cocos creator从零开发虚拟摇杆(05)-摇杆事件测试
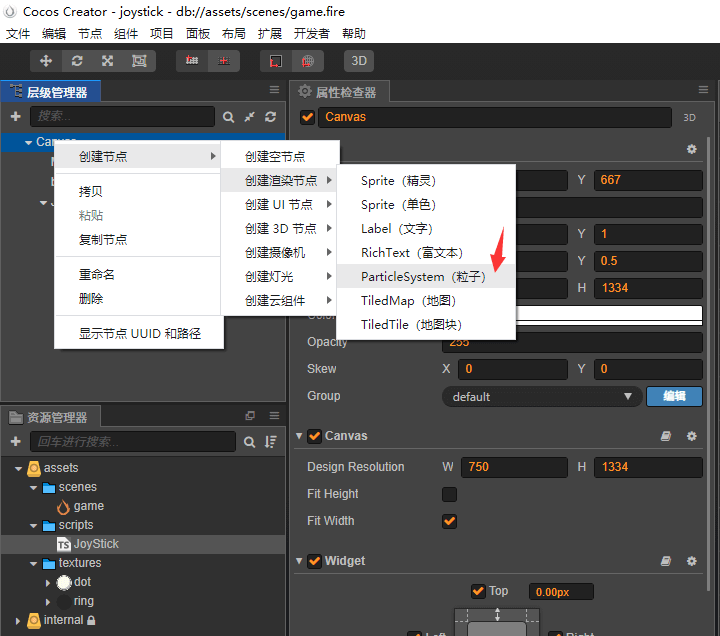
Canvas节点下创建ParticleSystem (粒子)并重命名为player。

新建scripts/Game.ts,内容如下,把它挂载到Canvas节点上。
const { ccclass } = cc._decorator
@ccclass
export default class Game extends cc.Component {
private player: cc.Node
private speed: number = 300
private _dir: cc.Vec2 = cc.Vec2.ZERO
protected onLoad(): void {
this.player = this.node.getChildByName('player')
this.node.getChildByName('JoyStick').on('JoyStick', this.onJoyStick, this)
}
protected update(dt: number): void {
if (this._dir.lengthSqr() <= 0) return
const dis = this._dir.mul(this.speed * dt)
const pos = this.player.getPosition().add(dis)
this.player.setPosition(pos)
}
public onJoyStick(dir: cc.Vec2) {
this._dir = dir
}
}运行程序,player节点可以被虚拟摇杆控制了。
接收摇杆事件一共有两种方式,我这里监听摇杆节点的
JoyStick事件了,还有一种方式就是像使用Button组件的点击事件一样手动绑定回调方法。
本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu



