laravel admin 手动修复 selectable 没有全选/全否功能
这几天外包 有个需求要用的 selectable 属性 归属选择 来实现从别的表选数据进行关联选择。
等我搞好后发现 不对啊 可以多选 为什么没有全选功能。
经过调查确实是个bug 。
learnku里 作者也回复说忙2.0去了 让自己修复。
在我的努力下 我也修了一版,可能不完善就发出来 大家讨论讨论 希望对有这个需求的人有帮助。
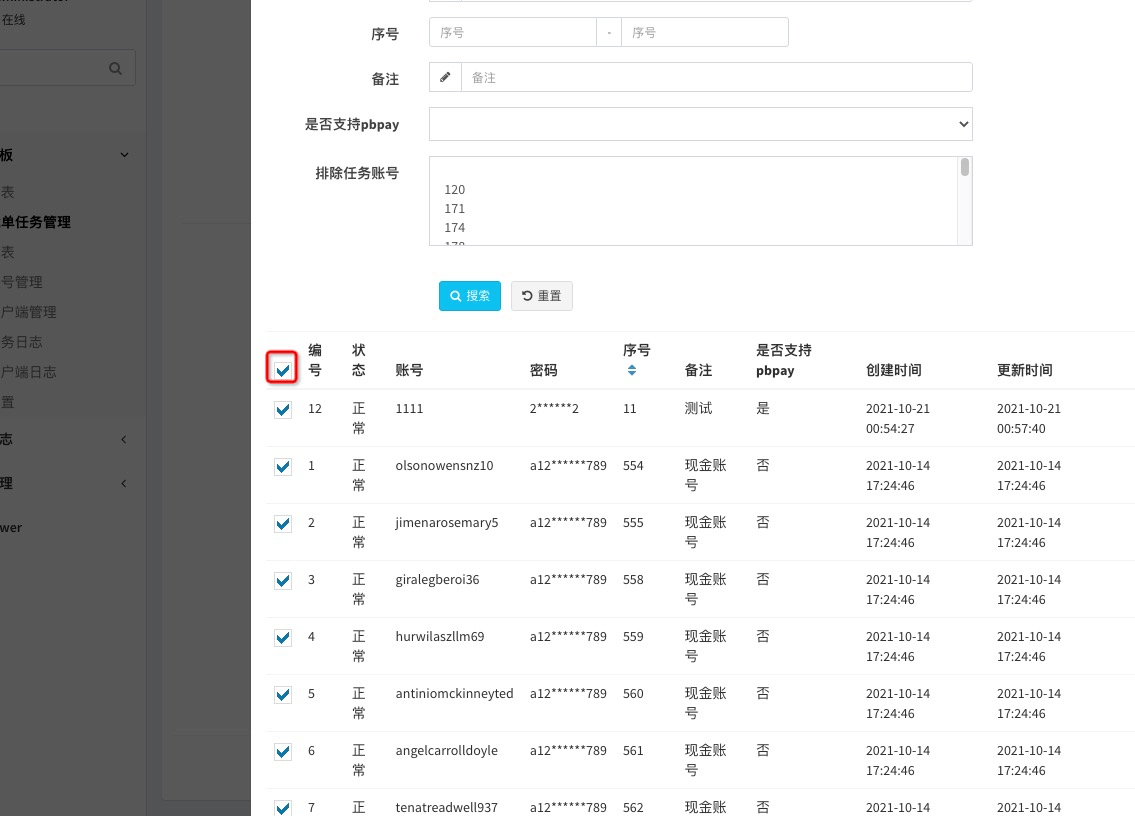
列表显示的地方修改了 继承了 selectable 类 先把 复选框给他 显示出来,部分禁用feature 的地方注释取消。
?php
namespace App\Admin\Selectable;
use Encore\Admin\Facades\Admin;
use App\Models\akitaAccount;
use App\Models\akitaTask;
use App\Models\akitaTaskAccount;
use App\Utils\Utils;
use Encore\Admin\Table\Filter;
use Encore\Admin\Grid\Selectable;
use Illuminate\Support\Facades\DB;
use Encore\Admin\Grid\Selectable\Checkbox;
use Encore\Admin\Grid\Selectable\Radio;
class Account extends Selectable
{
public $model = akitaAccount::class;
/**
* @param bool $multiple
*
* @return string
*/
public function render()
{
$this->make();
if ($this->imageLayout) {
$this->setView('admin::grid.image', ['key' => $this->key]);
} else {
$this->appendRemoveBtn(true);
}
$this->disableFeatures()->paginate($this->perPage)->expandFilter();
$displayer = $this->multiple ? Checkbox::class : Radio::class;
$this->prependColumn('__modal_selector__', '<input type="checkbox" class="grid-select-all"><ins class="iCheck-helper"></ins>')->displayUsing($displayer, [$this->key]);
return $this->grid->render();
}
/**
* @return $this
*/
protected function disableFeatures()
{
return $this->disableExport()
->disableActions()
->disableBatchActions()
->disableCreateButton()
// ->disableColumnSelector()
->disablePerPageSelector();
}
public function make()
{
$this->model()->where('state', 1);
$this->model()->orderBy('created_at','desc');
$this->disablePagination();
$this->column('id', __('编号'));
$this->column('state', __('状态'))->display(function($state){
if ($state == 0) {
return '下架';
}
if ($state == 1) {
return '正常';
}
if ($state == 2) {
return '删除';
}
return '未知';
});
$this->column('decode_username', __('账号'));
$this->column('decode_password', __('密码'))->display(function($password){
if (strlen($password) > 6) {
return Utils::gr_asterisk($password);
}else{
return Utils::gr_asterisk($password,1,1,6);
}
});
$this->column('no', __('序号'))->sortable();
$this->column('remark', __('备注'));
$this->column('is_pb_pay', __('是否支持pbpay'))->display(function($is_pb_pay){
if ($is_pb_pay == 0) {
return '否';
}
if ($is_pb_pay == 1) {
return '是';
}
return '未知';
});
$this->column('created_at', __('创建时间'))->display(function($created_at){
return date('Y-m-d H:i:s', strtotime($created_at));
});
$this->column('updated_at', __('更新时间'))->display(function($updated_at){
return date('Y-m-d H:i:s', strtotime($updated_at));
});
// $this->disableExport();
// $this->disableCreation();
$this->filter(function($filter){
// 去掉默认的id过滤器
$filter->disableIdFilter();
// 在这里添加字段过滤器
$filter->like('username', '账号');
// $filter->
$filter->between('no', '序号');
$filter->like('remark', '备注');
$filter->equal('is_pb_pay', '是否支持pbpay')->select(['0' => '否', '1'=>'是']);
$taskIds = akitaTask::where('state', '=', 1)->pluck('id', 'id');
// dd($taskIds);
$filter->where(function ($query) {
$usernames = akitaTaskAccount::whereIn('task_id', $this->input)->pluck('username');
if($usernames){
$query->whereNotIn('username', $usernames);
}
}, '排除任务账号', '选取任务id')->multipleSelect($taskIds);
// $filter->where(function ($query) {
// $except_taskIds = explode($this->input, ',');
// }, '排除任务账号', '')->placeholder('');
$filter->expand();
});
}
}调用的地方 重新初始化icheck 全选是找的component 组件里的选择段 js
$this->divider('账号选择');
$this->belongsToMany('account', Account::class, __('账号'));
$this->data();
$changing_start_time_js = <<<SCRIPT
$(document).ajaxSuccess(function(event,xhr,options){
if(options.url.indexOf('_handle_selectable_') !== -1){
$('.grid-select-all').iCheck({checkboxClass:'icheckbox_minimal-blue'});
$('.grid-select-all').on('ifChanged', function () {
if (this.checked) {
$('.select').iCheck('check');
} else {
$('.select').iCheck('uncheck');
}
return false;
});
}
});
SCRIPT;
Admin::script($changing_start_time_js);主要是做了在请求selectable 请求后 初始化全选按钮 及点击后的事件。
这里 主要是想加段js 想在selectable 的类里实现的 是了Admin::script 无效。只能写在 表单显示页了。

本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu




推荐文章: