uniapp+vite+pinia跨端模仿chatGPT会话模板uniChatgpt

介绍
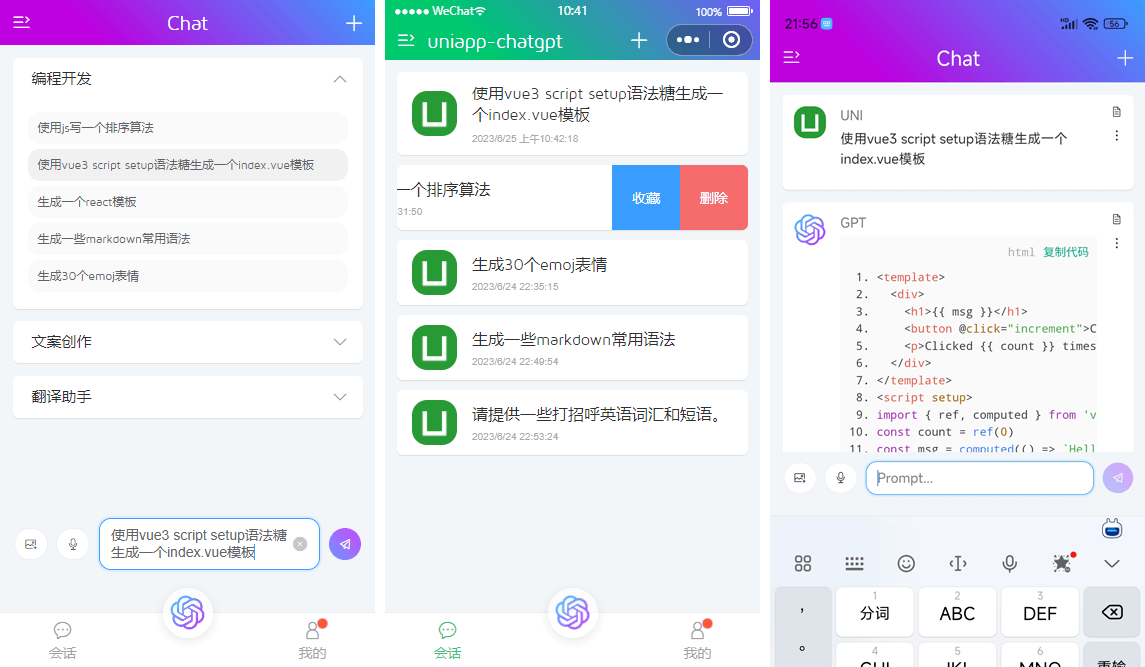
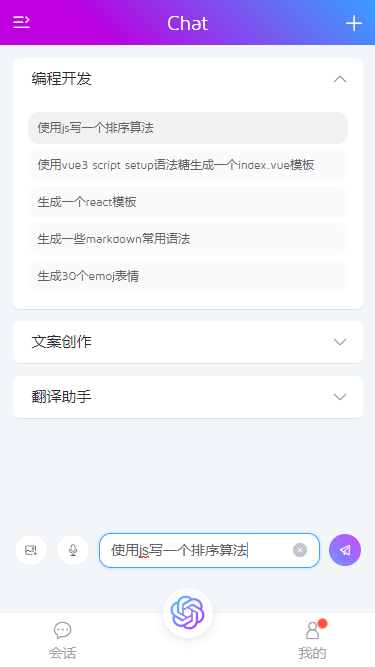
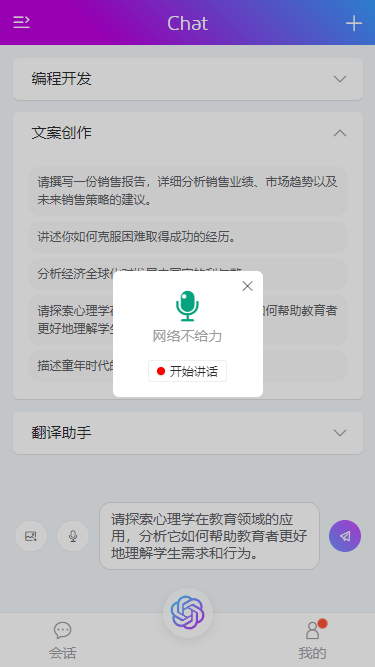
基于uniapp+vue3跨多端仿制chatGPT代码模型实例。

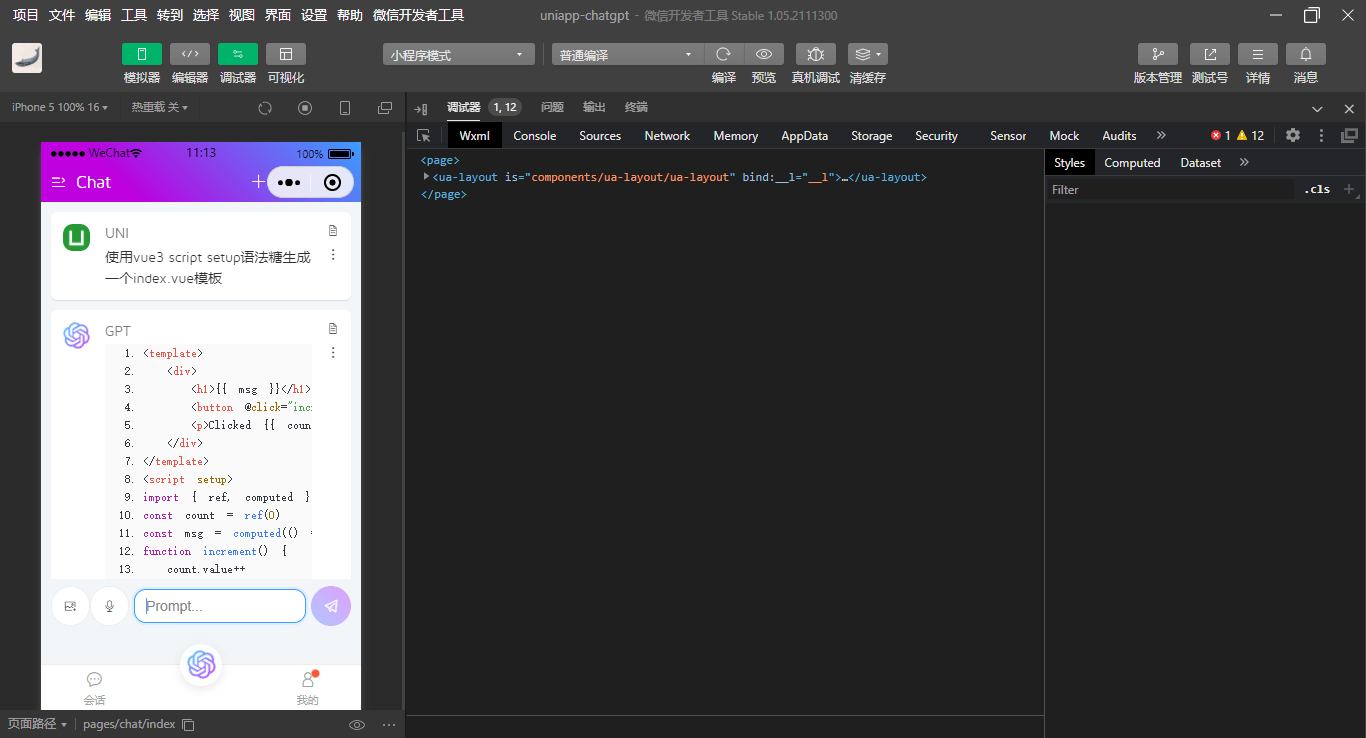
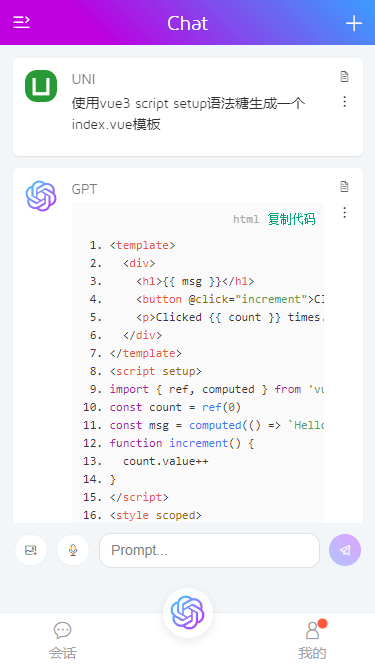
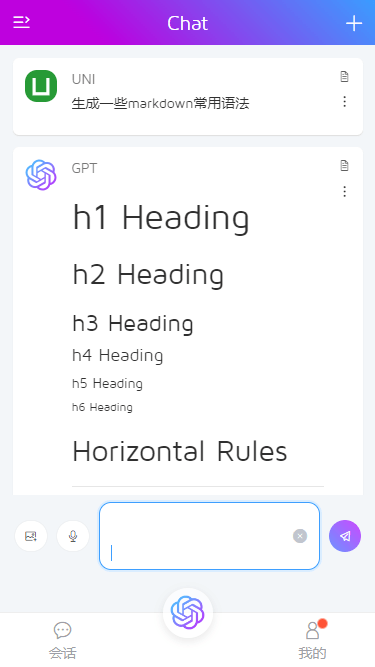
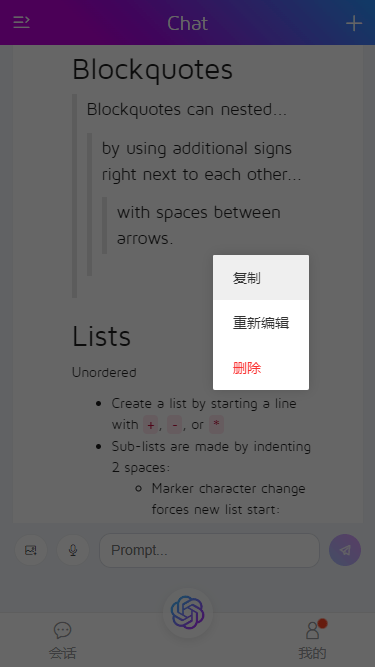
支持编译到h5+小程序+APP端,支持渲染markdown语法及代码高亮。

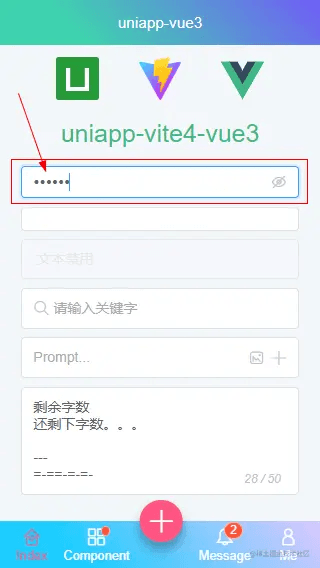
如上图:还解决了小程序/APP端键盘弹起顶跑页面布局问题。
实现技术
- 编辑器:HbuilderX 3.8.4
- 框架技术:Uniapp+Vite4+Vue3+Pinia
- UI组件库:uView-plus^3.1.31
- markdown渲染:markdown-it
- 代码高亮:highlight.js
- 本地缓存:pinia-plugin-unistorage

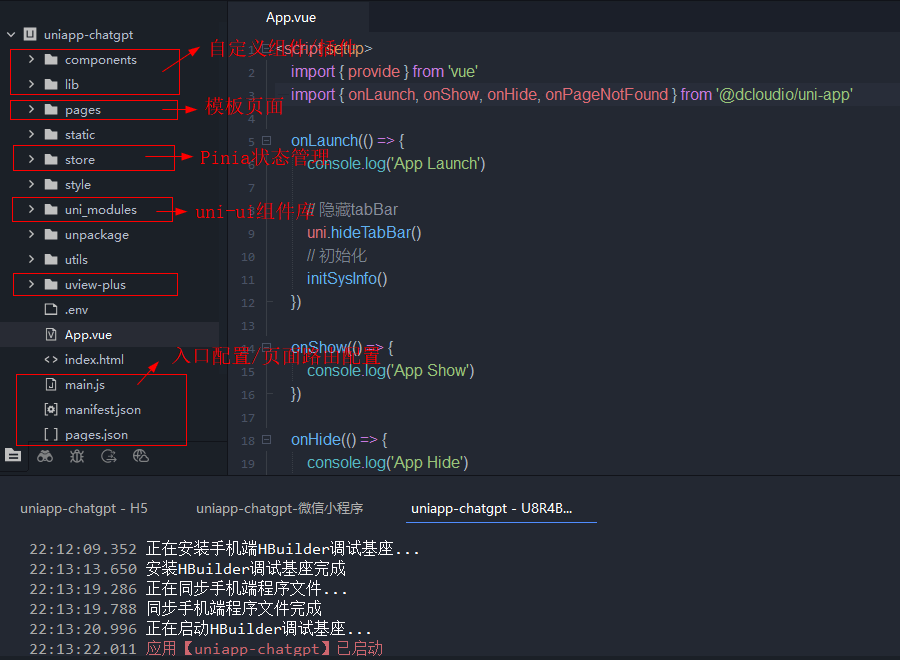
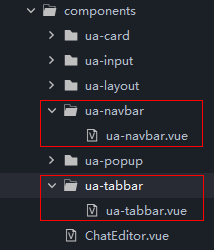
项目层级结构
使用Hbuilderx3.8.4创建项目,采用vue3 setup标准式语法开发。











配置main.js
/**
* 主入口配置
*/
import App from './App'
import { createSSRApp } from 'vue'
// 引入pinia状态管理
import pinia from '@/store'
// 引入uview-plus组件库
import uviewplus from '@/uview-plus'
export function createApp() {
const app = createSSRApp(App)
app.use(pinia)
app.use(uviewplus)
return {
app,
pinia
}
}App.vue模板
<script setup>
import { provide } from 'vue'
import { onLaunch, onShow, onHide, onPageNotFound } from '@dcloudio/uni-app'
onLaunch(() => {
console.log('App Launch')
// 隐藏tabBar
uni.hideTabBar()
// 初始化
initSysInfo()
})
onShow(() => {
console.log('App Show')
})
onHide(() => {
console.log('App Hide')
})
onPageNotFound((e) => {
console.warn('Router Error>>', ` No match path "${e.path}" `);
uni.redirectTo({
url: '/pages/404/index'
})
})
const initSysInfo = () => {
uni.getSystemInfo({
success: (e) => {
// 获取手机状态栏高度
let statusBar = e.statusBarHeight
let customBar
// #ifndef MP
customBar = statusBar + (e.platform == 'android' ? 50 : 45)
// #endif
// #ifdef MP-WEIXIN
// 获取胶囊按钮的布局位置信息
let menu = wx.getMenuButtonBoundingClientRect()
// 导航栏高度 = 胶囊下距离 + 胶囊上距离 - 状态栏高度
customBar = menu.bottom + menu.top - statusBar
// #endif
// #ifdef MP-ALIPAY
customBar = statusBar + e.titleBarHeight
// #endif
// 目前globalData在vue3 setup支持性不好,改为provide/inject方式
provide('globalData', {
statusBarH: statusBar,
customBarH: customBar,
platform: e.platform
})
}
})
}
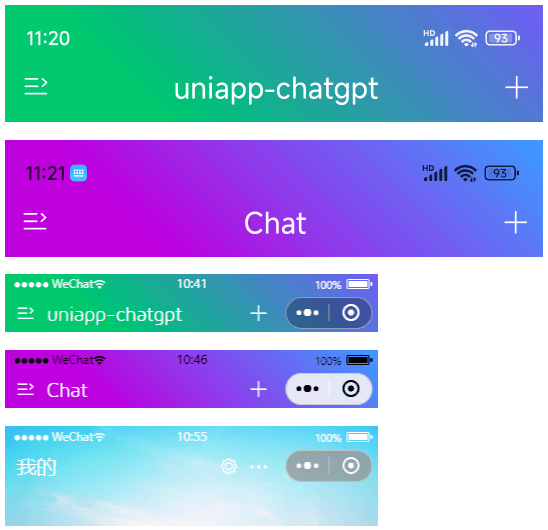
</script>uniapp自定义navbar+tabbar组件
项目中顶部导航栏Navbar组件、底部菜单栏Tabbar组件采用自定义方式实现功能。


两个组件均采用easycom模式,无需引入、直接使用。如果大家对这两款组件感兴趣,可以去插件市场免费下载使用。
ext.dcloud.net.cn/plugin?id=5592
ext.dcloud.net.cn/plugin?id=5593
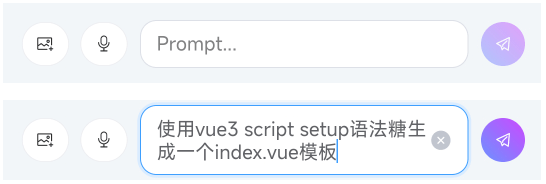
uniapp自定义加强版输入框组件
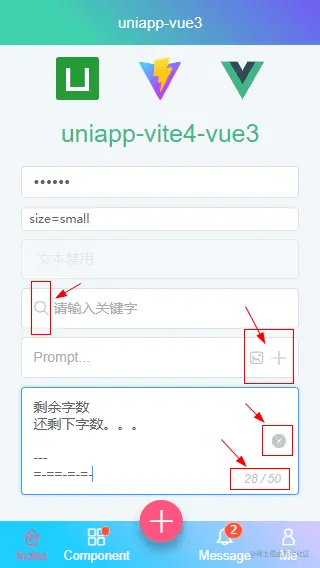
项目中Input输入框组件采用自定义组件实现功能。支持单行/多行输入、禁用、一键清空、密码框、自定义输入框前缀/后缀插槽等功能。




uni-input组件已经发布到插件市场,如果感兴趣可以免费下载使用。
ext.dcloud.net.cn/plugin?id=13275
- 基础用法
<ua-input v-model="value" placeholder="请输入" />- 密码框/自动获取焦点
<ua-input v-model="value" showPassword autofocus />- 多行输入/自适应高度/清除功能
<ua-input
ref="inputRef"
v-model="inputValue"
type="textarea"
:autosize="{maxRows: 6}"
clearable
placeholder="多行文本..."
style="margin: 0 5px; width: 100%;"
/>- 自定义自适应最大高度、清除事件、前置/后置插槽
<ua-input
class="flex1"
v-model="editorText"
type="textarea"
:autosize="{maxRows: 6}"
clearable
placeholder="Prompt..."
@clear="handleClear"
style="margin: 0 5px; width: 100%;"
/>
<template #prefix>
<text class="iconfont ve-icon-search"></text>
</template>
<template #suffix>
<text class="iconfont ve-icon-photo"></text>
<text class="iconfont ve-icon-audio"></text>
</template>
</ua-input>以上就是Input组件调用方式,非常简单易上手。
OK,基于uniapp+vue3+pinia开发跨端AI实例的一些分享,希望大家喜欢哈~~
博客:electron-vite-chatgpt 客户端仿制chatgpt会话模板应用

本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu




就是没有GTP的后台。