在learnku网址上加手电筒效果
相关代码
document.querySelector('style').append(`canvas {
position: fixed;
left:0;
top: 0;
z-index: 9999;
pointer-events: none;
}`)
document.body.appendChild(document.createElement('canvas'))
const cvs = document.querySelector('canvas')
const ctx = cvs.getContext('2d')
cvs.width = document.documentElement.clientWidth
cvs.height = document.documentElement.clientHeight
const p = {
x: 0,
y: 0,
r: 50
}
document.onmousemove = e => {
p.x = e.clientX
p.y = e.clientY
render()
}
const render = () => {
ctx.beginPath()
ctx.clearRect(0, 0, cvs.width, cvs.height)
var radial = ctx.createRadialGradient(p.x,p.y,p.r,p.x,p.y,p.r * 3);
radial.addColorStop(0,'rgba(255, 255, 255, 0)');
radial.addColorStop(1,'rgba(0, 0, 0, 0.5)');
ctx.fillStyle = radial;
ctx.fillRect(0,0,cvs.width, cvs.height);
}
render()
window.onresize = () => {
cvs.width = document.documentElement.clientWidth
cvs.height = document.documentElement.clientHeight
render()
}操作
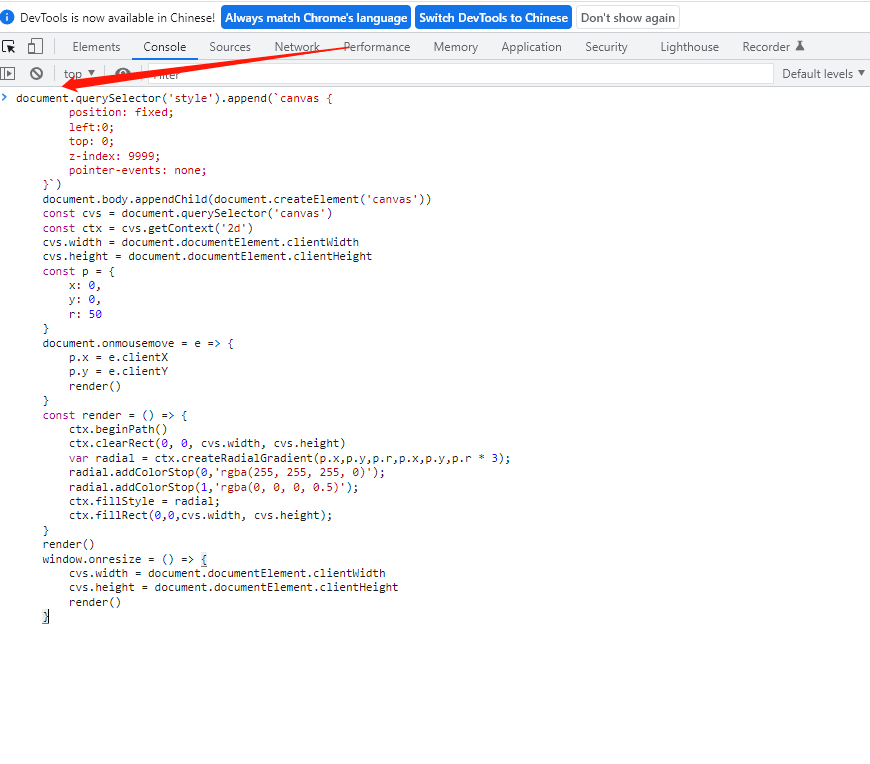
按F12打开控制台,复制上面代码找到console,然后粘贴回车即可

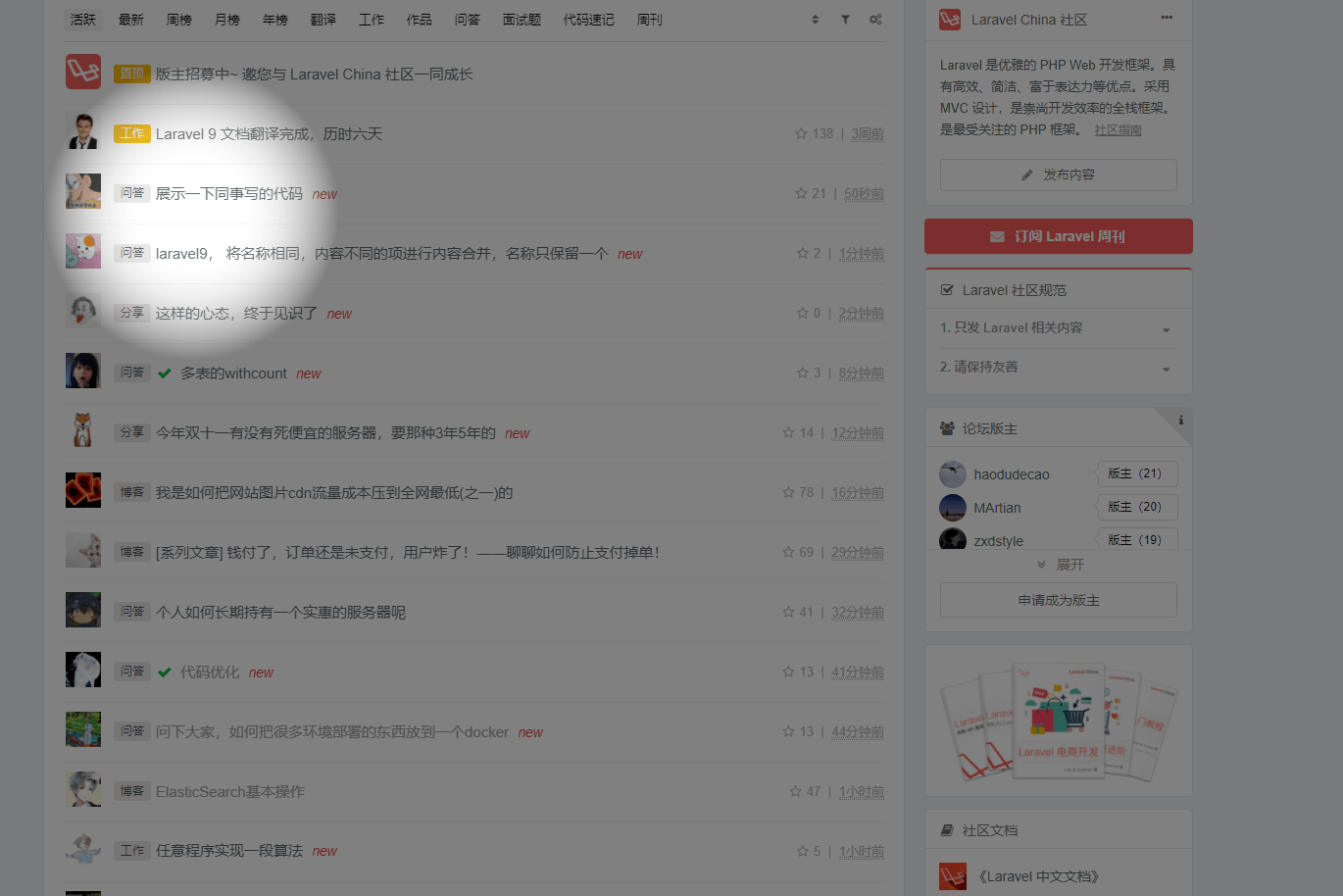
效果

本作品采用《CC 协议》,转载必须注明作者和本文链接
本帖由系统于 3年前 自动加精








 关于 LearnKu
关于 LearnKu




推荐文章: