cocos creator从零开发五子棋(04)-棋子预设
资源导入
新建textures目录并把资源导入。

预设制作
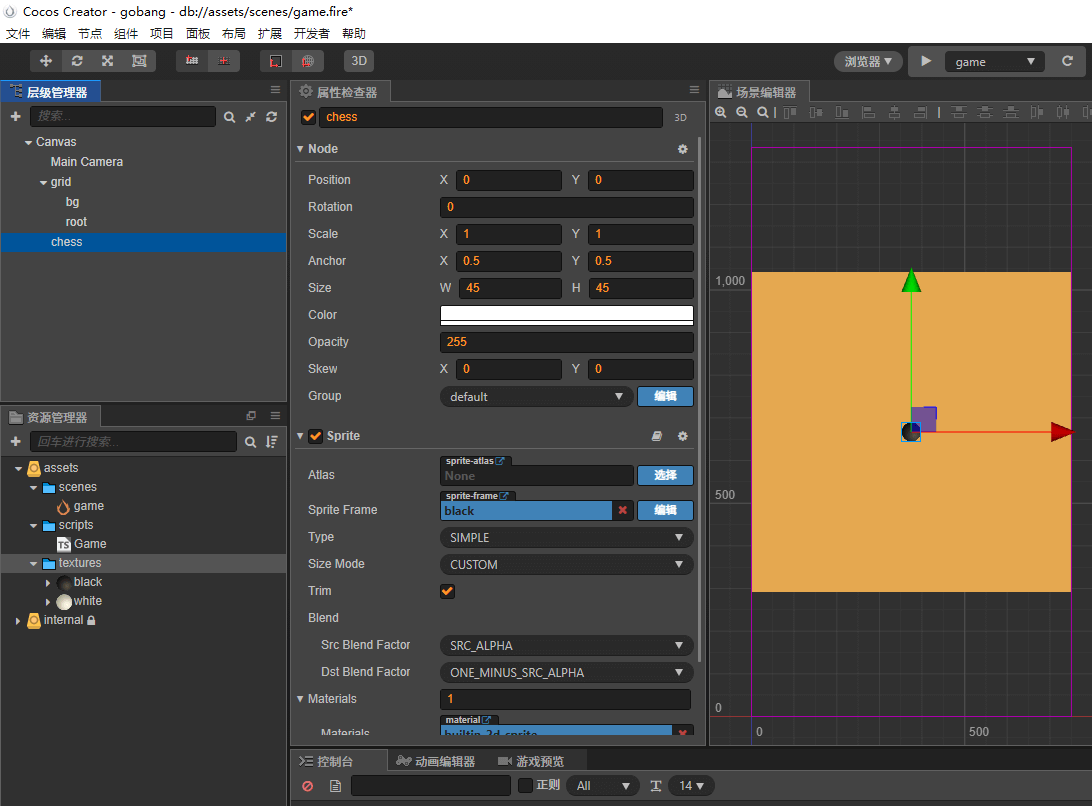
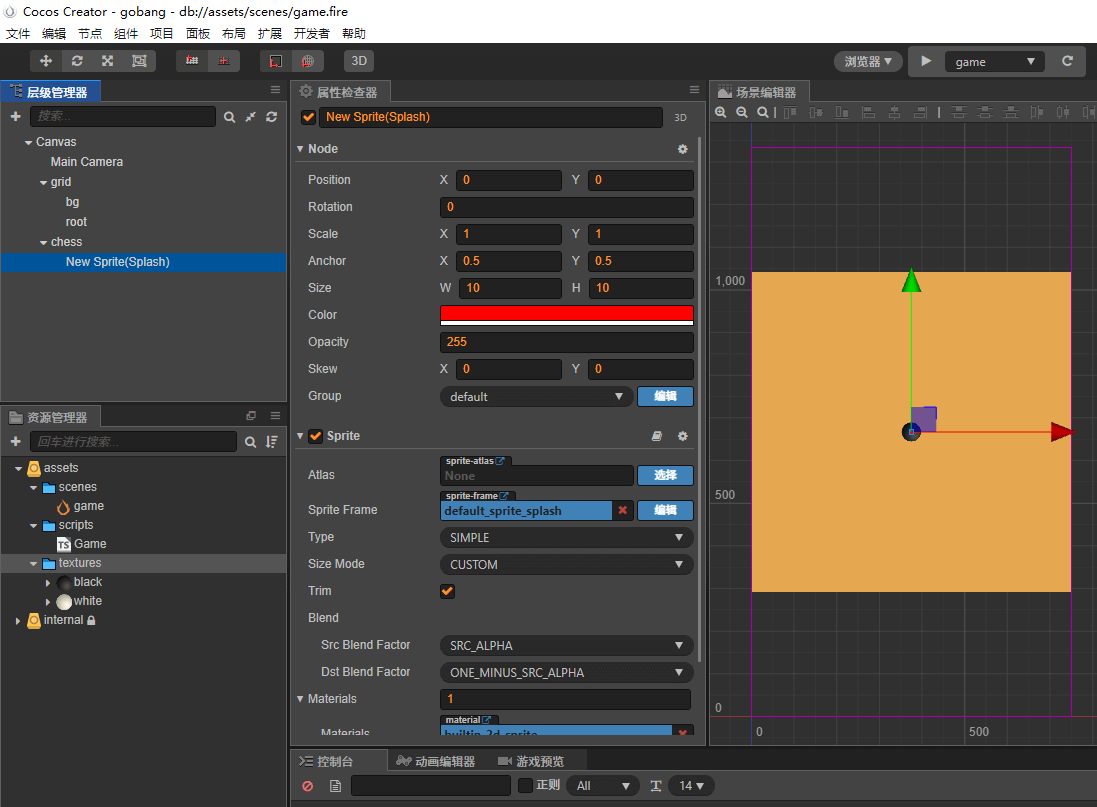
拖动textures/black到Canvas节点下并重命名为chess,Size设置为45x45。chess节点下新建Sprite (单色)节点,Size设置为10x10,Color设置为#FF0000。


预设脚本
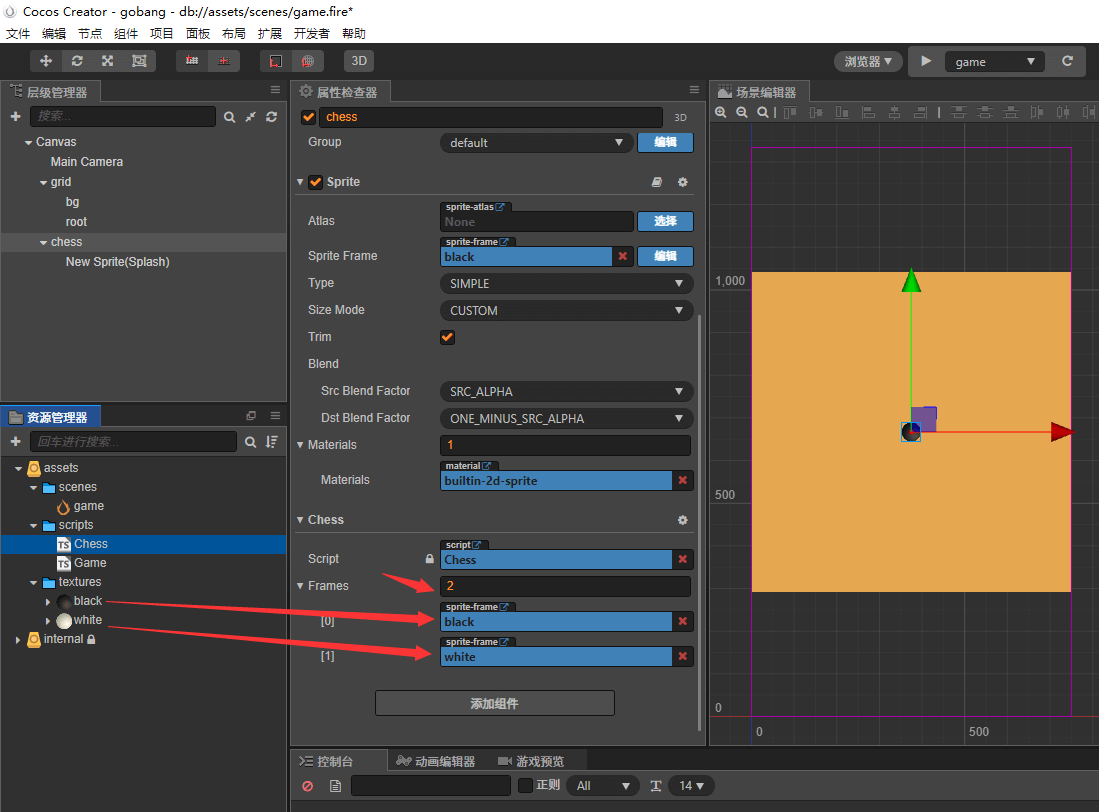
新建scripts/Chess.ts,内容如下,把它挂载到chess节点上。先在frames属性上输入2后敲击回车键,再拖拽textures/black和textures/white资源到frames属性上。
const { ccclass, property } = cc._decorator
@ccclass
export default class Chess extends cc.Component {
@property([cc.SpriteFrame])
private frames: cc.SpriteFrame[] = []
private _chessName: string
public get chessName(): string { return this._chessName }
public init(chessName: string) {
this._chessName = chessName
this.node.getComponent(cc.Sprite).spriteFrame = this.frames.find(item => item.name == chessName)
this.redHide()
}
public redShow() {
this.node.children[0].active = true
}
public redHide() {
this.node.children[0].active = false
}
}
新建prefabs目录,拖拽chess节点到prefabs目录下再删除chess节点。

本作品采用《CC 协议》,转载必须注明作者和本文链接



 关于 LearnKu
关于 LearnKu



