Daily Notes
- 拉取远程项目代码默认master分支;如何切换到开发分支;
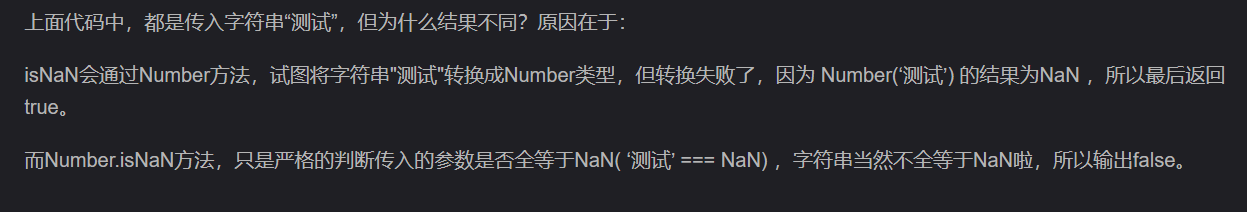
参考地址git checkout -b 本地分支名称 origin/远程分支名称 如:git checkout -b 3.1.3_dev origin/3.1.3_dev - isNaN()和Number.isNaN()的区别;

- 字符串方法.charAt();
- 可以使用方括号获取字符串中特定索引的字符,如’i love u’[0] => ‘i’
- 注意! IE7以及更低版本不支持该方法,应使用字符串方法.charAt()方法;
var str = 'HELLO'; var key = str.charAt(2); console.log(key); // L

4.文件的引入问题;
- 我们怎样才能在index.js中调用sum.js?中的sum?
//sum.js export default function sum(x){ return x+x; } //index.js import * as sum from "./sum";
- sum(4)
- sum.sum(4)
- sum.default(4)
- 默认导出不用 * 来导入,只能具名导出
- 参考答案:
使用符号 * ,我们引入文件中的所有值,包括默认和具名。如果我们有一下文件:
将会输出一下内容://info.js export const name='Lydia'; export const age = 21; export default 'I Love JavaScript'; //index.js import * as info from 'info'; console.log(info);
以sum为例,相当于以下形式引入值sum:{ default:'I Love JavaScript', name:'Lydia', age:21 }
我们可以通过sum.default来调用该函数;{default:function sum(x){return x+x}}
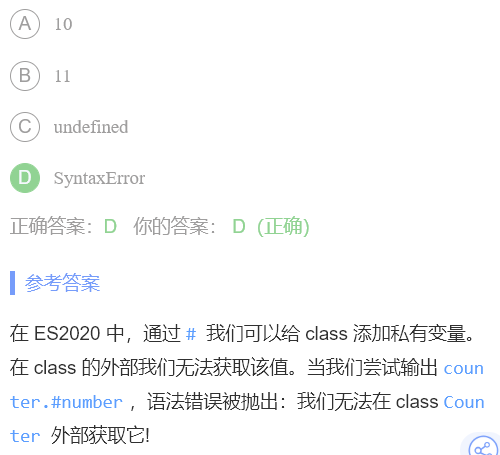
5.定义类的私有变量;
class Counter {
#number=10
increment(){
this.#number++
}
getNum(){
return this.#number
}
}
const counter = new Counter()
counter.increment()
console.log(counter.#number)
6.使用文件时的export 和import的三种方式;
一、基本用法:
//data.js文件
let name = 'gtt';
let obj = {
name:'gtt',
age:18
}
let fun = function(){
console.log('function');
}
export {name.obj,fun};
//引入方式
import {name,obj,fun} from './data';
console.log(name,obj,fun);二、方式二:as引入模块变量的名字;
//引入文件
import { myName as name, myObj as obj, myFun as fun } from './data.js';
console.log(myName,myObj,myFun);三、方式三:使用export default导出,import 任意变量接收,而不用使用{};
//data.js文件
let name='gtt';
let age = 18;
let obj= {
age:17
}
export default {
name,age,obj
}
//导入文件
import dataPage from './data';
console.log(dataPage.name,dataPage.age,dataPage.obj);
7、判断一个对象中是否含有某个属性;
- Object.prototype.hasOwnProperty.call(foo,’bar’);
参考链接
8、监听浏览器刷新按钮的事件;(注意写在mounted中)
window.onbeforeunload = function () {
// console.log('页面刷新之前触发');
localStorage.removeItem('banItem');
};- 在点击刷心按钮之前会触发;
9、对于不同边上的阴影设置
参考文档
本作品采用《CC 协议》,转载必须注明作者和本文链接



 关于 LearnKu
关于 LearnKu



