谷歌性能测评工具lighthouse使用
参考
前端页面性能测试工具lighthouse
前端页面性能测试工具lighthouse
lighthouse指标
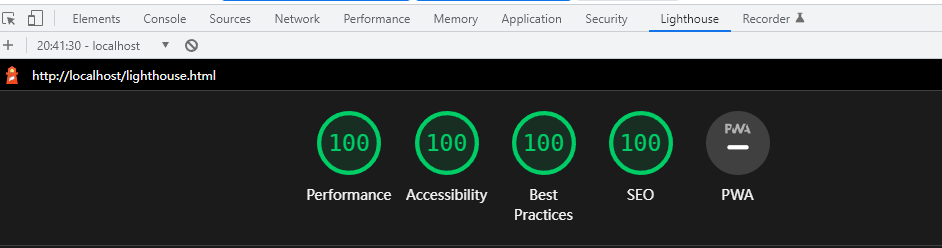
第一:性能(Performance)
1.FCP (First Contentful Paint)
FCP度量用户导航到您的页面后浏览器呈现第一块DOM内容所花费的时间
范围(s) 等级
0-1.8 优
1.8-3 良
>3 差2.SI (Speed Index)
指页面渲染出最大文本或者图片的时间
范围(s) 等级
0-3.4 优
3.4-5.8 良
>5.8 差3.LCP (Largest Contentful Paint)
指页面渲染出最大文本或者图片的时间
范围(s) 等级
0-2.5 优
2.5-4 良
>4 差4.TTI (Time to Interactive)
指网页需要多长时间才能提供完整交互功能
范围(s) 等级
0-3.8 优
3.8-7.3 良
>7.3 差5.TBT (Total Blocking Time)
TBT度量页面被阻止响应应用输入(如鼠标单击、屏幕点击或键盘按下)的总时间。这个总和事通过在FCP和可交互时间之间添加所有长任务的阻塞部分来计算的。任何执行时间超过50毫秒的任务都是长任务。50毫秒后的时间量就是阻塞部分。
范围(ms) 等级
0-200 优
200-600 良
>600 差6.CLS (Cumulative Layout Shift)
整个页面声明周期内发生的所有意外布局偏移种一连串的布局偏移分数,CLS指整个声明周期内发生单次布局偏移分数的综合。
范围(分数) 等级
0-0.1 优
0.1-0.25 良
>0.25 差第二:无障碍/可访问性 (Accessibility)
第三:最佳做法(Best Practice)
第四:SEO
第五:渐进式Web应用PWA(Progressive Web App)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>lighthouse</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<meta name='description' content='前端页面性能测试工具lighthouse'>
</head>
<body>
<h1>前端页面性能测试工具lighthouse</h1>
</body>
</html>
本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu



