票务系统微信小程序后端(一)
本后端git地址:gitee.com/jin_mg/peng.git
基础准备工作:
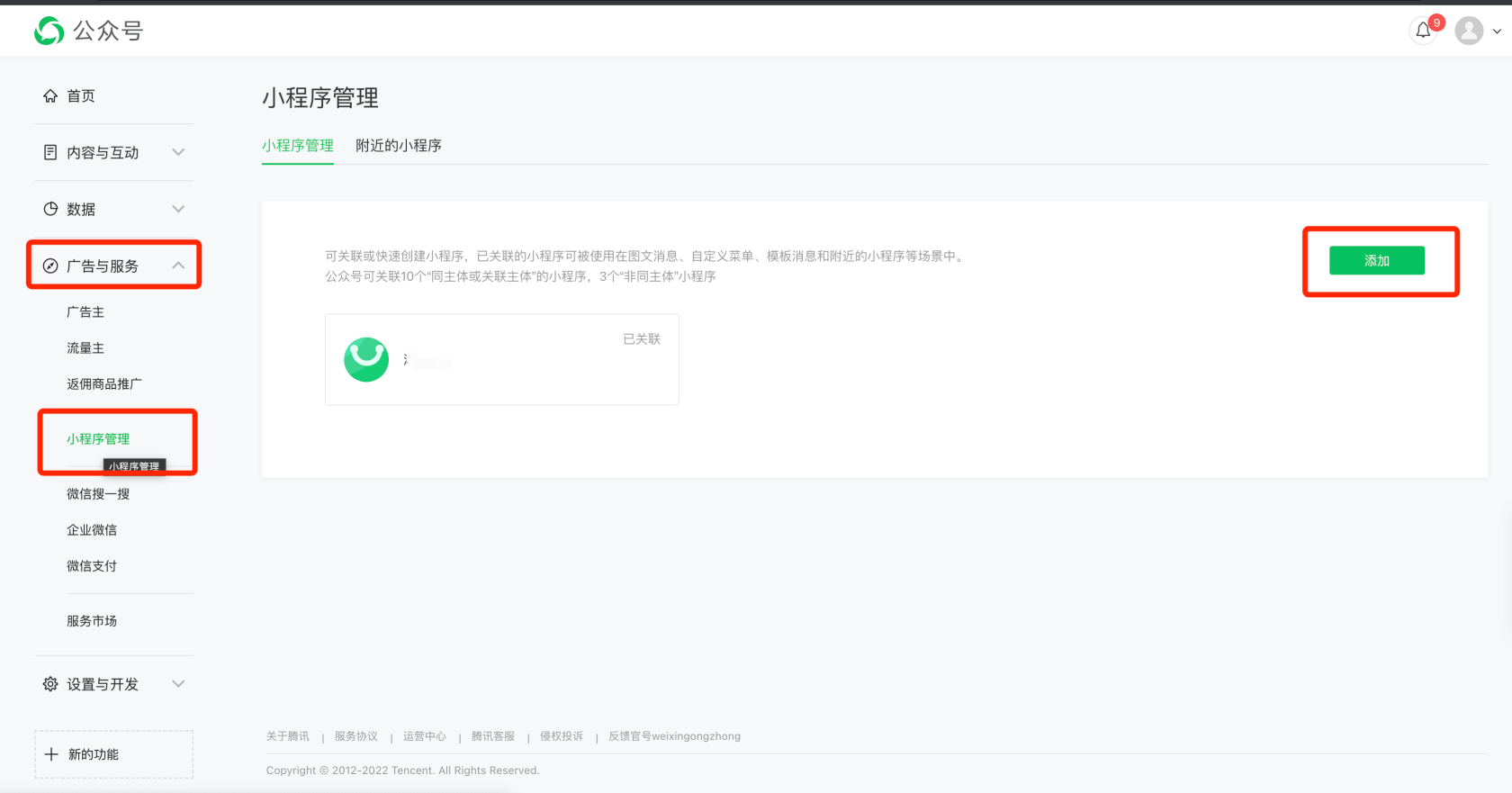
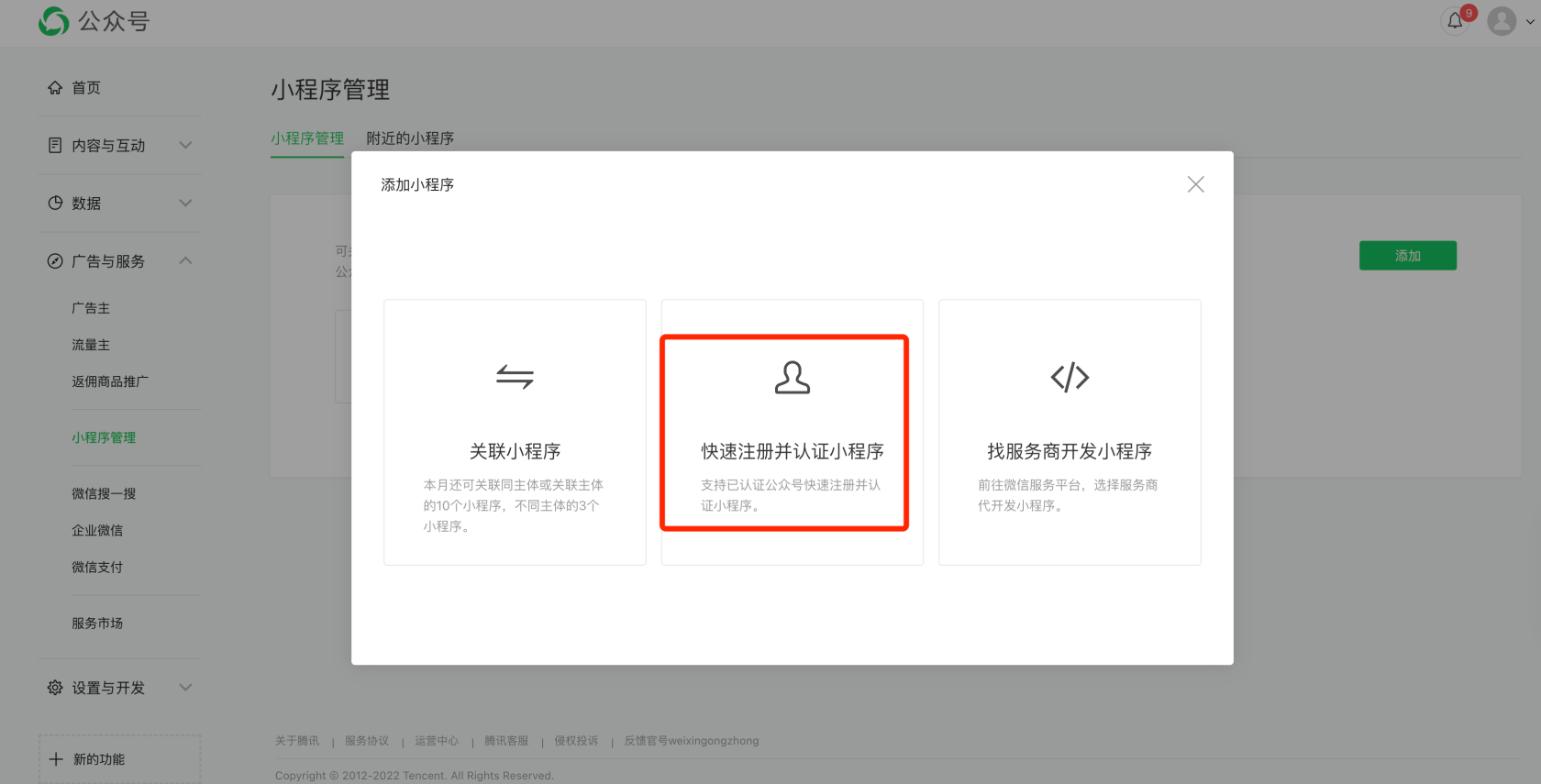
1.通过微信公众号注册一个小程序,复用公众号认证信息(省300元认证费)。


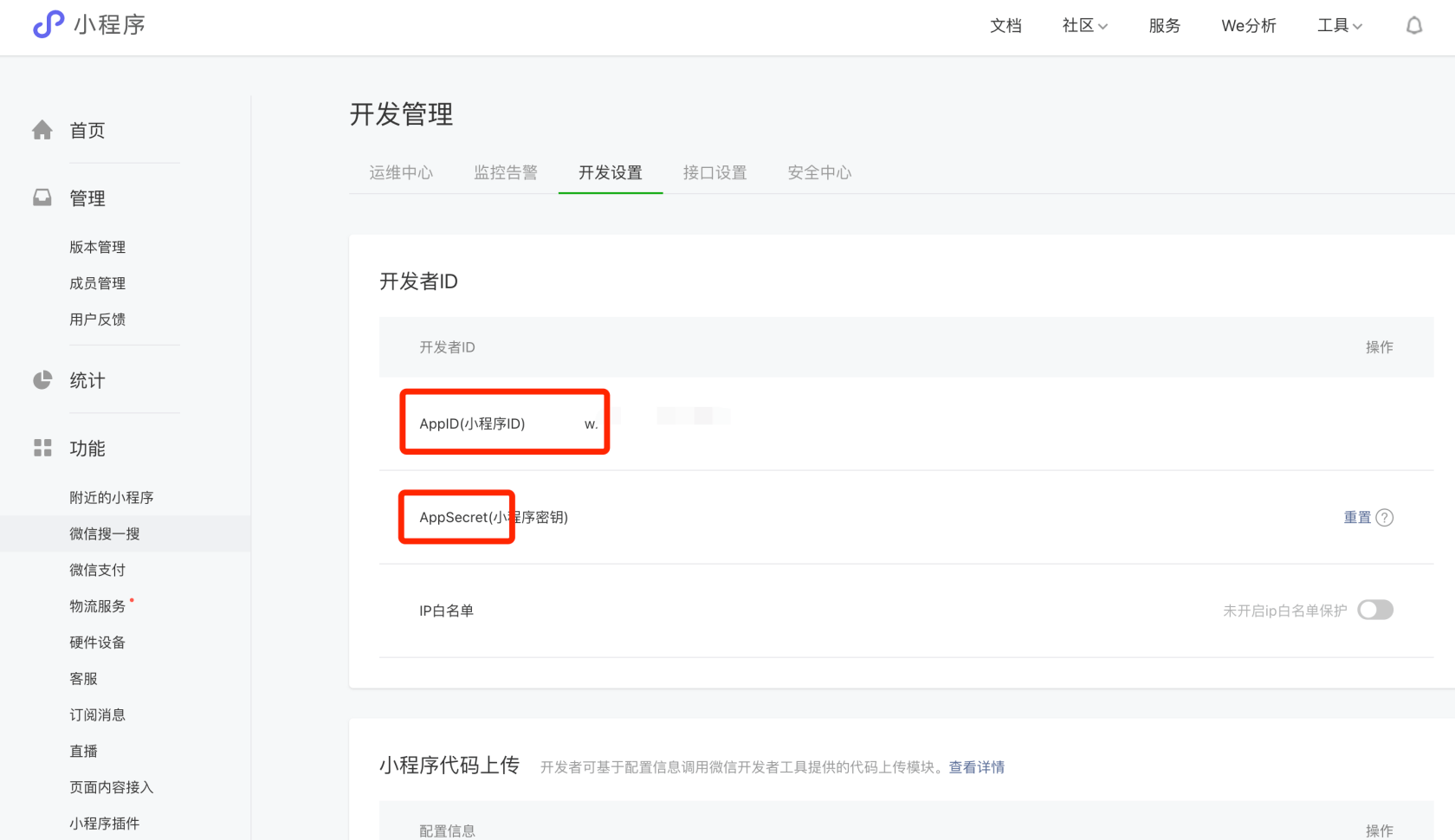
进入小程序的后台拿到小程序的AppID和AppSecret备用。

2.购买一台ubuntu20.04的云服务器,安全接口中先全部放通端口,sh命令安装完laravel需要的服务环境,包含nginx、php、mysql或mariadb
可下载下面这个shell脚本,把里面的php7.2改成php8.0或更高版本执行shell文件就好了。
github.com/JellyBool/laravel-serve...
比如,我们在ubuntu上vim新建个service.sh把内容粘贴上然后执行下面的命令安装:
sh service.sh3.数据库
我安装了mariadb,用下面的三行命令创建个数据库备用
create database 数据库名 charset utf8mb4;
create user 用户名@'%' identified by '密码';
grant all privileges on 数据库名.* to 用户名@"%";4.安装laravel
我用的苹果,在本机按照文档部署一个laravel的站点,我之前装了valet,可参考文档安装上Valet 集成环境《Laravel 9 中文文档》
composer create-project laravel/laravel peng改下config目录下app.php里的
'timezone' => 'Asia/Shanghai',
'locale' => 'zh-CN',编辑.env文件配置好数据库信息,里面的APP_DEBUG=false在云服务上一定设置为false否则后端就像光着腚一样。
我在浏览器中通过peng.test就能访问本机站点了。
5.创建一个git库,把代码pull到库里,然后在ubuntu上克隆下来部署好
命令行到站点目录下,创建git
git init
git add .
git commit -m "first commit"
git remote add origin 你创建的库地址
git push -u origin "master"6.注册个域名或者用自己备案过的二级域名解析到ubuntu云服务器的公网ip,申请一个ssl免费证书部署到nginx的配置文件中,然后重启nginx就可以访问云服务器的API接口提供给小程序前端使用了。
我们的nginx配置文件路径:/etc/nginx/sites-available/default
这里只放一个nginx的配置文件实例吧:
server {
listen 443 ssl;
listen [::]:443 ssl;
ssl on;
ssl_certificate /etc/letsencrypt/live/peng/ssl秘钥存放文件.pem;
ssl_certificate_key /etc/letsencrypt/live/peng/ssl秘钥存放文件.key;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_ecdh_curve secp384r1;
ssl_session_cache shared:SSL:10m;
ssl_session_tickets off;
ssl_stapling on;
ssl_stapling_verify on;
resolver 114.114.114.114 valid=300s;
resolver_timeout 5s;
add_header Strict-Transport-Security "max-age=63072000; includeSubDomains; preload";
add_header X-Frame-Options DENY;
add_header X-Content-Type-Options nosniff;
client_max_body_size 50M;
root /var/www/peng/public;
index index.php index.html index.htm;
server_name 你的域名;
location / {
try_files $uri $uri/ /index.php?$query_string;
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
}
location ~ \.php$ {
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass unix:/var/run/php/php8.0-fpm.sock;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_intercept_errors off;
fastcgi_buffer_size 16k;
fastcgi_buffers 4 16k;
fastcgi_connect_timeout 300;
fastcgi_send_timeout 300;
fastcgi_read_timeout 300;
}
}通过sudo service nginx restart命令重启下nginx服务
将站点目录下的bootstrap、storage两个文件夹777权限
sudo chmod -R 777 bootstrap
sudo chmod -R 777 storage通过域名就可以访问站点了。
7.接下来就展开后端接口的开发
本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu



