4.4. 上传头像
上传头像
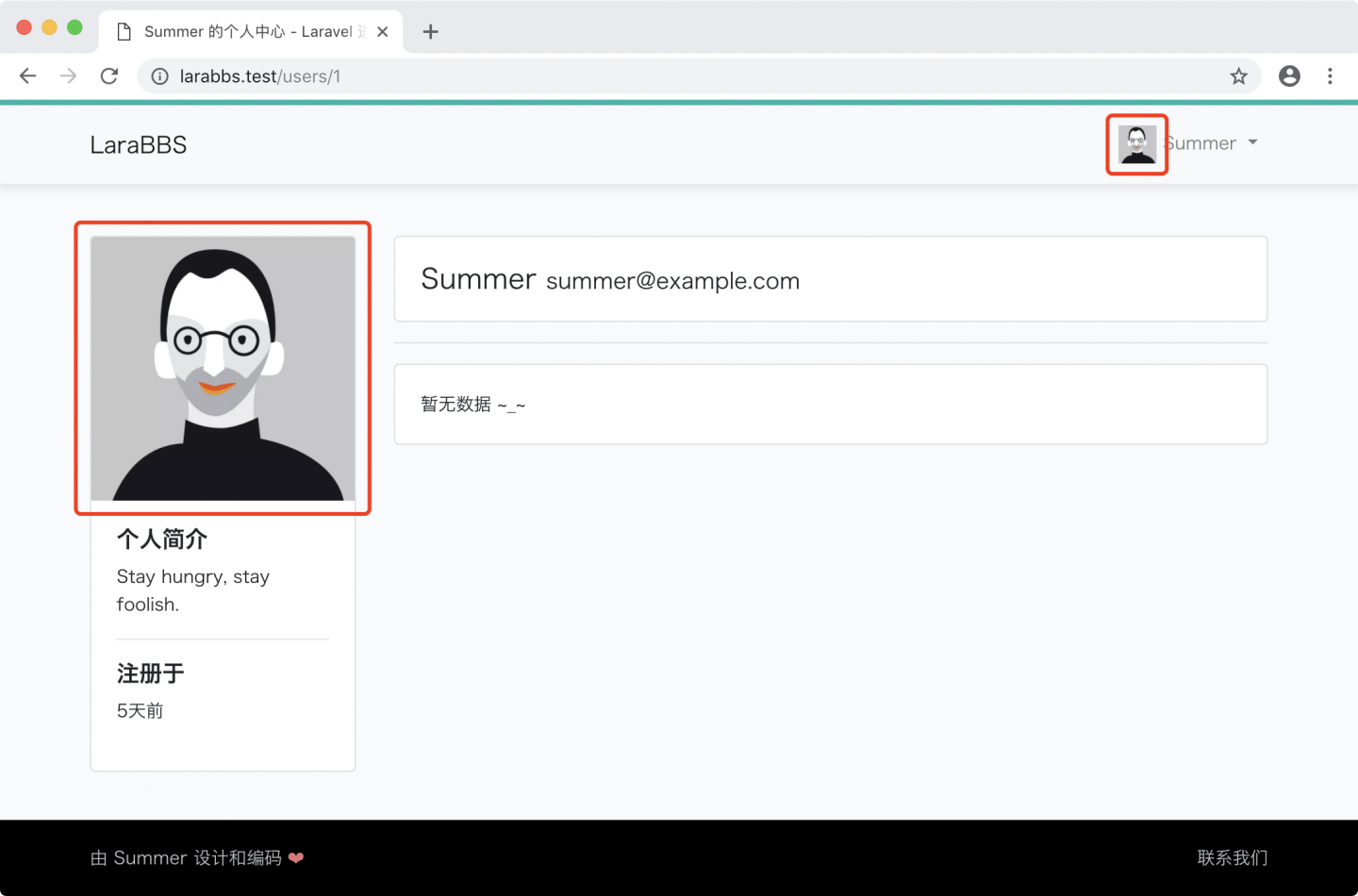
目前为止,图中的这两张图都是测试图片,接下来我们将一起开发个人资料里的头像上传功能,并将这两张图片换为用户上传的头像。

模型文件修改
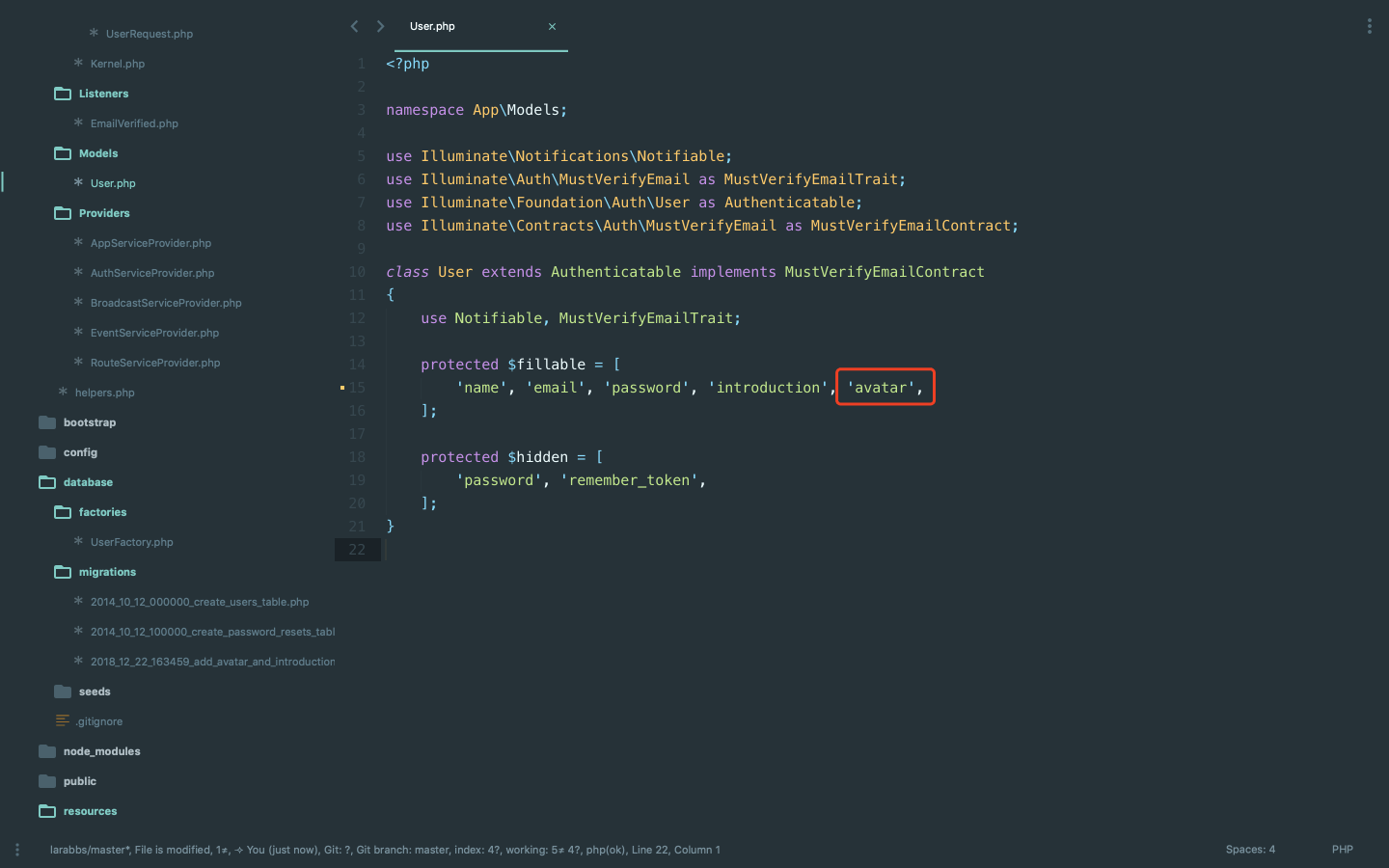
首先我们需在 User 模型里将 avatar 字段加入到允许修改的白名单 $fillable 中:

编辑页面
接下来我们在 资料编辑页面 的『个人简介』编辑框下面,增加头像上传的选项:
resources/views/users/edit.blade.php
.
.
.
<div class="form-group">
<label for="introduction-field">个人简介</label>
<textarea name="introduction" id="introduction-field" class="form-control" rows="3">{{ old('introduc...
 L02 Laravel 教程 - Web 开发实战进阶 ( Laravel 5.7 )
L02 Laravel 教程 - Web 开发实战进阶 ( Laravel 5.7 )




 关于 LearnKu
关于 LearnKu



