Laravel-admin grid 自定义按钮并弹出模态框再次进行确认(基础使用)
目的
- 创建新的按钮并弹出模态框再次进行确认;
- 文章写法有些麻烦,大佬有好的实现方法,不要忘记评论奥;
- 附代码
/**
* 创建按钮
*/
$grid->actions(function (Grid\Displayers\Actions $actions) {
$actions->append("<a class='btn btn-xs action-btn btn-danger grid-row-refuse' data-id='{$actions->getKey()}'><i class='fa fa-close' title='拒绝退款'>拒绝</i></a> ");
$actions->append("<a class='btn btn-xs action-btn btn-success grid-row-pass' data-id='{$actions->getKey()}'><i class='fa fa-check' title='同意退款'>同意</i></a>");
});
/**
* 创建模态框
*/
$this->script = <<<EOT
$('.grid-row-pass').unbind('click').click(function() {
var id = $(this).data('id');
swal({
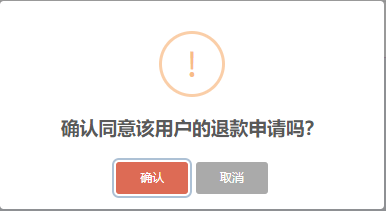
title: "确认同意该用户的退款申请吗?",
type: "warning",
showCancelButton: true,
confirmButtonColor: "#DD6B55",
confirmButtonText: "确认",
showLoaderOnConfirm: true,
cancelButtonText: "取消",
preConfirm: function() {
$.ajax({
method: 'get',
url: '/admin/refund/' + id,
success: function (data) {
console.log(data);
$.pjax.reload('#pjax-container');
if(data.code){
swal(data.msg, '', 'success');
}else{
swal(data.msg, '', 'error');
}
}
});
}
});
});
$('.grid-row-refuse').unbind('click').click(function() {
var id = $(this).data('id');
swal({
title: "确认拒绝该用户的退款申请吗?",
type: "warning",
showCancelButton: true,
confirmButtonColor: "#DD6B55",
confirmButtonText: "确认",
showLoaderOnConfirm: true,
cancelButtonText: "取消",
preConfirm: function() {
$.ajax({
method: 'get',
url: '/admin/refuse/' + id,
success: function (data) {
console.log(data);
$.pjax.reload('#pjax-container');
if(data.code){
swal(data.msg, '', 'success');
}else{
swal(data.msg, '', 'error');
}
}
});
}
});
});
EOT;
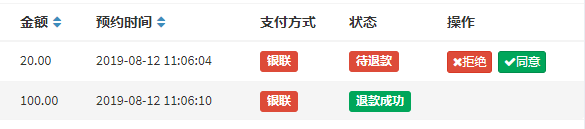
Admin::script($this->script);实现效果



本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu




这写法太不工程学了。。。大段js啊
@XiaohuiLam 用的low方法,是太长了。 :joy:
@Wen1109 新版laravel-admin支持了自定义操作
请参考
博客:Laravel-admin 发布 1.7.3 版本
可以在详细点吗
(已经是最详细的了,粘上就可以用)
Laravel-admin 已经有比我上面更简单的方法了
laravel-admin : https://laravel-admin.org/docs/zh/model-gr...
博文: 博客:Laravel-admin 发布 1.7.3 版本
@Wen1109 我没看懂怎么加入到数据行内按钮,请问下可以指教下吗
https://laravel-admin.org/docs/zh/model-gr...
今天刚好用到这个!
弹出的提示框如何显示input 框啊? 我拒绝的时候要显示拒绝理由,Input框出不来
用的laravel5+laravel admin1.7.0,然后没有admin:action的操作,是因为laravel版本是5不是6吗?
还是按钮好使,1.7版的就给一竖条,太难受了。给个宽点的图标也好呀。