2023.6.23,支付宝异步回调本地测试,配置内网穿透ngrok
L05 Laravel 教程 - 电商实战 ( Laravel 8.x)
7.5. 支付宝服务端回调
这一章需要在虚拟机中测试支付宝异步回调,调用notify接口,由于支付宝不能直接访问到虚拟机的接口,所以需要使用内网穿透。
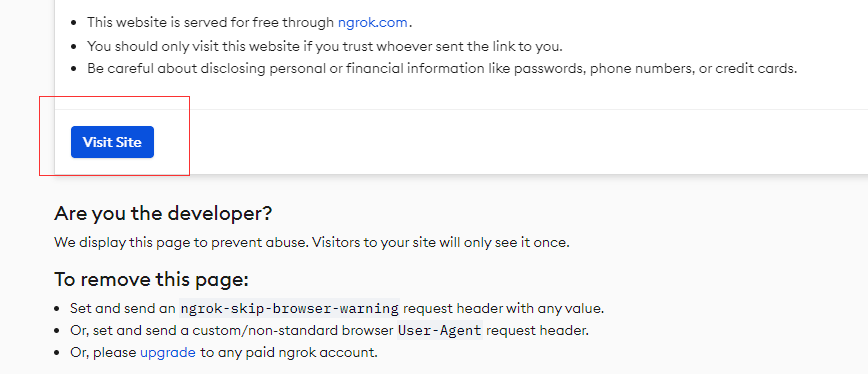
教程中使用的免费的内网穿透神器ngrok做反向代理,实现支付宝通知内网接口。如果按照原先的步骤,会出现这个界面,这是新版的ngrok对免费的调用进行了限制,如果你在本地访问,只要浏览器打开,点一下visit site的按钮就可以打开

由于接口请求是支付宝发起的,我们无法让支付宝“点一下visit site”,或者添加ngrok-skip-browser-warning请求头、加User-Agent,而为了开发调试也没必要花10美元升级账户权限。
一种办法是有公网服务器的,可以自己搭内网穿透的服务,这个网上有很多教程,就不细讲了,我这里说的是没有公网服务器的解决办法,减少学习成本。
经过一番尝试,我找到一个国内免费的内网穿透ngrok.cc
使用教程 www.ngrok.cc/_book/
这个是已经搭好的服务器,并且有免费的可以测试使用,只是会限网速,开发的话足够了。
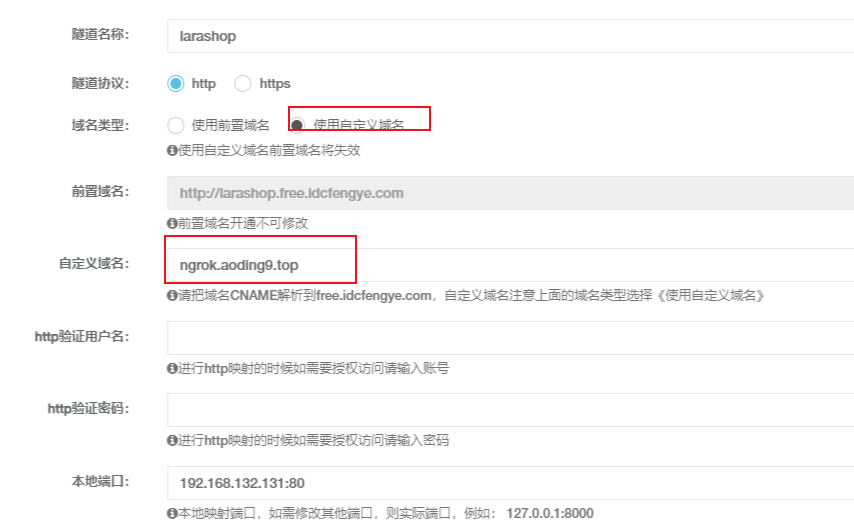
注册之后需要实名认证2块钱,绑定公众号,然后购买一个免费服务器,最后开通隧道,配置自定义域名(可以买那种几块的便宜域名)

我起初尝试不用自定义域名,直接用送的这个前置域名,结果打开显示nginx 404 not found,经过各种搜索尝试后还是不行,比如server_name添加一个192.168.132.131:81,我在主机浏览器和虚拟机的浏览器都可以访问到,但是用穿透域名还是404,折腾了比较久,换了个思路,所以我又试了试自定义域名的方式
我到阿里云解析了一个二级域名用于测试,然后到nginx中,把这个二级域名添加进去server_name shop.test ngrok.aoding9.top;
这样再访问ngrok.aoding9.top时,就可以访问到虚拟机,同时nginx也正常了。
接下来又有问题,那就是cdn的图片加载失败,f12一看,是403了,需要给app.blade.php顶部添加<meta name="referrer" content="no-referrer" />,再刷新页面,图片也正常加载了
本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu



