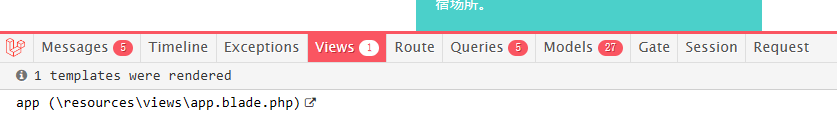
laravel-debugbar 中正确使用 ide phpstorm打开项目文件的方式
laravel-debugbar 是laravel 开发中常用的包。
他是支持自定义打开工具中显示的文件,如 blade 或者 model 之类的。默认是phpstorm。
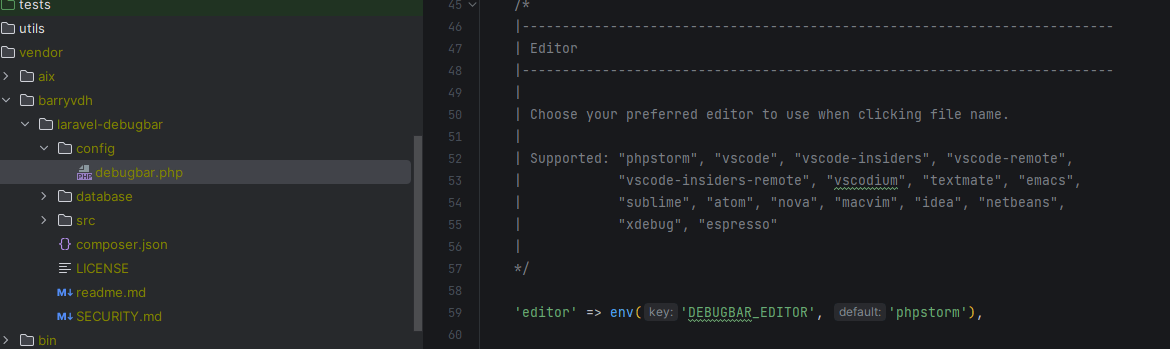
如果想修改,请在 config/debugbar.php中修改editor选项。

如果config 目录里没有执行php artisan vendor:publish --provider="Barryvdh\Debugbar\ServiceProvider"
生成配置文件后修改。
经过我的尝试,vscode 可以直接关联打开。sublime 和 phpstorm不行。
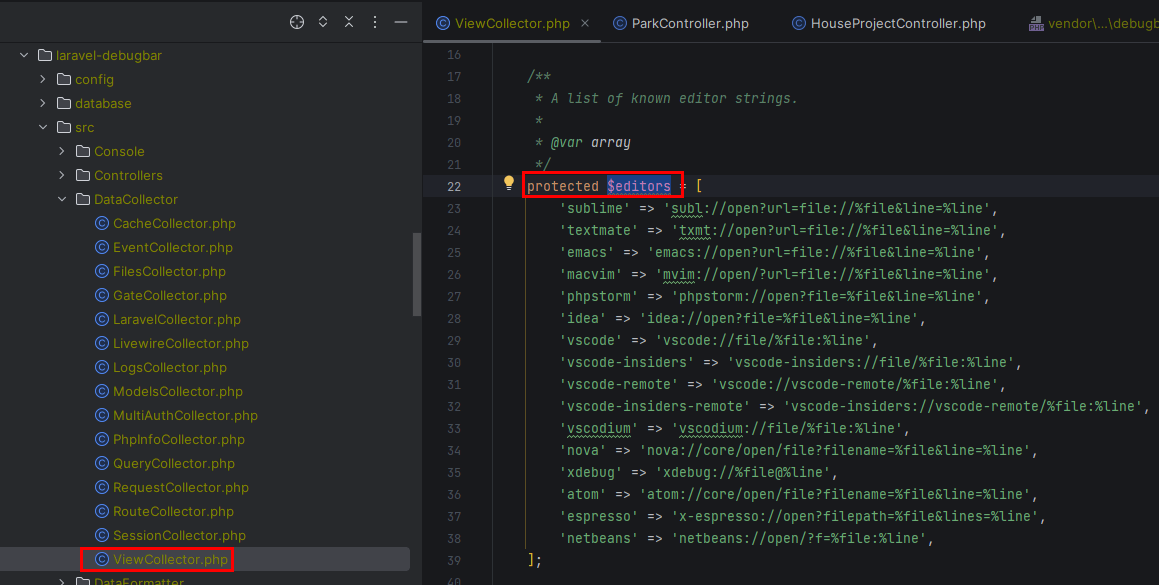
下面是配置不同编辑器或IDE时生成的外部链接 url 格式
- sublime
subl://open?url=file://D:\git\xiongcai_web\resources\views/app.blade.php&line=0 - vscode
vscode://file/D:\git\xiongcai_web\resources\views/app.blade.php:0 - phpstorm
那么问题来了,如何让 windows 下 正常唤起 phpstorm 和 sublime 打开这种链接呢。phpstorm://open?file=D:\git\xiongcai_web\resources\views/app.blade.php&line=0
经过我的研究,发现了phpstorm 有两种打开方式。
安装插件支持

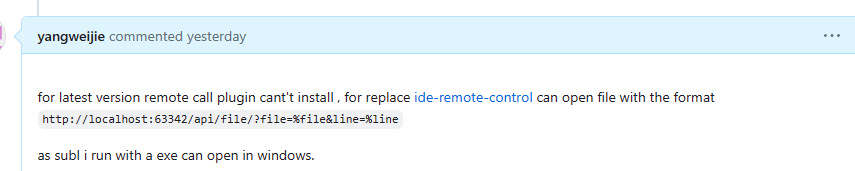
这种方法要区分phpstorm的版本 旧版本要装另外一个插件 remote-call。
然后还得改各种调试工具生成的协议 改成 localhost:63342那种。
尝试了一下注解修改对应代码的字符串

没成功就放弃了。不是最好的方式。
修改注册表 加脚本来打开
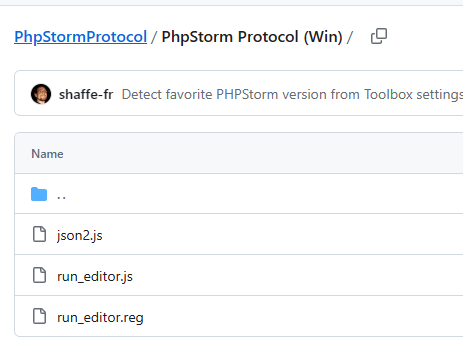
github.com/aik099/PhpStormProtocol 网上找到了这么一种方法。需要在 C:/Program Files/PhpStorm%20Protocol (Win) 放置run_editor.js 并执行 run_editor.reg。

我也尝试了,开始报各种错误,然后在我了解了其原理之后,手动修改了一个简洁的版本,贡献给大家,方便大家修改使用。
打开原理
其实就是通过命令行加行号和文件路径参数来打开指定的文件。
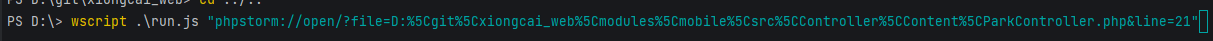
run_editor.js 其实就是用wscript 来解析 上面的phpstorm://open?file=D:\git\xiongcai_web\resources\views/app.blade.php&line=0
这种路径(浏览器中会urlencode一下),原来的脚本用正则做的。我实际测试后正则没有匹配出行号和路径。
下面是我修改的run.js
var settings = {
bin_path: "D:\\Program Files\\JetBrains\\PhpStorm 2022.3.2\\bin\\phpstorm64.exe ",
window_title: 'PhpStorm'
};
var url = decodeURIComponent(WScript.Arguments(0));
//WScript.Echo(url);
if(url.indexOf('phpstorm') != -1){
var line = url.substring(url.indexOf('&line=')+6);
url = url.substring(url.indexOf('file='));
var file = url.substring(url.indexOf('file=')+5, url.indexOf('&'));
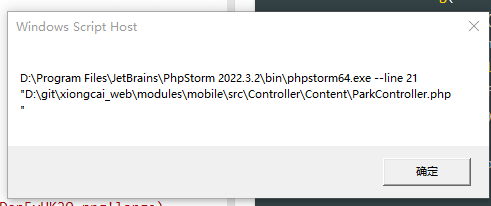
var editor = settings.bin_path+'--line %line% "%file%"';
var command = editor.replace(/%line%/g, line)
.replace(/%file%/g, file)
.replace(/\//g, '\\');
//WScript.Echo(command);
var shell = new ActiveXObject('WScript.Shell');
shell.Exec(command);
shell.AppActivate(settings.window_title);
}else{
WScript.Echo(url.indexOf('错误的url协议'));
}WScript的调试就是 WScript.Echo(我从他的代码学到的)。
注释掉 echo 调试的时候就是这样。



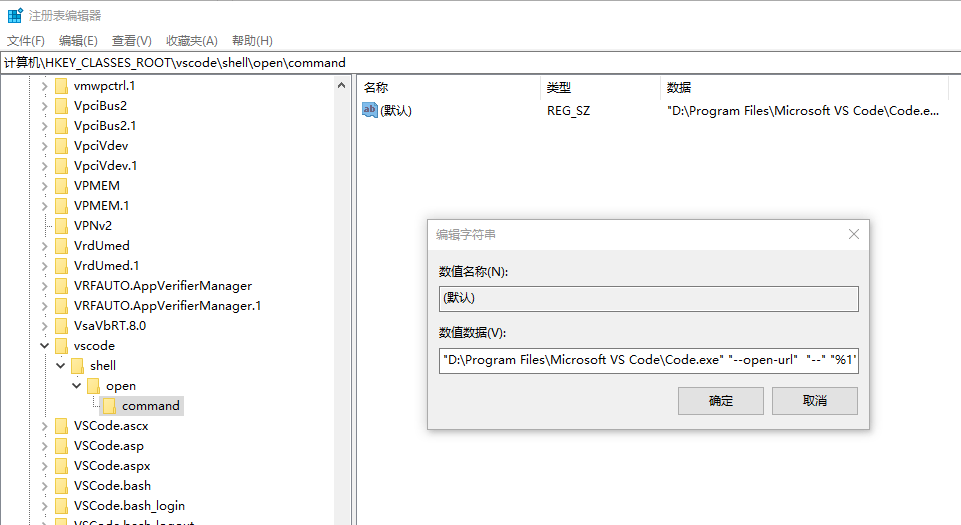
我的注册表修改
Windows Registry Editor Version 5.00
[HKEY_CLASSES_ROOT\phpstorm]
@="URL:phpstorm Protocol"
"URL Protocol"=""
[HKEY_CLASSES_ROOT\phpstorm\shell\open\command]
@="wscript \"C:\\run.js\" \"%1\" //E:JScript"这样点击编辑图标能正常唤起(无需重启计算机)。


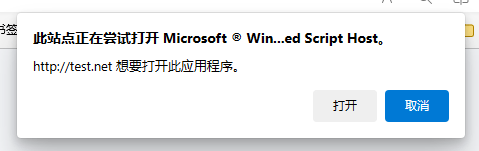
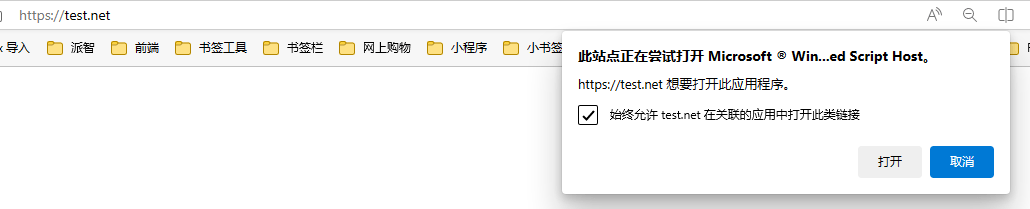
但是每次打开都要弹一个确认框,实在有点烦。网上搜索了说注册表可以设置显示一个复选框后,勾选,下次就不会弹了。
新建一个allowCheckbox.reg内容如下,然后导入。
Windows Registry Editor Version 5.00
[HKEY_LOCAL_MACHINE\SOFTWARE\Policies\Microsoft\Edge]
"ExternalProtocolDialogShowAlwaysOpenCheckbox"=dword:00000001还是不显示? 那是因为这个配置必须https访问才生效。
参考本地配https 配置一下就会出现这个窗口了。

那么 vscode为什么能自关联呢?


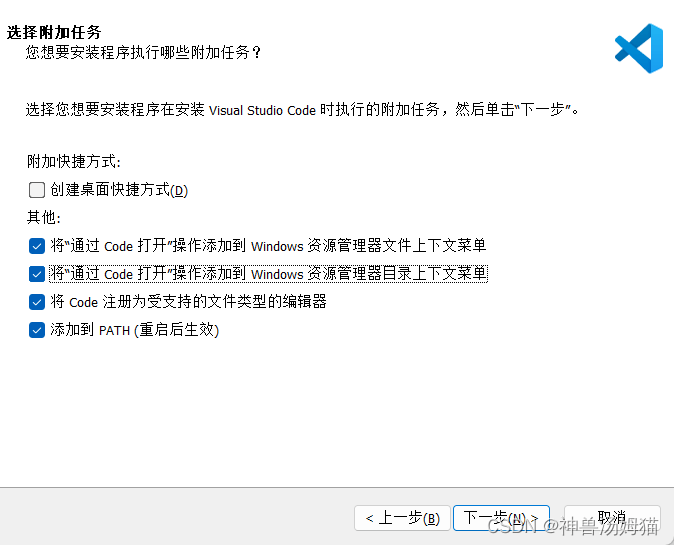
因为安装时候勾选了,会自动注册文件协议。

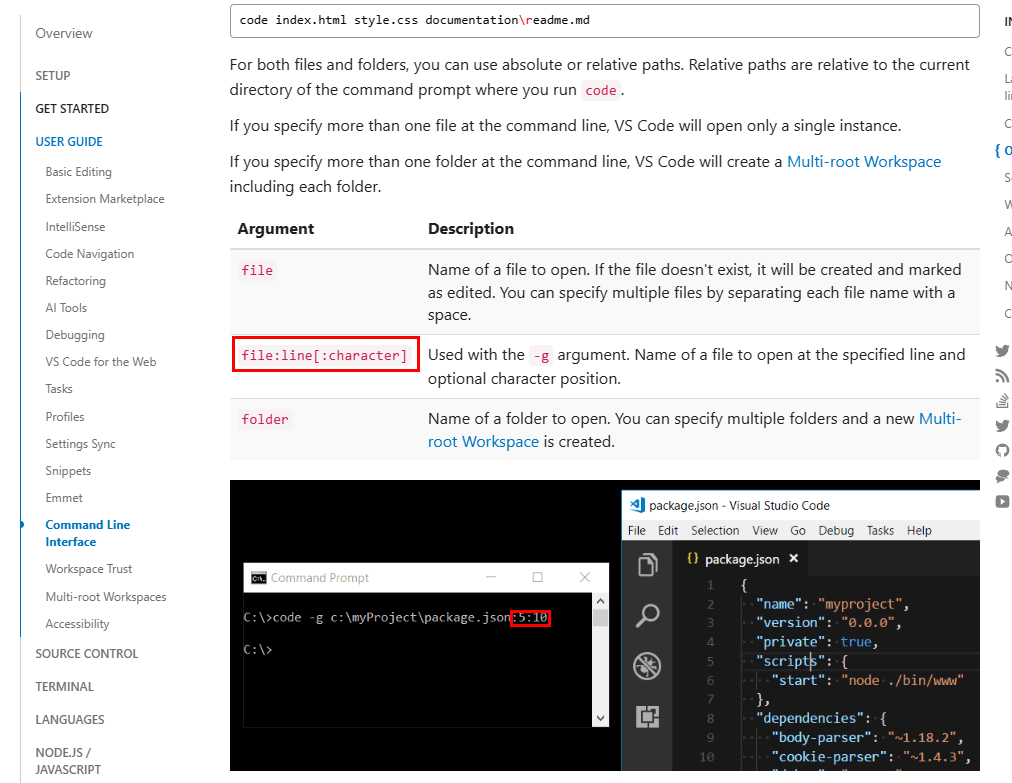
并且vscode 还支持光标跳转到指定行的指定字符位置。
sublime 怎么办
subl-protocol
手动下载此包,放入 sublime_text\Data\Packages目录中等待片刻就生效了。然后配置editor 为 sublime 就可以点击打开。
laravel-debugbarlaravel-debugbarlaravel-debugbar
PS https 站点设置成功但是如果是vite的项目,npm dev时指定hmr 为ip:port 的形式 自签名证书无法正常访问,待研究,为了不影响团队,就不配证书最好。
有说 JetBrains ToolBox 会影响打开。我本地有,没遇到。 如果想支持jetbrains:// 或 idea 其他协议。请自行修改run.js。
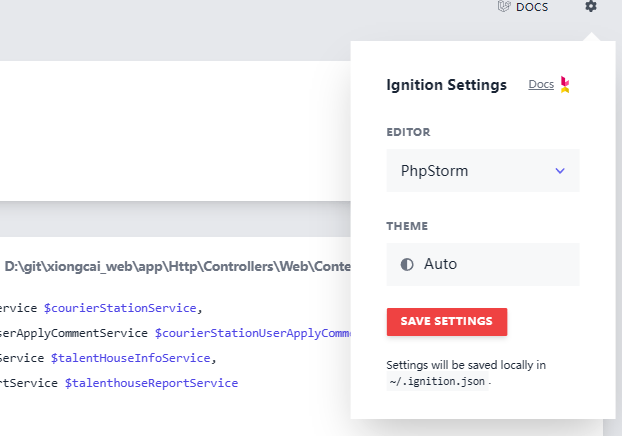
另外 ignition 异常时用phpstorm打开也是支持的。
laravel-debugbar 支持ide 打开是3.8.0 版本开始,那个时候php版本要求8.0了 老项目7.3等版本装不上那个版本之后的,所以也不支持。
本作品采用《CC 协议》,转载必须注明作者和本文链接







 关于 LearnKu
关于 LearnKu




推荐文章: