dcat字段扩展:地图拖拽设置xy坐标
简介
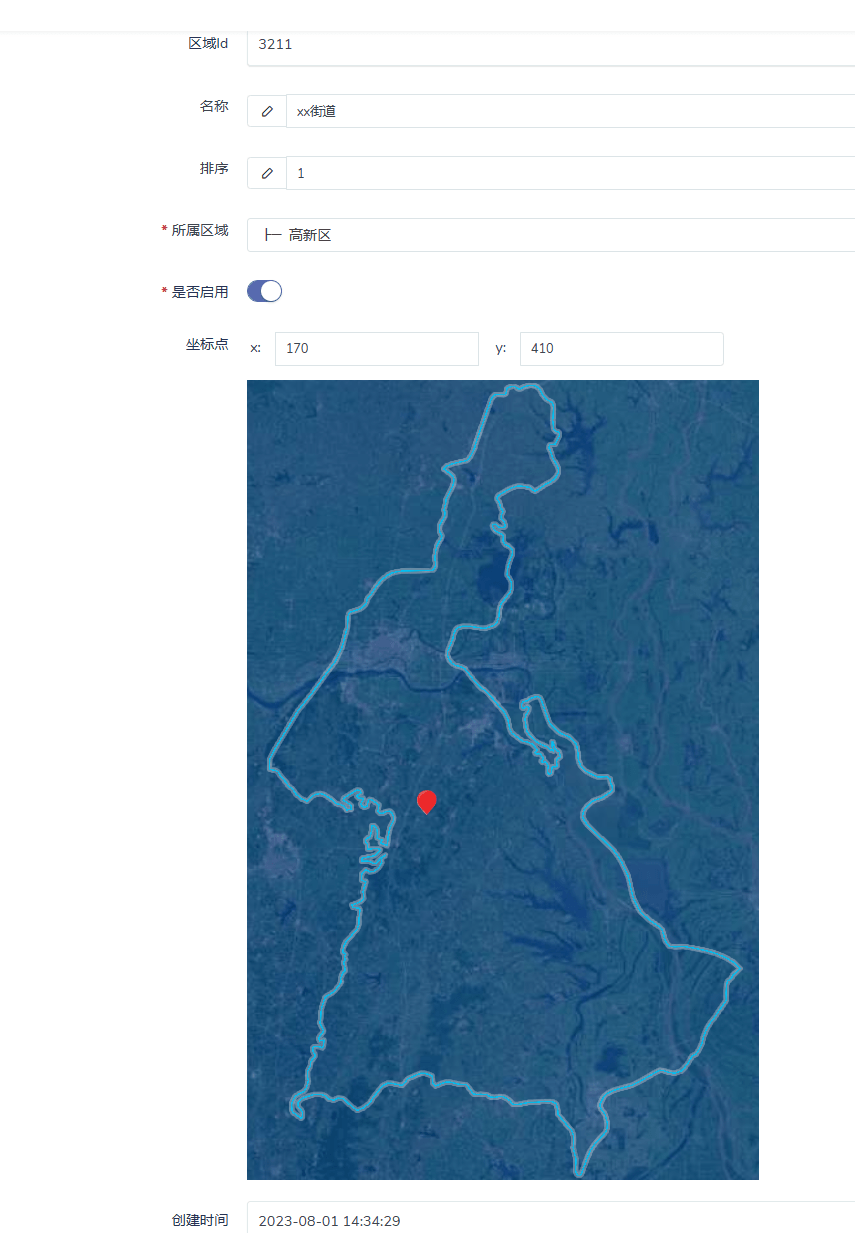
dcat字段扩展:地图拖拽设置xy坐标
参考了dcat自带的map字段组件,将经纬度改为xy坐标,使用vue的双向绑定功能,将marker的left和top定位样式,与xy坐标的input绑定,同时监听了marker的拖拽事件。

使用
下载并复制到根目录,暂时没做composer包
注册扩展:
在app/Admin/bootstrap.php中Form::extend('xyMap', \App\Admin\Extensions\Form\XyMap::class);控制器的form中使用(需要数据库有xy字段)
$form->xyMap('x','y','坐标');
- 设置背景图片和marker图片:
可以替换bg.png,也可以用->bg($url)和->marker($url)
- 设置高度:
->height('400px')
- 设置marker动画效果的类名
->animateClass()不传则禁用动画
地址
本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu



