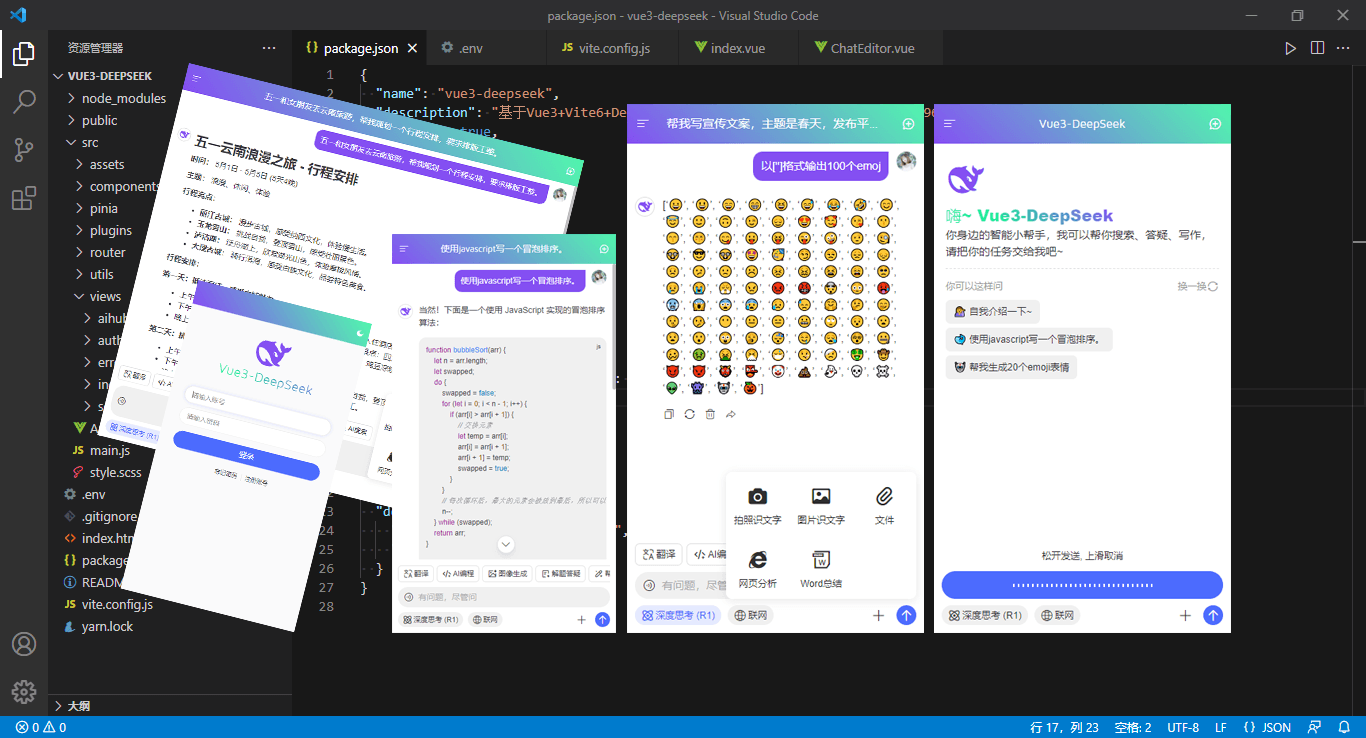
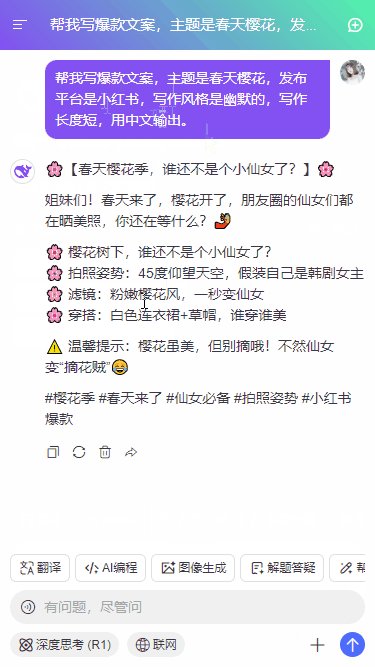
Vue3.5+DeepSeek-Chat:对接deepseek/OpenAI流式聊天AI助手

自研vite6+vant4+markdown对接Deepseek API打造mobile版AI聊天助手。

技术架构
- 编辑器:vscode
- 技术框架:vite^6.2.0+vue^3.5.13+vue-router^4.5.0
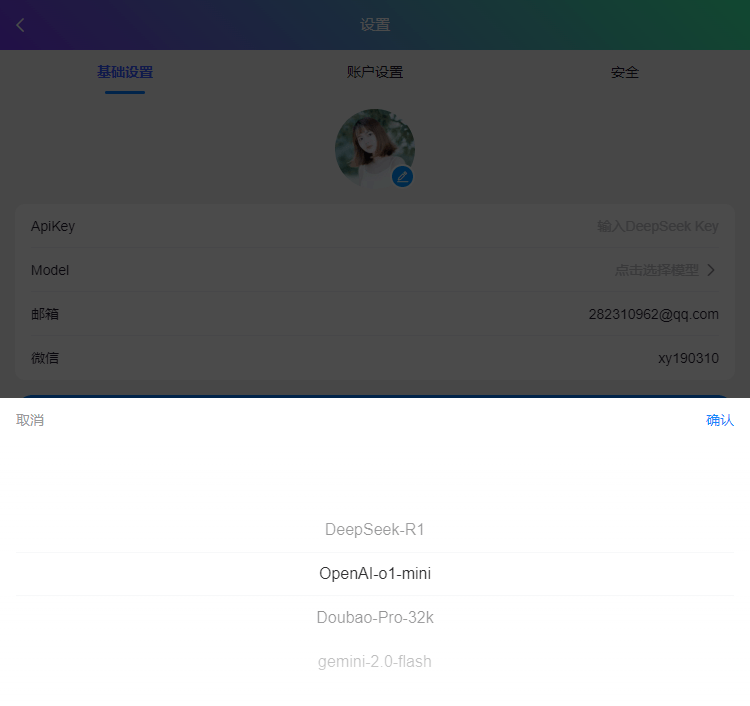
- 大模型ai框架:DeepSeek-R1 / OpenAI
- UI组件库:vant^4.9.17 (有赞vue3移动端组件库)
- 状态管理:pinia^3.0.1
- 高亮插件:highlight.js^11.11.1
- markdown解析:markdown-it
- 本地缓存:pinia-plugin-persistedstate^4.2.0


vue3-deepseek特性
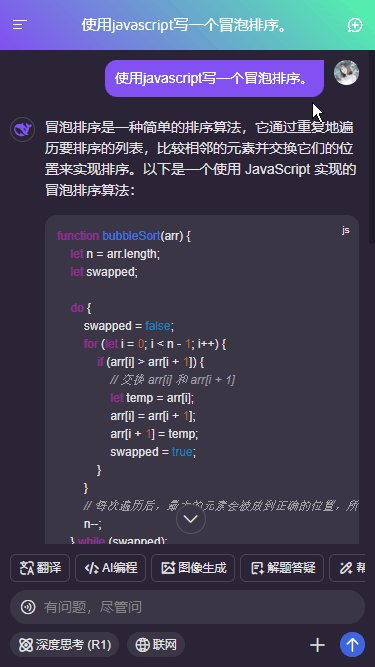
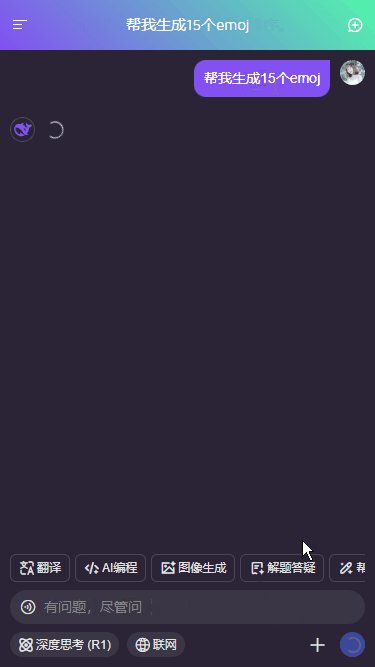
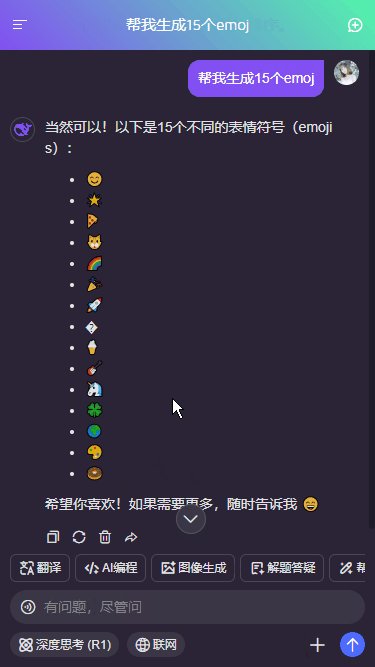
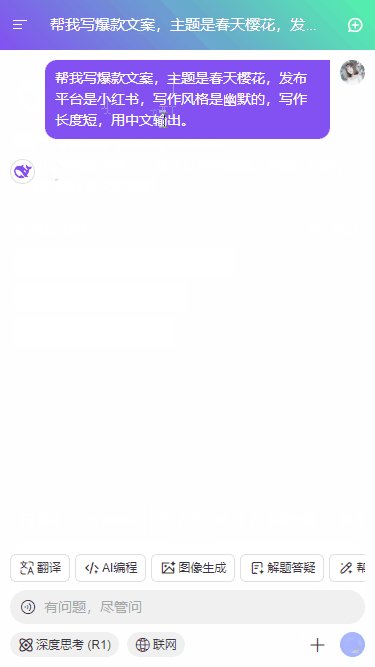
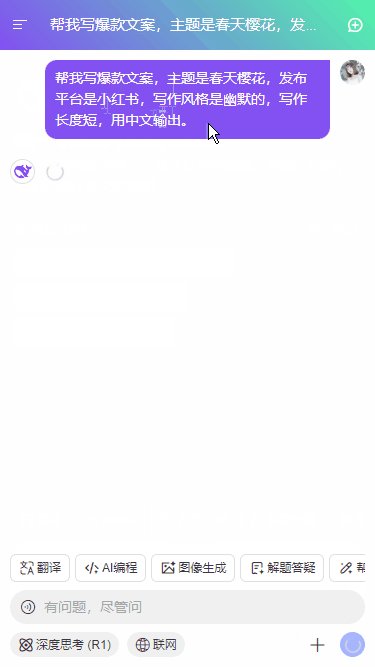
- 流式响应:逐字显示 AI 回复,提供更好的用户体验
- 基于Vue3构建,集成DeepSeek,性能更优,对话丝滑流畅
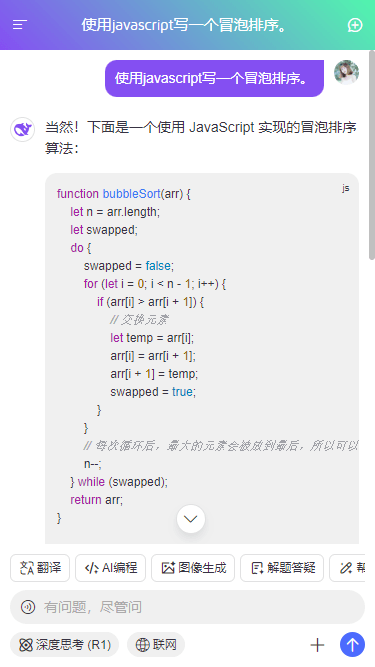
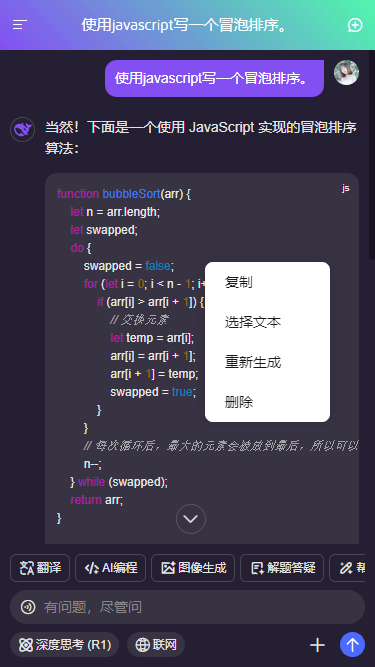
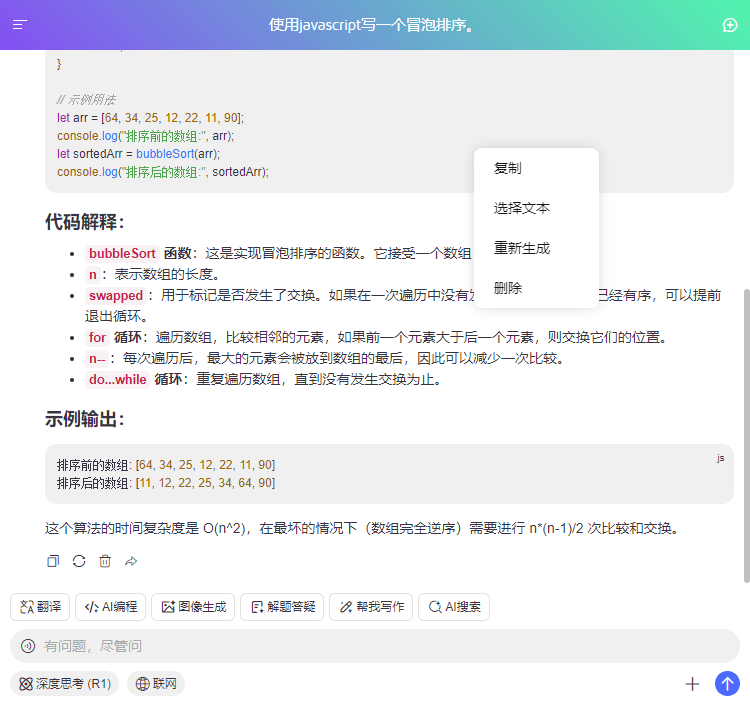
- 支持各种代码高亮,方便展示和分享代码片段
- 使用vant4组件库,风格统一,时尚大气
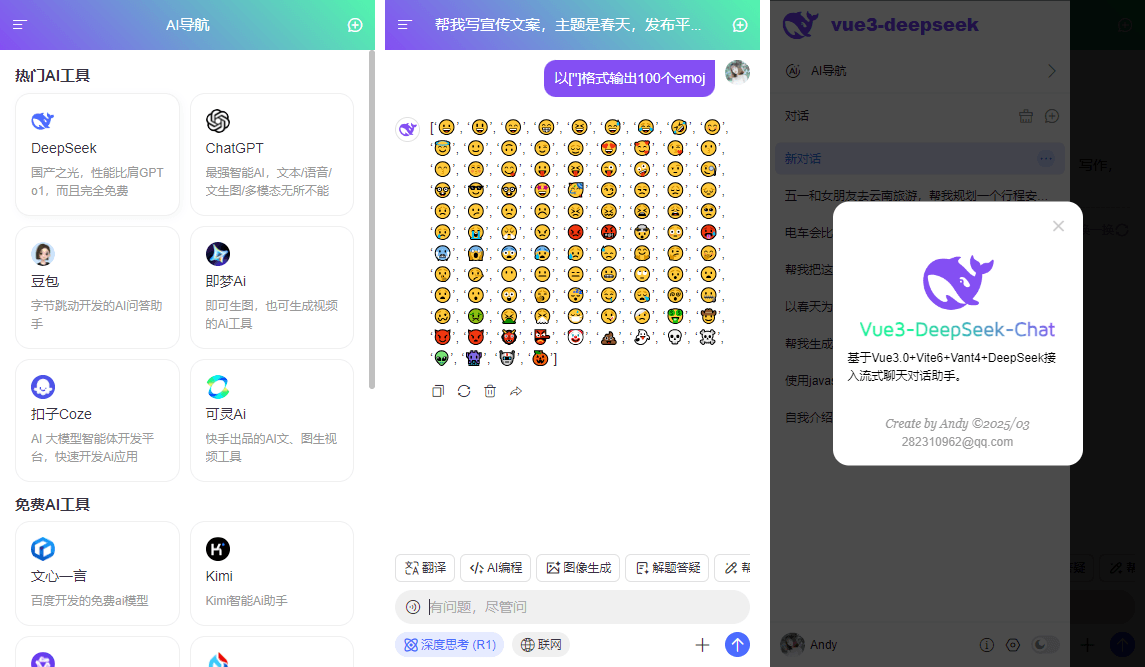
- 支持移动端+PC端750px像素适配,大屏也有良好体验

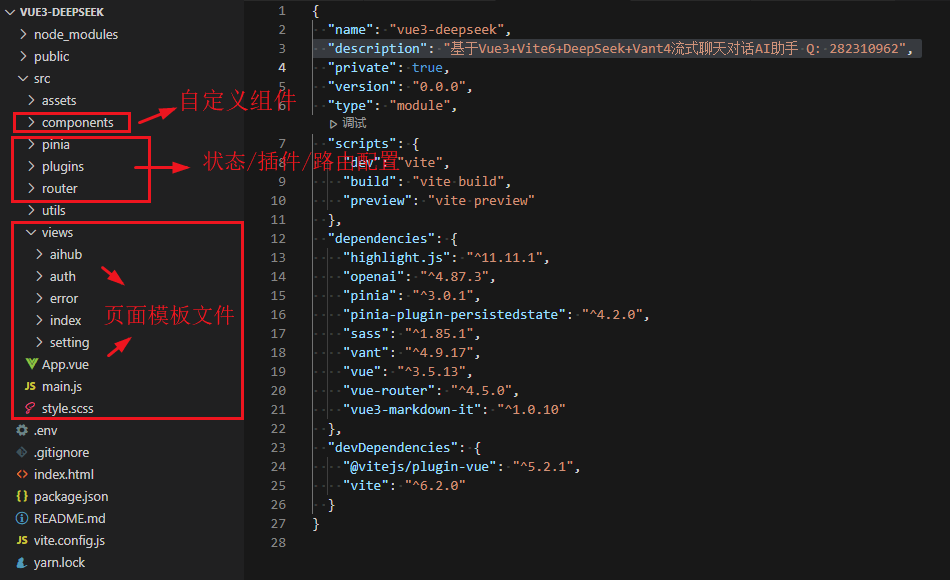
项目结构目录

vue3-deepseek-chat流式智能AI聊天小助手项目已经同步到我的原创作品铺~

入口配置main.js
import { createApp } from 'vue'
import './style.scss'
import App from './App.vue'
// 引入路由/状态管理
import Router from './router'
import Pinia from './pinia'
import Plugins from './plugins'
const app = createApp(App)
app
.use(Router)
.use(Pinia)
.use(Plugins)
.mount('#app')项目公共模板
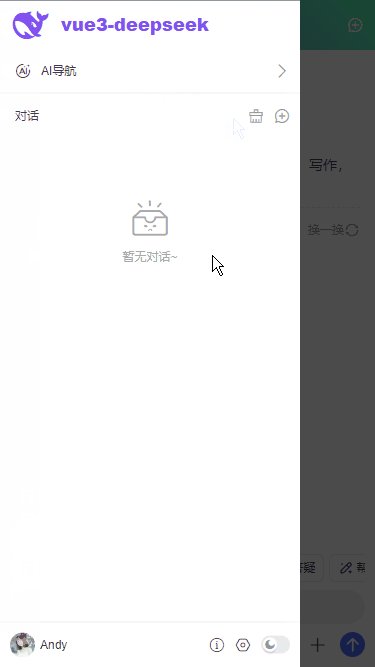
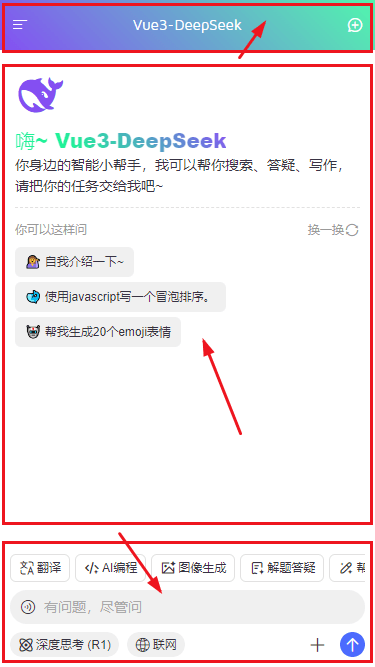
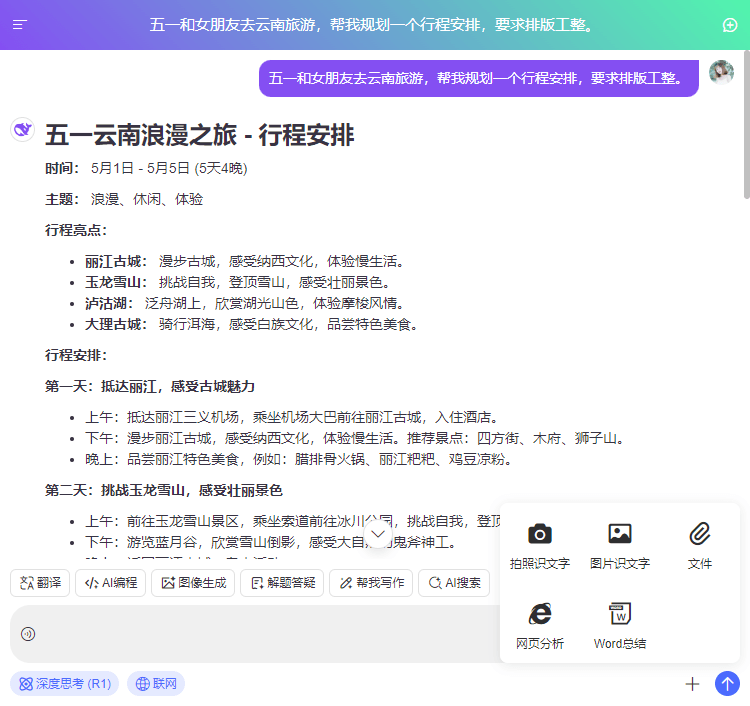
整个项目分为顶部导航+会话内容区+底部操作区。

<template>
<div class="flexbox flex-col" style="height:100%;">
<Toolbar :title="chatSession?.title" />
<div class="v3ai__scrollview flex1">
<!-- Chat对话 -->
<div v-if="chatSession && !isEmpty(chatSession.data)" class="v3ai__chatbot" ref="scrollRef" @scroll="onScroll">
<div class="v3ai__chatbot-sessions">
...
</div>
<!-- 滚动底部 -->
<div class="v3ai__scrollbottom flex-c" :class="{'is-bottom': reachBottom}" @click="scrollToBottom"><i class="iconfont ai-arrD"></i></div>
</div>
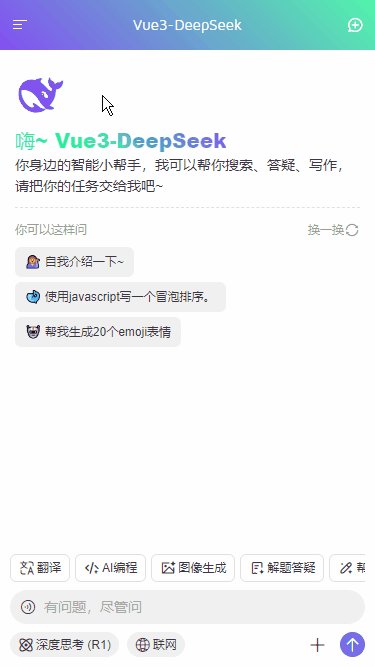
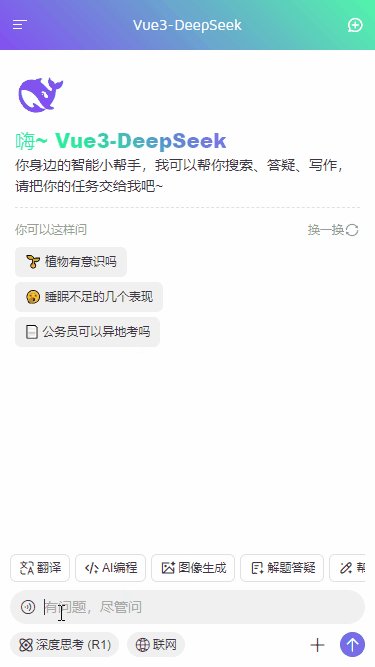
<!-- 导语 -->
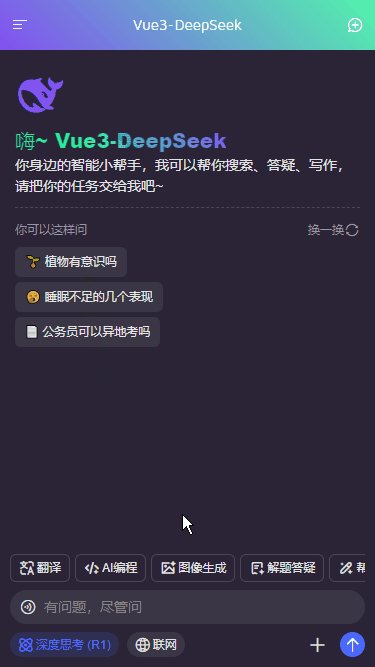
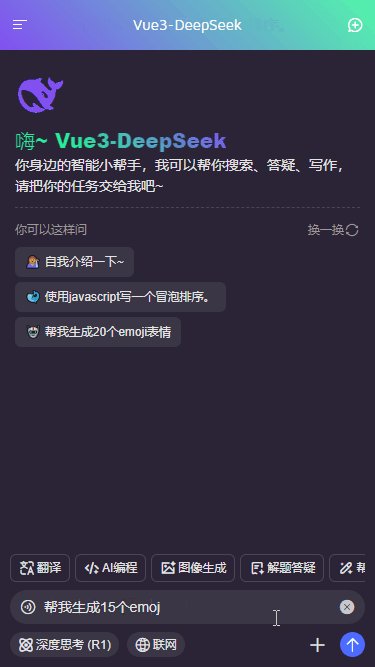
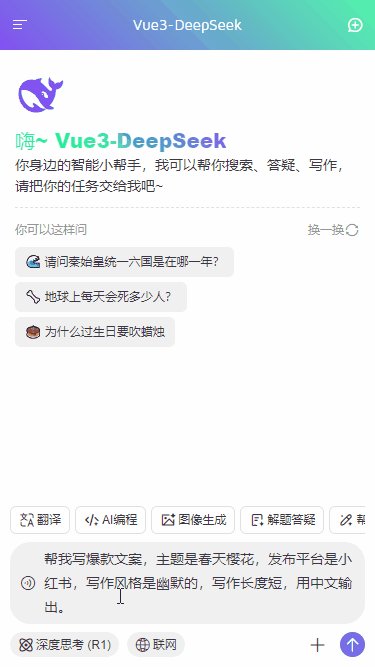
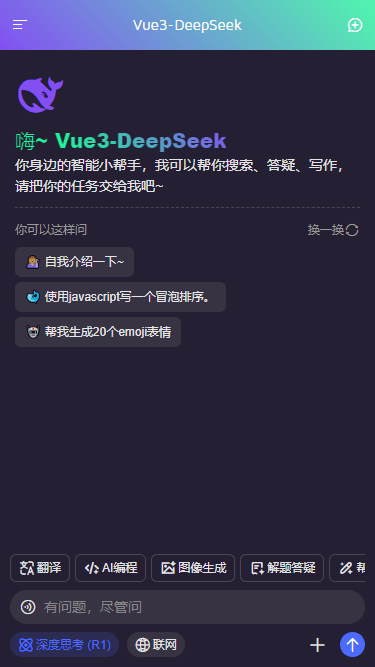
<div v-else class="v3ai__chatbot-intro">
<i class="logo iconfont ai-deepseek"></i>
<h3 class="name"><span class="txt text-gradient">嗨~ Vue3-DeepSeek</span></h3>
<p class="desc">你身边的智能小帮手,我可以帮你搜索、答疑、写作,请把你的任务交给我吧~</p>
<div class="prompt">
<p class="tip flex-c"><span class="flex1">你可以这样问</span><span class="flex-c" @click="refreshPrompt">换一换<i class="iconfont ai-shuaxin"></i></span></p>
<ul class="list">
<li v-for="(item,index) in promptList" :key="index">
<div class="txt" @click="changePrompt(item.prompt)">{{item.emoji}} {{item.prompt}}</div>
</li>
</ul>
</div>
</div>
</div>
<!-- 编辑器 -->
<ChatEditor ref="editorRef" :value="promptValue" :reachBottom="reachBottom" :scrollBottom="scrollToBottom" />
</div>
</template>路由配置
/**
* 路由配置
* @author andy
*/
import { createRouter, createWebHashHistory } from 'vue-router'
import { appStore } from '@/pinia/modules/app'
// 批量导入modules路由
const modules = import.meta.glob('./modules/*.js', { eager: true })
const patchRoutes = Object.keys(modules).map(key => modules[key].default).flat()
const routes = [
// 错误模块
{
path: '/:pathMatch(.*)*',
component: () => import('@views/error/404.vue'),
meta: {
title: '404 error'
}
},
...patchRoutes
]
const router = createRouter({
history: createWebHashHistory(),
routes
})
// 全局钩子拦截
router.beforeEach((to, from, next) => {
const store = appStore()
if(to?.meta?.isAuth && !store.isLogged) {
next('/login')
}else {
next()
}
})
router.afterEach(() => {
// ...
})
router.onError(error => {
console.warn('Router Error>>', error.message);
})
export default router









vue3调用deepseek
const completion = await openai.chat.completions.create({
messages: [
{role: 'user', content: editorValue}
],
model: 'deepseek-chat', // deepseek-chat对话模型 deepseek-reasoner推理模型
stream: false, // 流式输出
max_tokens: 8192, // 限制一次请求中模型生成 completion 的最大 token 数(默认使用 4096)
temperature: 0.4, // 严谨采样 越低越严谨(默认1)
})
// 处理返回数据
console.log(completion.choices[0].message.content)热门推荐
flutter3-trip仿携程酒店预订|Flutter3.27+Getx预约旅游酒店App程序
flutter3-dymall仿抖音直播商城|Flutter3.27短视频+直播+聊天App实例
tauri2.0-admin桌面端后台系统|Tauri2+Vite5+ElementPlus管理后台EXE程序
Electron32-ViteOS桌面版os系统|vue3+electron+arco客户端OS管理模板
Vite5+Electron聊天室|electron31跨平台仿微信EXE客户端|vue3聊天程序
uniapp+vue3聊天室|uni-app+vite4+uv-ui跨端仿微信app聊天语音/朋友圈
本作品采用《CC 协议》,转载必须注明作者和本文链接



 关于 LearnKu
关于 LearnKu




vue3-webseek网页版AI问答|Vite6+DeepSeek+Arco流式ai聊天打字效果