harmony-chat:自研纯血鸿蒙HarmonyOS Next 5.0聊天app应用程序

原生纯血鸿蒙HarmonyOS NEXT 5.0聊天app应用|鸿蒙os仿微信聊天界面|朋友圈

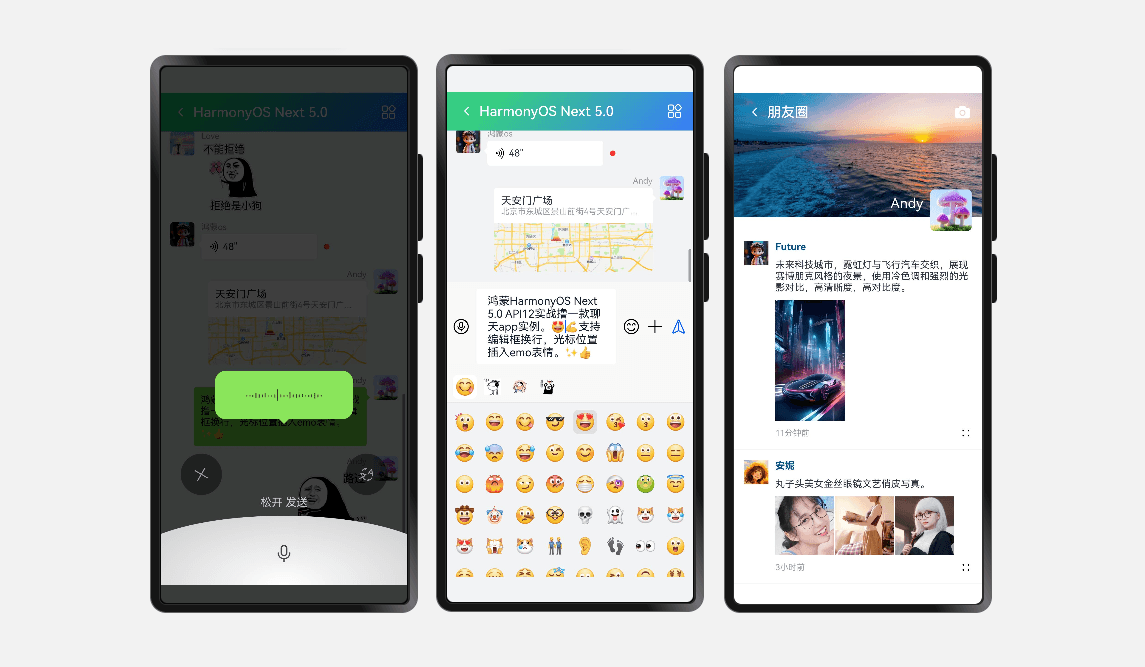
包括聊天、通讯录、我、朋友圈等模块,实现类似微信消息UI布局、编辑器光标处输入文字+emo表情图片/GIF动图、图片预览、红包、语音/位置UI、长按语音面板等功能。
版本信息
DevEco Studio 5.0.3.906
HarmonyOS 5.0.0 API12 Release SDK
commandline-tools-windows-x64-5.0.3.906目前HarmonyOS-Chat聊天项目已经同步到我的原创作品集。
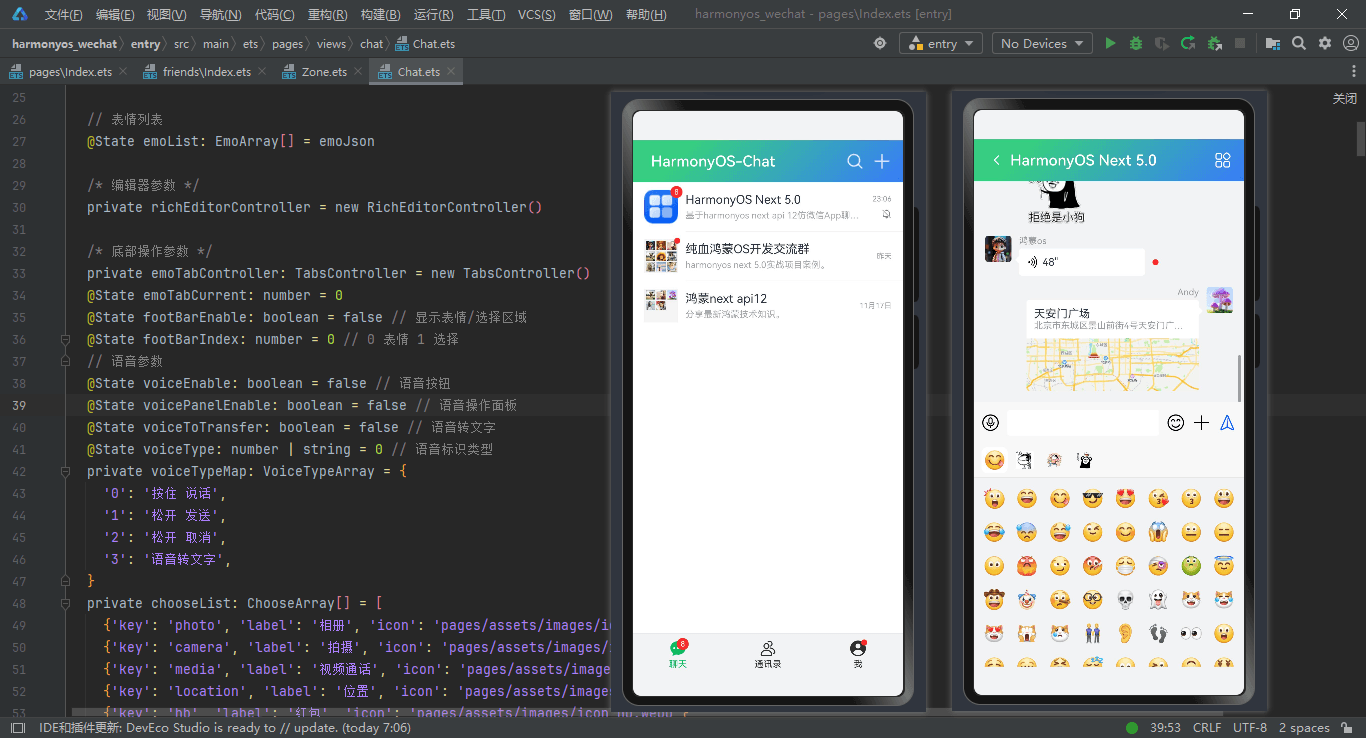
项目结构目录
HarmonyOS-Chat是一个展示如何在纯血鸿蒙OS Next5.0 API12上使用ArkUI和ArkTS开发聊天应用的实例。它不仅提供了丰富的聊天功能,还展示了如何利用鸿蒙系统的特性来提升用户体验。对于开发者来说,这是一个很好的学习和参考资源。
想要更快进阶鸿蒙开发,先把官方文档撸一遍,然后找个实战项目学习。
鸿蒙os开发官网
developer.huawei.com/consumer/cn/
鸿蒙os路由页面json
基于鸿蒙arkui封装一个多功能导航条
之前有写过一篇专门的分享文章,感兴趣的可以去看看。
www.cnblogs.com/xiaoyan2017/p/1851...
基于arkts/arkui实现登录/倒计时验证
/**
* 登录模板
* @author andy
*/
import { router, promptAction } from '@kit.ArkUI'
@Entry
@Component
struct Login {
@State name: string = ''
@State pwd: string = ''
// 提交
handleSubmit() {
if(this.name === '' || this.pwd === '') {
promptAction.showToast({ message: '账号或密码不能为空' })
}else {
// 登录接口逻辑...
promptAction.showToast({ message: '登录成功' })
setTimeout(() => {
router.replaceUrl({ url: 'pages/Index' })
}, 2000)
}
}
build() {
Column() {
Column({space: 10}) {
Image('pages/assets/images/logo.png').height(50).width(50)
Text('HarmonyOS-Chat').fontSize(18).fontColor('#0a59f7')
}
.margin({top: 50})
Column({space: 15}) {
TextInput({placeholder: '请输入账号'})
.onChange((value) => {
this.name = value
})
TextInput({placeholder: '请输入密码'}).type(InputType.Password)
.onChange((value) => {
this.pwd = value
})
Button('登录').height(45).width('100%')
.linearGradient({ angle: 135, colors: [['#0a59f7', 0.1], ['#07c160', 1]] })
.onClick(() => {
this.handleSubmit()
})
}
.margin({top: 30})
.width('80%')
Row({space: 15}) {
Text('忘记密码').fontSize(14).opacity(0.5)
Text('注册账号').fontSize(14).opacity(0.5)
.onClick(() => {
router.pushUrl({url: 'pages/views/auth/Register'})
})
}
.margin({top: 20})
}
.height('100%')
.width('100%')
.expandSafeArea([SafeAreaType.SYSTEM], [SafeAreaEdge.TOP, SafeAreaEdge.BOTTOM])
}
}60s手机验证码倒计时。
Stack({alignContent: Alignment.End}) {
TextInput({placeholder: '验证码'})
.onChange((value) => {
this.code = value
})
Button(`${this.codeText}`).enabled(!this.disabled).controlSize(ControlSize.SMALL).margin({right: 5})
.onClick(() => {
this.handleVCode()
})
}
// 验证码参数
@State codeText: string = '获取验证码'
@State disabled: boolean = false
@State time: number = 60
// 获取验证码
handleVCode() {
if(this.tel === '') {
promptAction.showToast({ message: '请输入手机号' })
}else if(!checkMobile(this.tel)) {
promptAction.showToast({ message: '手机号格式错误' })
}else {
const timer = setInterval(() => {
if(this.time > 0) {
this.disabled = true
this.codeText = `获取验证码(${this.time--})`
}else {
clearInterval(timer)
this.codeText = '获取验证码'
this.time = 5
this.disabled = false
}
}, 1000)
}
}harmony-chat聊天app项目涉及到的知识点非常多,希望以上分享对大家有些帮助!
本作品采用《CC 协议》,转载必须注明作者和本文链接


























 关于 LearnKu
关于 LearnKu



