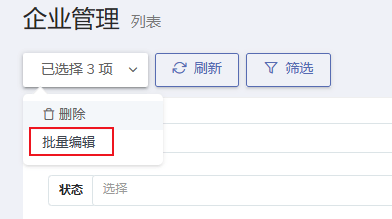
dcat表格批量操作弹窗表单,将选中的ids传给form


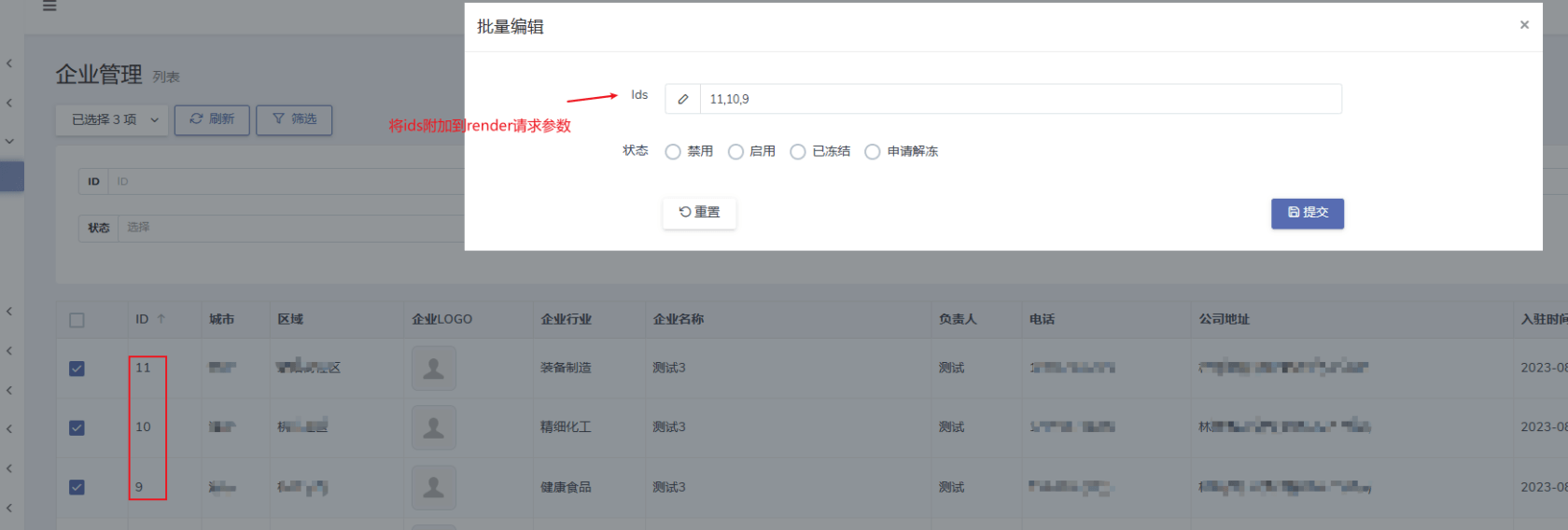
文档中通过Modal的onLoad,在里面用getSelectedKeysScript获取到ids,然后js赋值给form的ids隐藏域,此时form已经渲染完成了,如果要根据ids,给form填充数据,例如填充订单合计金额,就需要在渲染之前,把ids传过去。

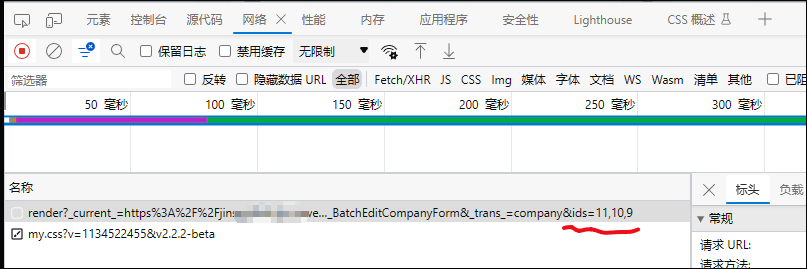
点击按钮,首先浏览器的网络,会发起http://xxx.com/admin/dcat-api/render?....的请求,响应内容就是表单的html,它会触发对应的Renderable类的render方法,也就是modal->body($form)的中$form的render,然后里面再调用prepareForm,最后再调用我们定义的工具表单类的form。
想办法在此之前,给这个render请求的url拼接上ids参数,就可以在form中获取到选中的key。
查看Modal的render
public function render()
{
$this->addLoadRenderableScript();
$this->addScript();
if ($this->join) {
return $this->renderButton().parent::render();
}
Admin::html(parent::render());
return $this->renderButton();
}跟踪addScript,里面调用getRenderableScript
protected function getRenderableScript()
{
if (! $this->getRenderable()) {
return;
}
$url = $this->renderable->getUrl();
return <<<JS
target.on('{$this->target}:load', function () {
Dcat.helpers.asyncRender('{$url}', function (html) {
body.html(html);
{$this->loadScript}
target.trigger('{$this->target}:loaded');
});
});
JS;
}其中$url = $this->renderable->getUrl();就是开头说的render请求url,然后我们要用getSelectedKeysScript获取到ids拼接到后面
public function getSelectedKeysScript()
{
return "Dcat.grid.selected('{$this->parent->getName()}')";
}调试时发现,如果页面只有一个grid并且没有调用setName,那么{$this->parent->getName()}为空字符串,于是直接调用Dcat.grid.selected('')就可以获取到选中的ids。
最后,创建一个BatchActionModal用来重写getRenderableScript方法,然后用这个代替原先的Modal
<?php
/**
* Desc: 重写modal,以实现获取选中的id数组
*/
namespace App\Admin\Renderable;
use Dcat\Admin\Widgets\Modal;
class BatchActionModal extends Modal {
protected function getRenderableScript() {
if (!$this->getRenderable()) {
return;
}
$url = $this->renderable->getUrl();
return <<<JS
target.on('{$this->target}:load', function () {
var key = Dcat.grid.selected('')
Dcat.helpers.asyncRender('{$url}&ids='+key, function (html) {
body.html(html);
{$this->loadScript}
target.trigger('{$this->target}:loaded');
});
});
JS;
}
}使用:
<?php
namespace App\Admin\Actions\Grid\BatchAction;
use App\Admin\Actions\Grid\BatchAction\Forms\BatchEditCompanyForm;
use Dcat\Admin\Admin;
use Dcat\Admin\Grid\BatchAction;
// 注意这里换成修改过的Modal
use App\Admin\Renderable\BatchActionModal as Modal;
class BatchEditCompany extends BatchAction {
protected $title = '批量修改状态';
public function render() {
$form = BatchEditCompanyForm::make();
return Modal::make($this)
->lg()
->title($this->title)
->body($form)
->button($this->title);
}
form中用request取出ids
<?php
namespace App\Admin\Actions\Grid\BatchAction\Forms;
use Dcat\Admin\Contracts\LazyRenderable;
use Dcat\Admin\Traits\LazyWidget;
use Dcat\Admin\Widgets\Form;
class BatchEditCompanyForm extends Form implements LazyRenderable
{
use LazyWidget;
public function form() {
dd(request('ids')); // 1,3,11
// 这个是用文档中onLoad设置的方法
// 此时已经提前拿到ids,可以不用onLoad了,用value($ids)就可以在提交时传给handle
$this->hidden('ids')->attribute('id', 'ids')->value(request('ids'));
$this->radio('status', '状态')->options(Company::StatusOptions);
}
// 处理请求
public function handle(array $input) {
//...
}
}本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu




推荐文章: