一段html了解 javascript 的生命周期
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.js"></script>
<title>Document</title>
</head>
<body>
</body>
<script>
/**
* javascript 作用域以及生命周期
* javascript 的生命周期是自顶向下的, 而寻找变量是自底向上的, js编译变量的时候会优先编译函数,然后编译变量,所以执行语句会先从内部寻找变量的时候,不会受执行语句在变量前后的影响
* javascript 的函数分为两种:匿名函数及具名函数,匿名函数及具名函数都具有定义及执行两个操作,并且都可以携带参数
* 其中需要注意iframe刷新,iframe刷新的变量是隶属于所处window对象的,层级访问window对象的方法为 window.parent, window.top,访问同级iframe的方法为,自己打印一下测试
*/
var a;
a = 100;
var b;
b = 200;
function fn(b,b2){
// 这里的a是全局变量
b(a);
b2();
var b;
function fn2(){
var c;
}
}
var b1 = function(a){
console.log("fn函数参数a 100:"+a)
}
// 这里的a是全局变量
var b2 = function(){
console.log("fn全局变量a 100:"+a)
}
// 这的a是函数的参数,需要在调用它的地方传入
fn(b1,b2);
// 这里的a是内部变量,需要内部实现
a = 100;
(function(){
console.log("function 内部变量a :"+a) // 内部变量a 100
console.log("function 全局变量b :"+b) // 全局变量b 200
var a;
console.log("function 内部变量a:"+a) // undefined
a = 1001;
console.log("function 全局变量a:"+a) // 1001
})()
</script>
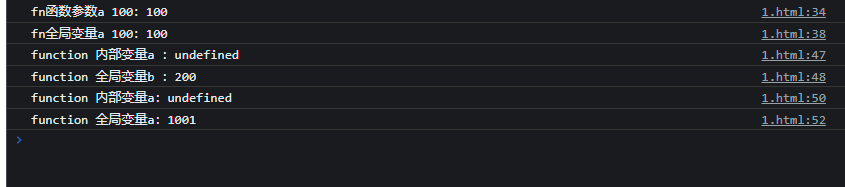
</html>运行结果

本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu




推荐文章: