dcat的一些自定义视图修改封装
<?php
namespace xxxx;
use Dcat\Admin\Admin;
class CustomViewService
{
/**
* Desc:修复侧边菜单折叠时点击不收起的bug
*/
public function fixSidebarBug()
{
Admin::script(
<<<JS
$(".nav-sidebar .nav-item").on("click",function(){
if($("body").hasClass("sidebar-collapse")){
$(".main-sidebar").removeClass("sidebar-focused");
}
})
JS
);
return $this;
}
/**
* Desc:覆盖dcat默认视图文件
*/
public function coverDefaultView()
{
app('view')->prependNamespace('admin', resource_path('views/laravel-admin'));
return $this;
}
/**
* @Desc 追加一个my.css覆盖后台样式
*/
public function coverStyle()
{
Admin::asset()->alias('@my-assets', 'assets');
Admin::css('@my-assets/my.css?v='.mt_rand());
return $this;
}
/**
* 底部授权移除.
* @param bool $is
*/
public function removeFooter($is=true)
{
if ($is) {
Admin::style(
<<<'CSS'
.main-footer {
display: none;
}
CSS
);
}
}
}
在app/Admin/bootstrap.php中使用
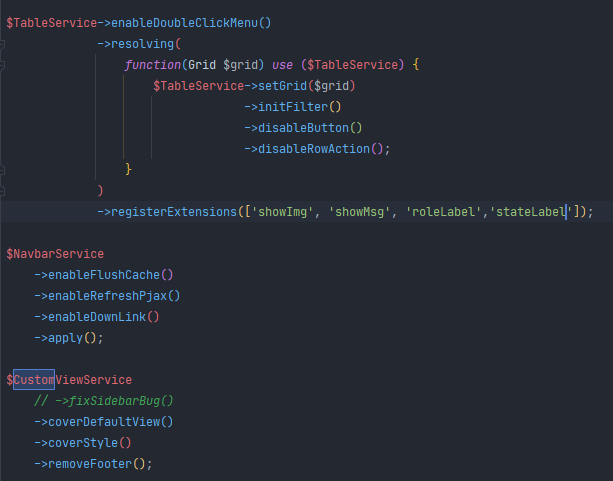
app(CustomViewService::class)
->coverDefaultView() // `views/laravel-admin`下同名模板覆盖模板,方便自定义登录页或者改其他模板文件
->coverStyle() // 追加一个my.css用来定义样式
->removeFooter(); // 隐藏底部dcat字样
关于为什么不直接在bootstrap里面加,而是单独在CustomViewService里面加。
因为全写bootstrap里面多了之后乱七八糟不好找,拆分到不同的service里面方便修改,CustomViewService管dcat的自定义视图,TableService管表格初始化全局设置,FormService管表单,MenuService管菜单,NavbarService管顶部导航栏,按需注册Admin::navbar。


本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu




推荐文章: