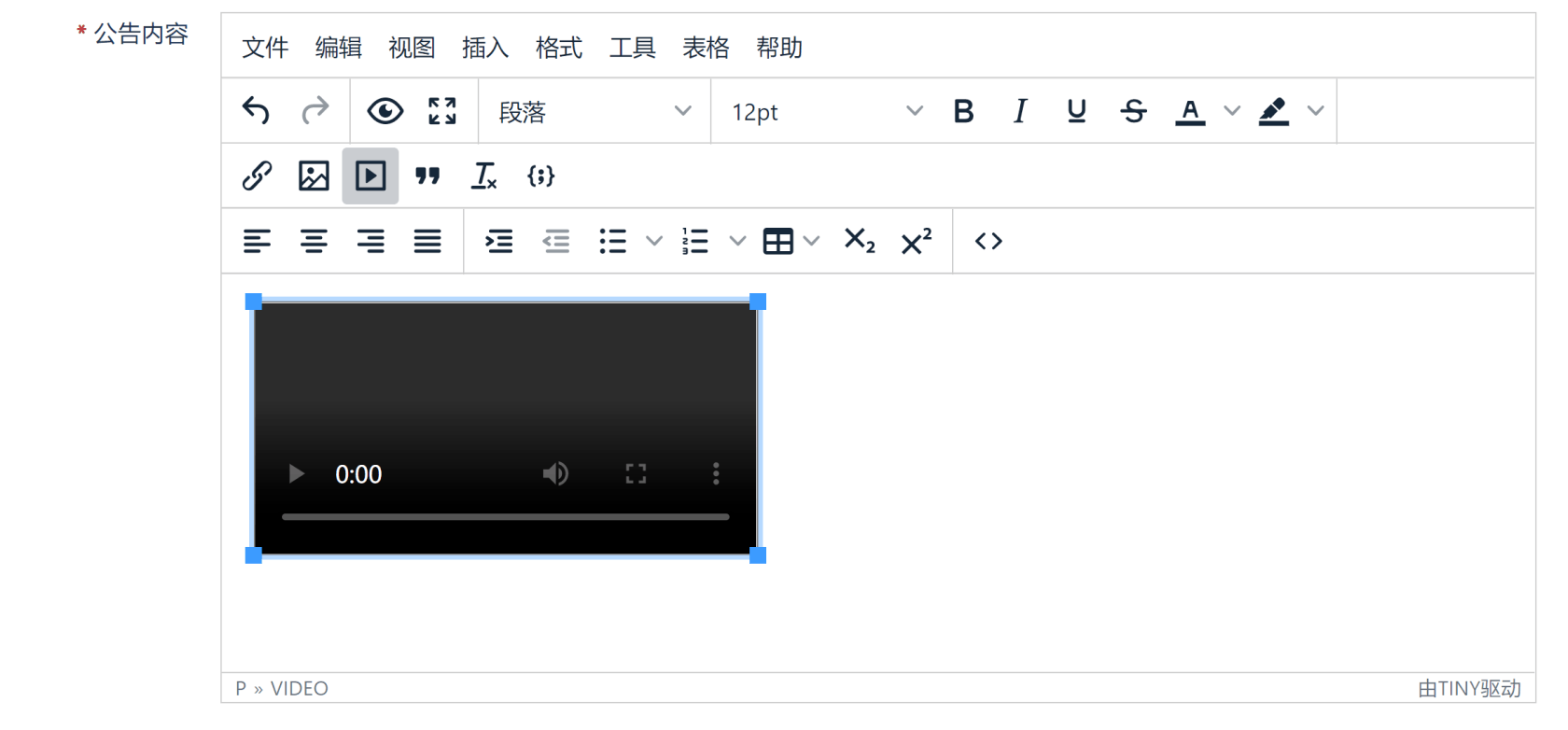
效果:
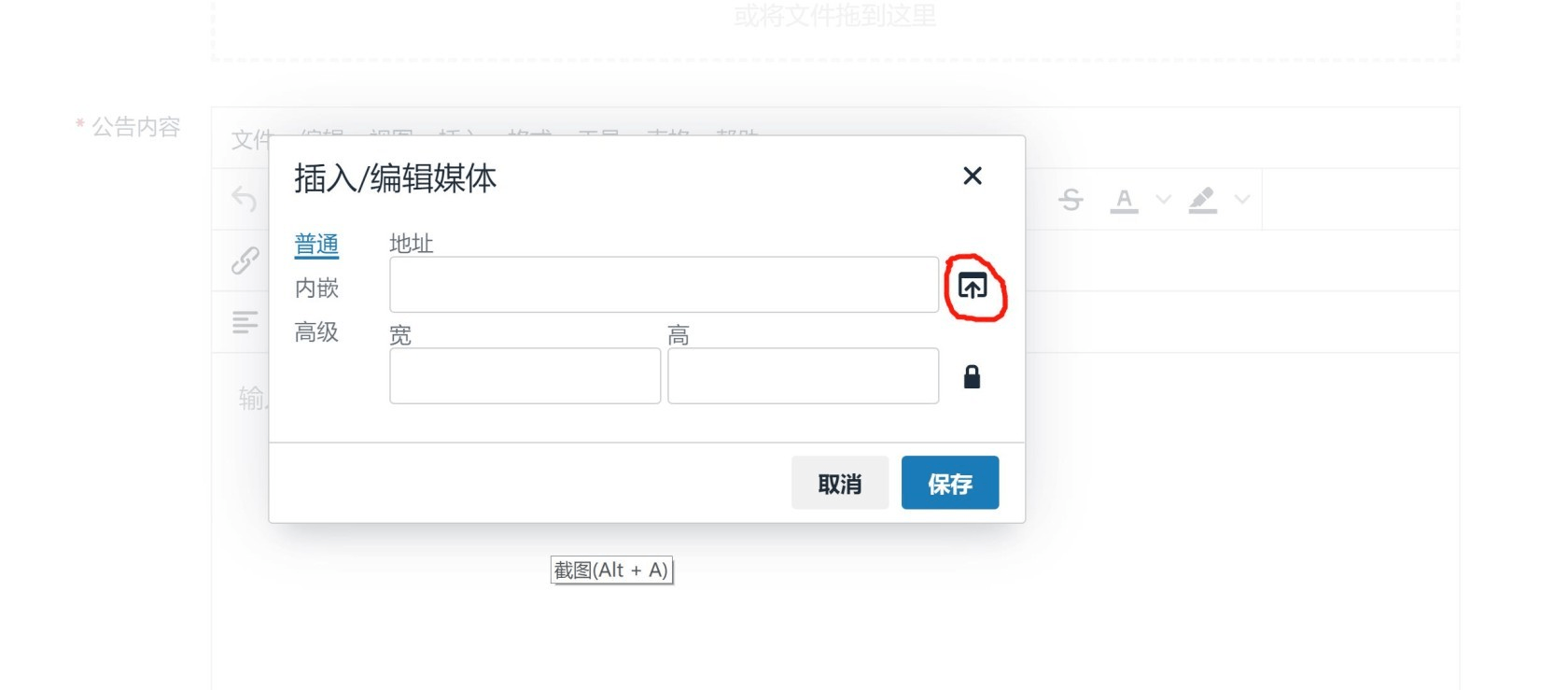
添加代码后会出现红圈里面的按钮:

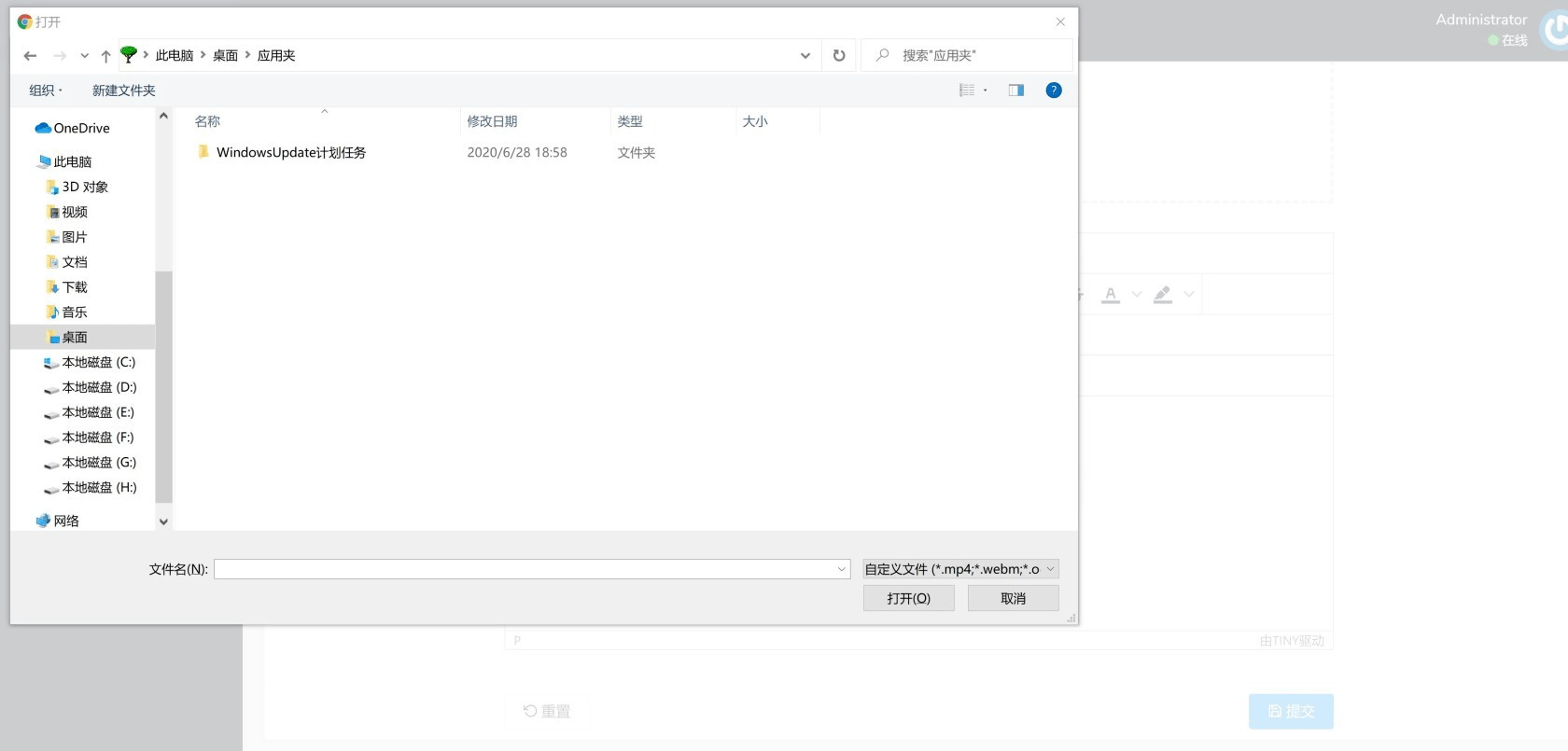
代码实现选择文件功能:

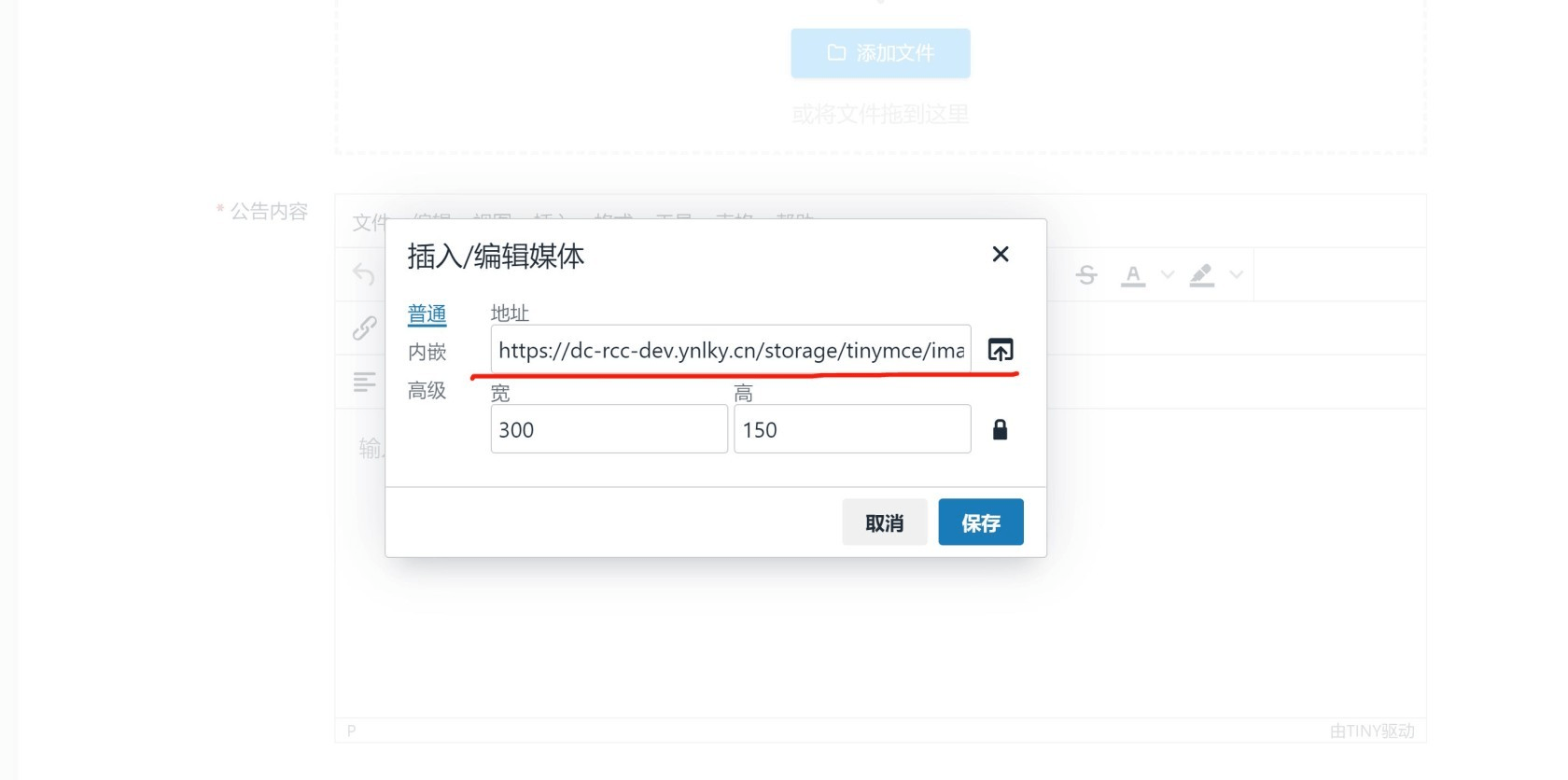
选择视频文件后自动上传并回填地址:

点击确定保存到富文本框:

代码实现:
app\Admin\bootstrap.php 加入以下内容:
use Dcat\Admin\Form;
Form\Field\Editor::resolving(function (Form\Field\Editor $editor) {
$editor->options([
'file_picker_types' => 'media',
'file_picker_callback' => \Dcat\Admin\Support\JavaScript::make(<<<JS
function file_picker_callback (callback, value, meta) {
// 设置上传地址为原富文本框图片文件上传地址
var upurl = opts.images_upload_url;
var filetype = '';
// 处理媒体类型文件能选择的文件类型
if (meta.filetype == 'media') {
filetype = '.mp4,.webm,.ogg'
}
//模拟出一个input用于添加本地文件
var input = document.createElement('input');
input.setAttribute('type', 'file');
input.setAttribute('accept', filetype);
// 模拟点击file input
input.click();
input.onchange = function() {
// 文件选择后进行上传
var file = this.files[0];
var xhr, formData;
console.log(file.name);
xhr = new XMLHttpRequest();
xhr.withCredentials = false;
xhr.open('POST', upurl);
xhr.onload = function() {
var json;
if (xhr.status != 200) {
failure('HTTP Error: ' + xhr.status);
return;
}
json = JSON.parse(xhr.responseText);
if (!json || typeof json.location != 'string') {
failure('Invalid JSON: ' + xhr.responseText);
return;
}
callback(json.location);
};
formData = new FormData();
formData.append('file', file, file.name );
xhr.send(formData);
}
}
JS)
]);
});博文转载:博客:Dcat Admin Editor富文本 添加视频本地上传
本作品采用《CC 协议》,转载必须注明作者和本文链接







 关于 LearnKu
关于 LearnKu




推荐文章: