将vue站点部署到服务器
1.进入vue站点目录,生成dist文件夹
npm run build2.创建一个git库,将dist内容推送上去,生成git地址,在ubuntu服务器上克隆下来
git init
git add .
git commit -m "first commit"
git remote add origin 你创建的库地址
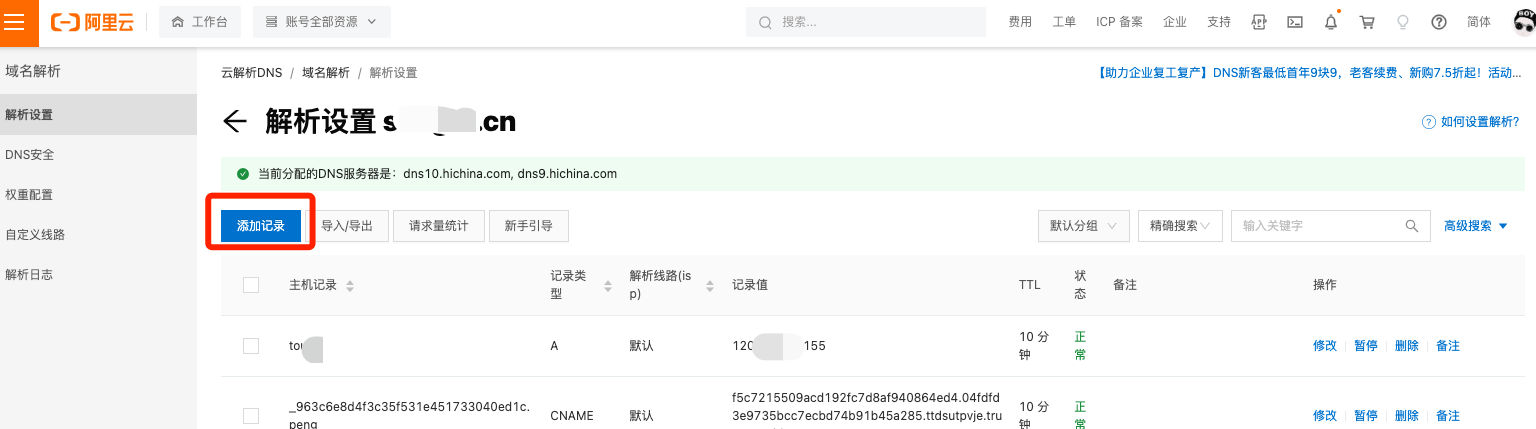
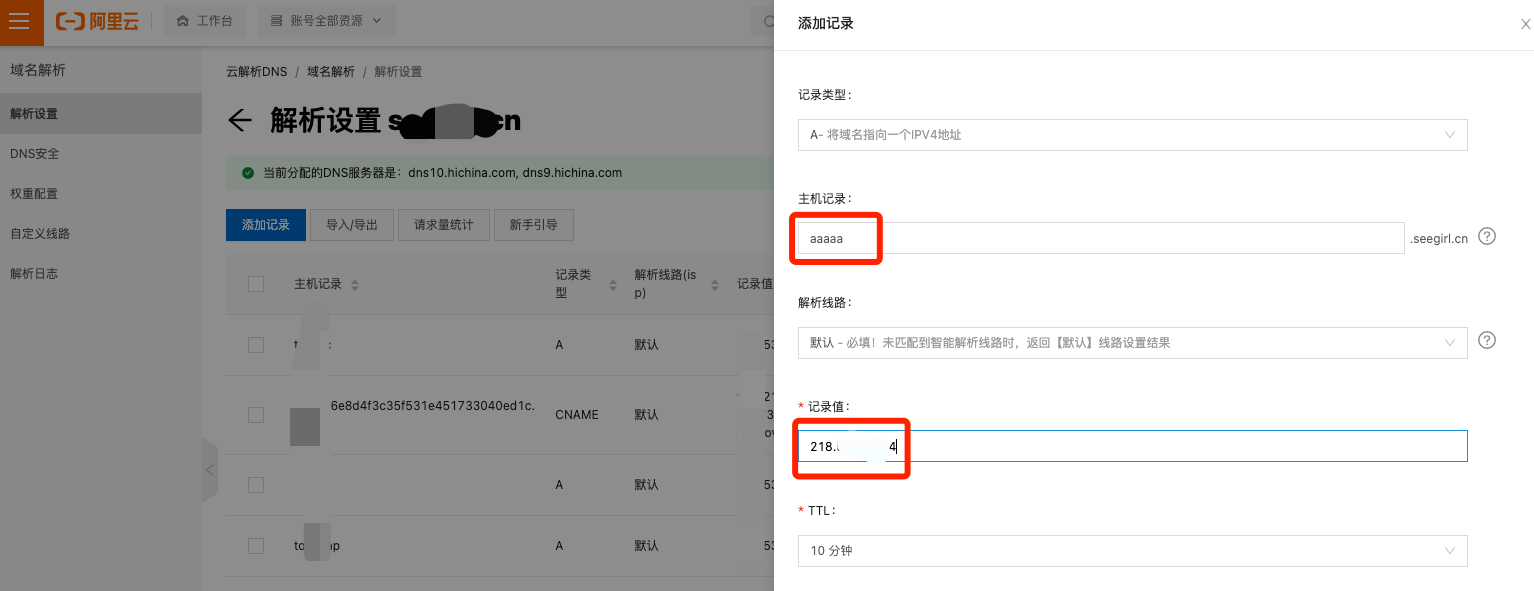
git push -u origin "master"3.域名解析,将域名解析到自己的ubuntu服务器,一台服务器可部署多个站点


4.ubuntu站点配置,配置nginx
/etc/nginx/sites-available/default
server {
listen 80;
listen [::]:80;
server_name 域名;
index index.html;
root /var/www/站点目录;
location ^~/api/ {
proxy_pass 接口地址/api/;
}
location / {
try_files $uri $uri/ @router;
index index.html;
}
location @router {
rewrite ^.*$ /index.html last;
}
}重启nginx服务
sudo service nginx restart本作品采用《CC 协议》,转载必须注明作者和本文链接



 关于 LearnKu
关于 LearnKu



