dcat的tinymce富文本编辑器扩展多图上传
dcat默认使用的富文本编辑器tinymce只有单图上传,没有多图上传,看文档发现有多图上传的插件,只要把这个插件整合到dcat就可以了。
插件地址:tinymce.ax-z.cn/more-plugins/axupim...
插件下载地址:tinymce.ax-z.cn/more-plugins/axupim...
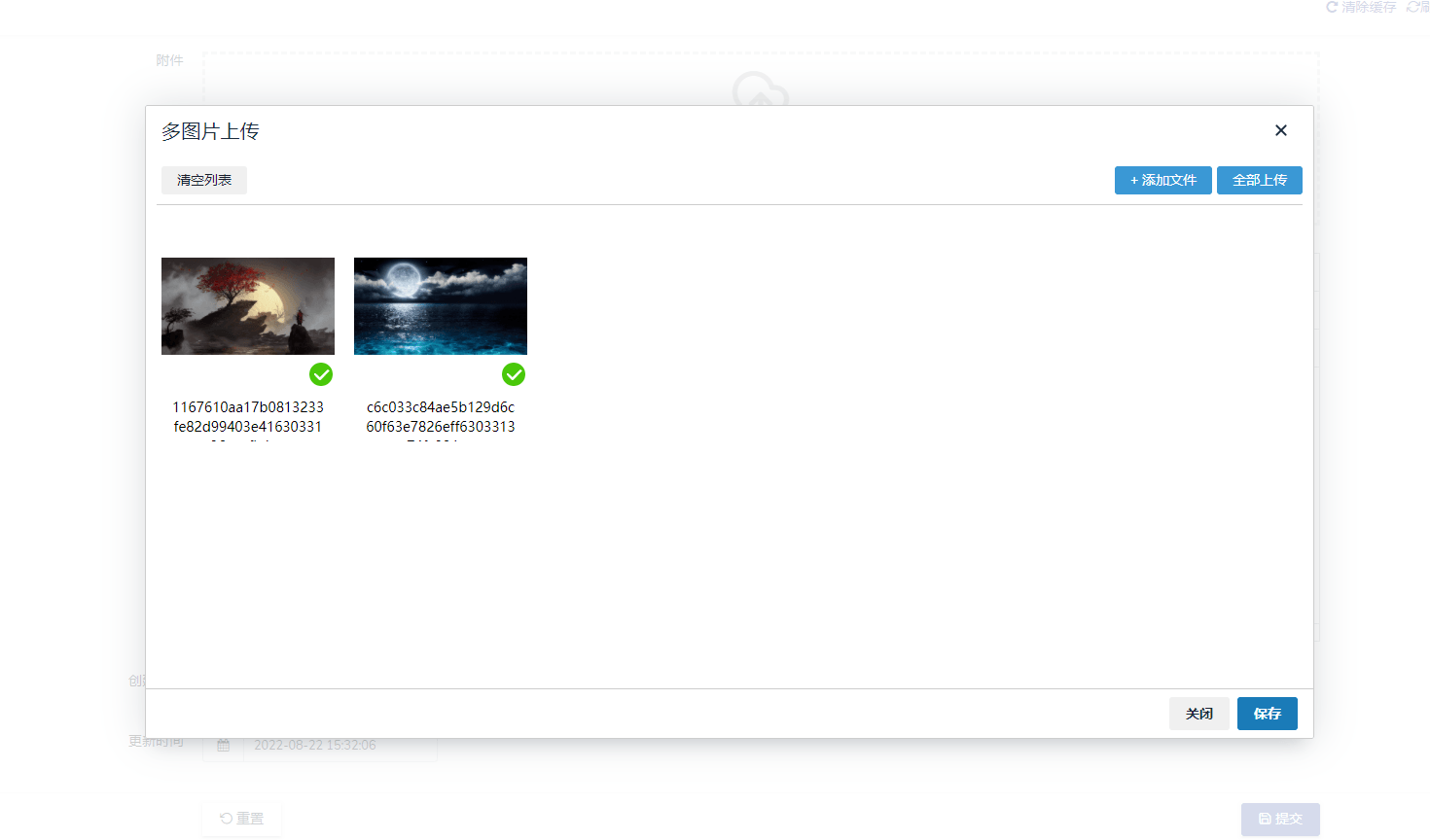
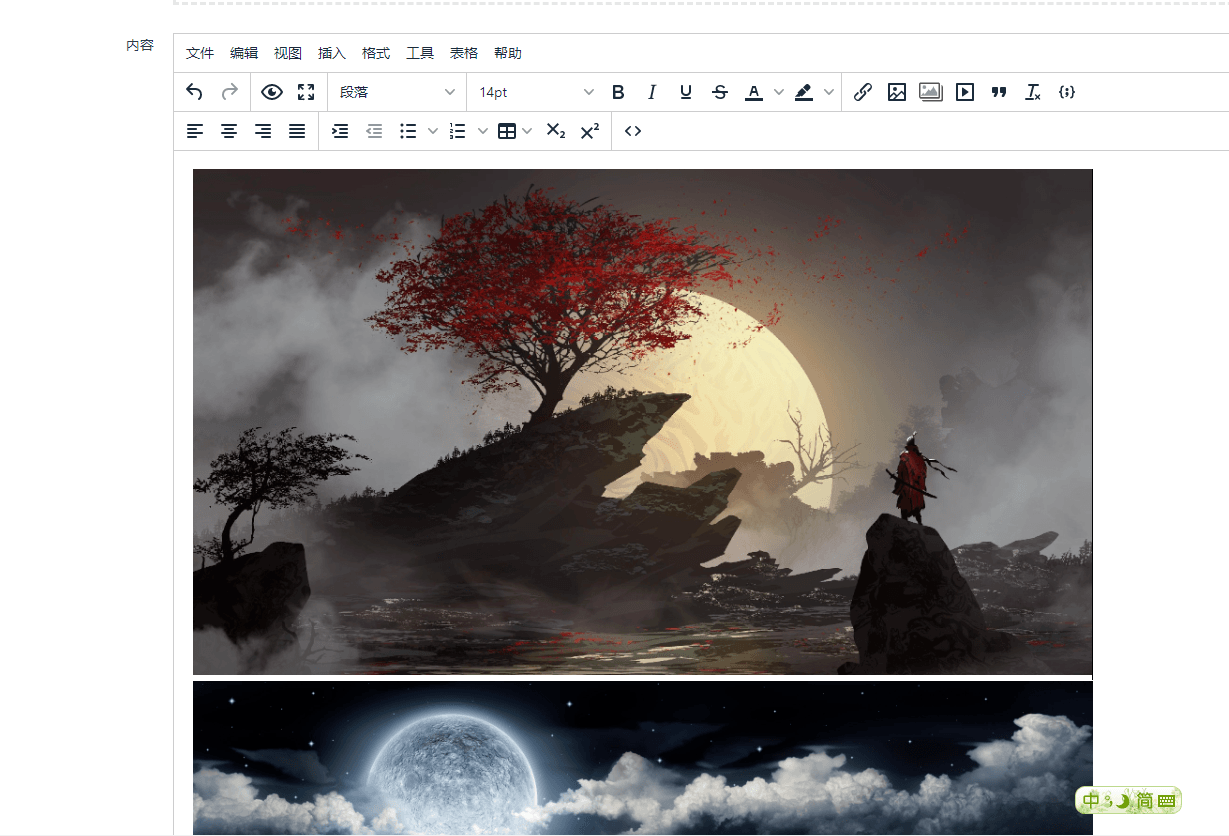
效果:

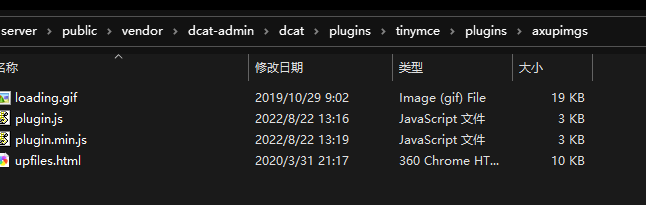
首先,下载插件并解压,复制到这个目录/public/vendor/dcat-admin/dcat/plugins/tinymce/plugins/axupimgs

然后编辑这个文件/app/Admin/bootstrap.php
为了获取上传图片的url,需要通过反射调用defaultImageUploadUrl方法,然后在images_upload_handler回调中将多图上传文档demo中的url替换掉即可
Form\Field\Editor::resolving(function (Form\Field\Editor $editor) {
$editor->imageDirectory(EditorImageUploadPath)->height(400); // 如果不修改配置可以删掉 EditorImageUploadPath是我自定义的图片保存路径
$ref = new \ReflectionClass(get_class($editor));
$method = $ref->getMethod('defaultImageUploadUrl');
$method->setAccessible(true);
$url = $method->invoke($editor);
$editor->options([
'plugins' => [
'advlist',
'autolink',
'link',
'image',
'axupimgs',
'media',
'lists',
'preview',
'code',
'help',
'fullscreen',
'table',
'autoresize',
'codesample',
'',
],
'toolbar' => [
'undo redo | preview fullscreen | styleselect | fontsizeselect bold italic underline strikethrough forecolor backcolor | link image axupimgs media blockquote removeformat codesample',
'alignleft aligncenter alignright alignjustify| indent outdent bullist numlist table subscript superscript | code',
],// plugins和toolbar添加axupimgs
'images_upload_handler' =>\Dcat\Admin\Support\JavaScript::make(
<<<JS
function (blobInfo, succFun, failFun) {
var xhr, formData;
var file = blobInfo.blob();
xhr = new XMLHttpRequest();
xhr.withCredentials = false;
xhr.open('POST', "$url"); // 图片上传url
xhr.onload = function() {
var json;
if (xhr.status != 200) {
failFun('HTTP Error: ' + xhr.status);
return;
}
json = JSON.parse(xhr.responseText);
if (!json || typeof json.location != 'string') {
failFun('Invalid JSON: ' + xhr.responseText);
return;
}
succFun(json.location);
};
formData = new FormData();
formData.append('file', file, file.name );
xhr.send(formData);
}
JS
), // 直接写会被当成字符串,而不是js函数
]);
});本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu




推荐文章: