后端搞 Cocos 小游戏开发的三点避坑指北
前言
先说一下我为什么要弄小游戏吧,首先无关工作,也无关兴趣,就只是想在副业里探索一下。没错就是做一个单机的小游戏上架到平台试一下水(薅广告费),不过说实话入局有点晚。
早在 2019 年的时候,我也折腾过白鹭引擎还弄过小 demo,当时上架平台也简单。但是不知道为什么那时不顺手发布一下,录了个视频就没再管了(还是太年轻)。现在好了白鹭引擎倒了,而我也才意识到写文章做视频并不是我的强项。
尽管现在大佬们都在 All in AI,但我还是把一个方向定在了小游戏上。选引擎二选一,挑了 Cocos Creator,之所以有下面的几个坑点,其根本原因是我没有系统性看他们的文档,所以记录一下以便后期捡起。

坑点
1. 脚本引入方式
这个问题是我在 Cocos Creator 资源管理器里,创建脚本时选的 js,而代码里却用了 import 的语法导致还排查了一段时间(离大谱),但下面的花括号还是要值得注意。
import {util} from "./util";
import startPanel from "./startPanel";使用
{}的import允许你导入模块中的特定导出项,在这里是具体实例。不使用
{}的import允许你导入模块的默认导出,在这里只是类。import gameManager from "./gameManager"; import { util } from "./util"; const {ccclass, property} = cc._decorator; @ccclass export default class uiManager extends cc.Component { private game: gameManager = null; @property(cc.Node) ninja: cc.Node = null; // 这里gameManager只是类型约束 init(game: gameManager) { this.game = game } onLoad() { // 这里直接使用util的静态方法 util.resize(); } }
2. 组件的相关设置
大部分组件的设置可以从文档里看到,如碰撞组件 BoxCollider,渲染组件里 Sprite(精灵组件设置图片等参数),但是如何要用到其自带滑块,并也用他的精灵图,位置在 internal 里(当时我找了老半天)。
internal>image>default_progressbar_bg (例进度条)

3. 音乐和音效
3.1. 添加背景音乐
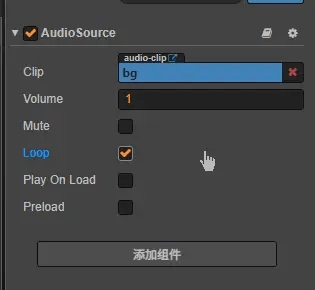
在 Main Camera 下添加一个空白节点,在该节点中添加 AudioSource 组件,Clip 就是从 assets 里拖入的 mp3 文件。
最后将节点拖入脚本中(作为组件操作播放 / 停止)
@property(cc.AudioSource)
bgAudio: cc.AudioSource = null;
this.bgAudio.play();

3.2. 添加操作音效
在脚本中定义 AudioClip 属性,然后在 assets 中拖入 mp3 文件,最后在脚本中操作音效的播放与停止。
@property({
type: cc.AudioClip
})
audioWin: cc.AudioClip = null;
@property({
type: cc.AudioClip
})
audioLose: cc.AudioClip = null;
playSound(sName){
switch(sName){
case "click":
// cc.audioEngine.play(this.audioClick, false, 1);
case "win":
cc.audioEngine.play(this.audioWin, false, 1);
case "lose":
cc.audioEngine.play(this.audioLose, false, 1);
break;
}
}3.3. 报错问题
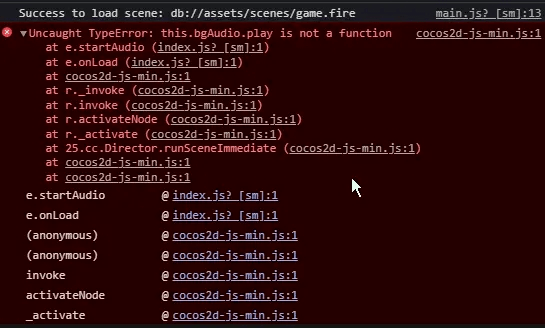
给游戏加了开始的背景音乐和操作音效后,用编辑器运行一切正常。但是当打包成某节小游戏或某信小游戏后,发现声音直接出不来,在我不断调试也依次报了下面一堆错误。
- cocos2d-js-min.js:1 Uncaught TypeError: this.bgAudio.play is not a function
- Uncaught TypeError: this.bgAudio.play is not a function
- Uncaught TypeError: Cannot read properties of undefined (reading ‘playMusic’)
- Uncaught TypeError: Cannot read properties of null (reading ‘play’)
- cc.audioEngine 为 undefined

一开始我以为是引擎版本原因,切换几次后发现根本不是,因为把代码放到相同版本下的其他项目下是正常的。最主要的是打包后报的错误真不好排查,导致在这个问题上花了很多时间。最后在比较打包后的 js 文件,才怀疑是不是有些引擎里的模块没搭建来,顺着这个思路果真是音乐音效的模块被我关了,前面我还一直以为是 this 指向那里的代码有问题。
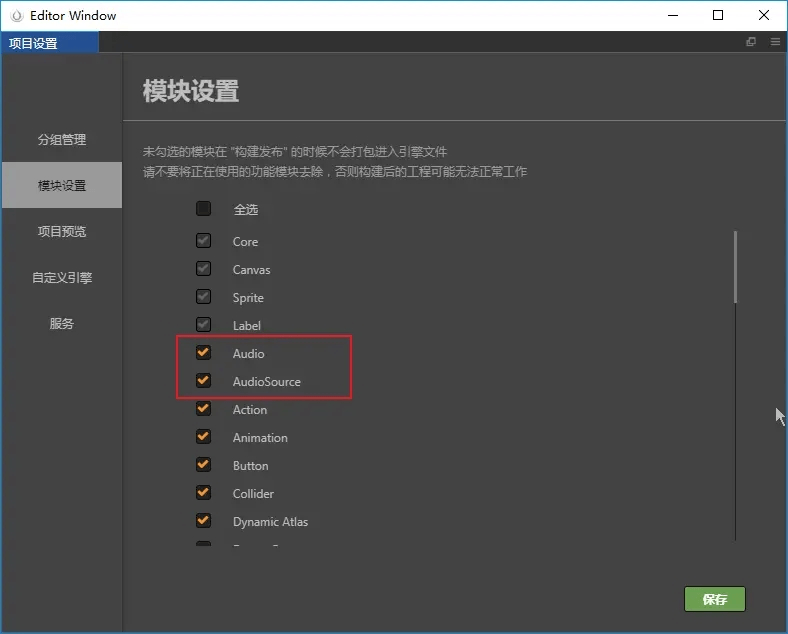
解决方法就是在构造发布下面的 “项目设置”,勾选 Audio 和 AudioSource 然后再打包就可以了。其实创建项目时,默认是全选的,但可能是我前期乱折腾去掉了几项。
写在后面
后续可能还有一些关于小游戏或 Unity 游戏制作踩坑内容,包括小游戏的证书申请和上架流程等等,如果你也玩 Cocos Creator 和 Unity3D,欢迎一起交流谈论。
本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu




羡慕会开发小游戏的
羡慕会开发小游戏的,我也想开发小游戏