前端框架 amis 和 Laravel 的配合非常好用
前端框架 amis 和 Laravel 的配合非常好用
需求分析
我是后端,但偶尔需要写一些后台页面,经各方比较,amis好用到吃惊。
真实可用的代码
服务端代码路由
Route::get('orderrefund/list', 'Admin\new2\RefundController@index');
Route::get('orderrefund/query', 'Admin\new2\RefundController@query');服务端代码 函数
// 通用输出函数
function output_success($data=[],$msg='success' )
{
$json=[
'status'=>0,
'msg' =>$msg,
'data' =>$data,
];
return response()->json($json)->setEncodingOptions(JSON_UNESCAPED_UNICODE);
}服务端代码,控制器
// 这仅仅为了输出页面。
public function index(){
return view('new2.refundList');
}
// 这里做数据库查询。
// 需要建个表。随便什么表,
public function query(){
$list = OrderRefunds::query()->orderByDesc('id')->paginate(10);
return output_success( $list );
}页面模板
<script type="text/javascript">
(function () {
let amis = amisRequire('amis/embed');
// 通过替换下面这个配置来生成不同页面
let amisJSON = {
type: 'page',
body: [
{
type: 'form',
mode: 'horizontal',
api: '/saveForm',
body: [
{
label: 'Name',
type: 'input-text',
name: 'name'
}
]
},
{
"type": "crud",
"className": "m-t-sm",
"api": "/orderrefund/query",// 注意这里,是和服务段路由一致。
"columns": [
{
"name": "id", // 注意这个,必须是表字段。
"label": "ID"
},
{
"name": "refund_order_no", // 必须是表字段。
"label": "订单编号"
}
]
}
]
};
let amisScoped = amis.embed('#root', amisJSON);
})();
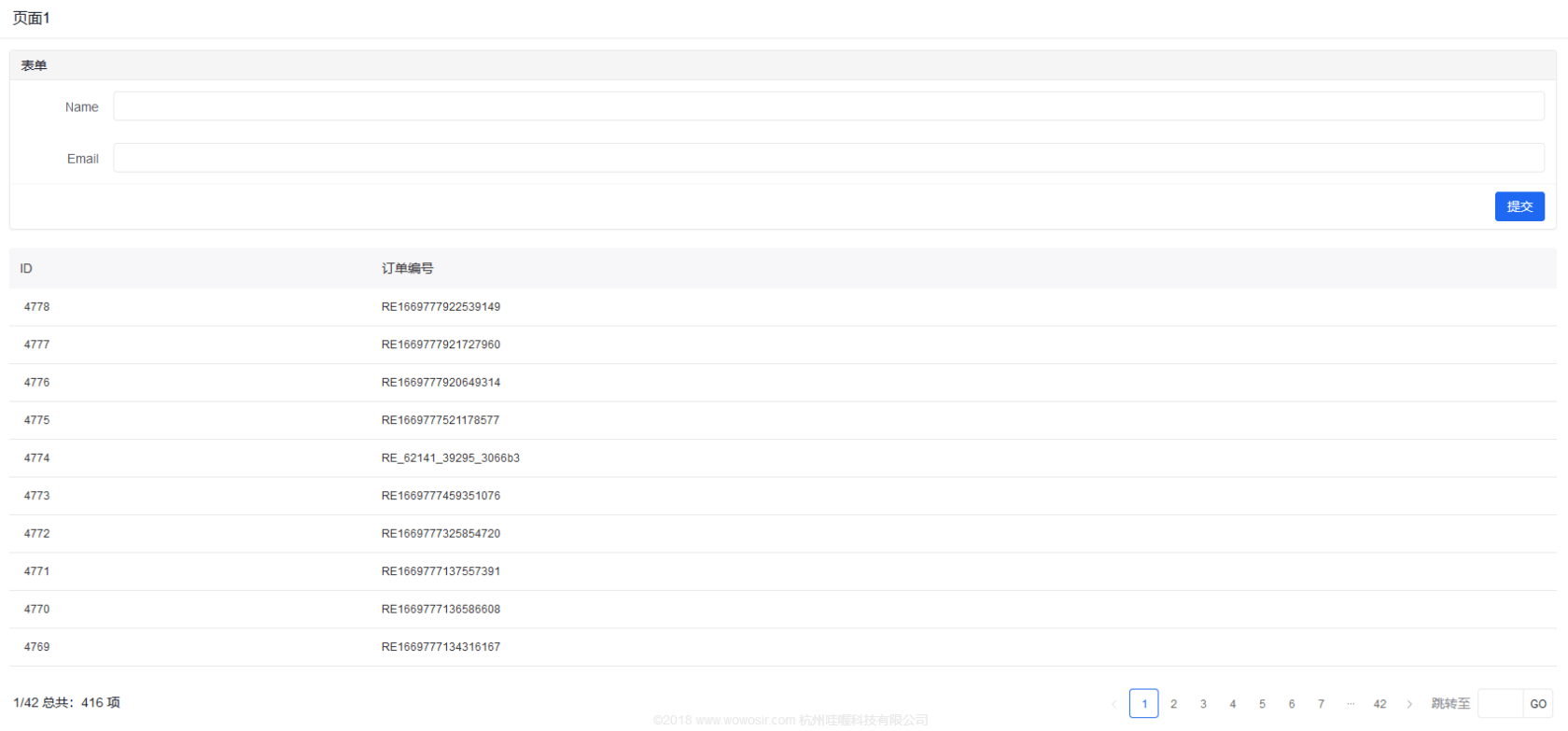
</script>截图展示

总结
1、我究竟吃惊在哪里,是因为那个 output_success 的函数是我老早以前就写好的,我把 amis 要求的js代码写好,配置好 api 和服务端完全一致,我心想,这肯定要调整代码。
2、我万万没想到,页面竟然正确显示了。包括分页。而且,点击分页的链接,它竟然真的正确跳转了。我可是什么都没做啊,amis 是怎么神奇的知道 Laravel 的分页输出的?amis 偷看了 Laravel 的代码吗
3、大力推荐 amis,百度出品的开源前端低代码框架。
4、官网 : aisuda.bce.baidu.com/amis/zh-CN/do...
5、组件使用,在官网顶部的导航条,有组件。就在“文档”的右侧
本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu




咦,可以了解一下。一直使用layui 很nice,個人項目用layuiadmin单页面版,公司项目用iframe版本
试试这个 😁
🎈Slow Admin - 快速且灵活的后台框架