5.6. 性能优化
页面调优
此刻我们的页面存在很大的 性能隐患,为了能更直观地看到问题,我们先安装 Laravel 开发者工具类 - laravel-debugbar。
安装 Debugbar
使用 Composer 安装:
$ composer require "barryvdh/laravel-debugbar:~3.2" --dev生成配置文件,存放位置 config/debugbar.php:
$ php artisan vendor:publish --provider="Barryvdh\Debugbar\ServiceProvider"打开 config/debugbar.php,将 enabled 的值设置为:
'enabled' => env('APP_DEBUG', false),修改完以后, Debugbar 分析器的启动状态将由 .env文件中 APP_DEBUG 值决定。
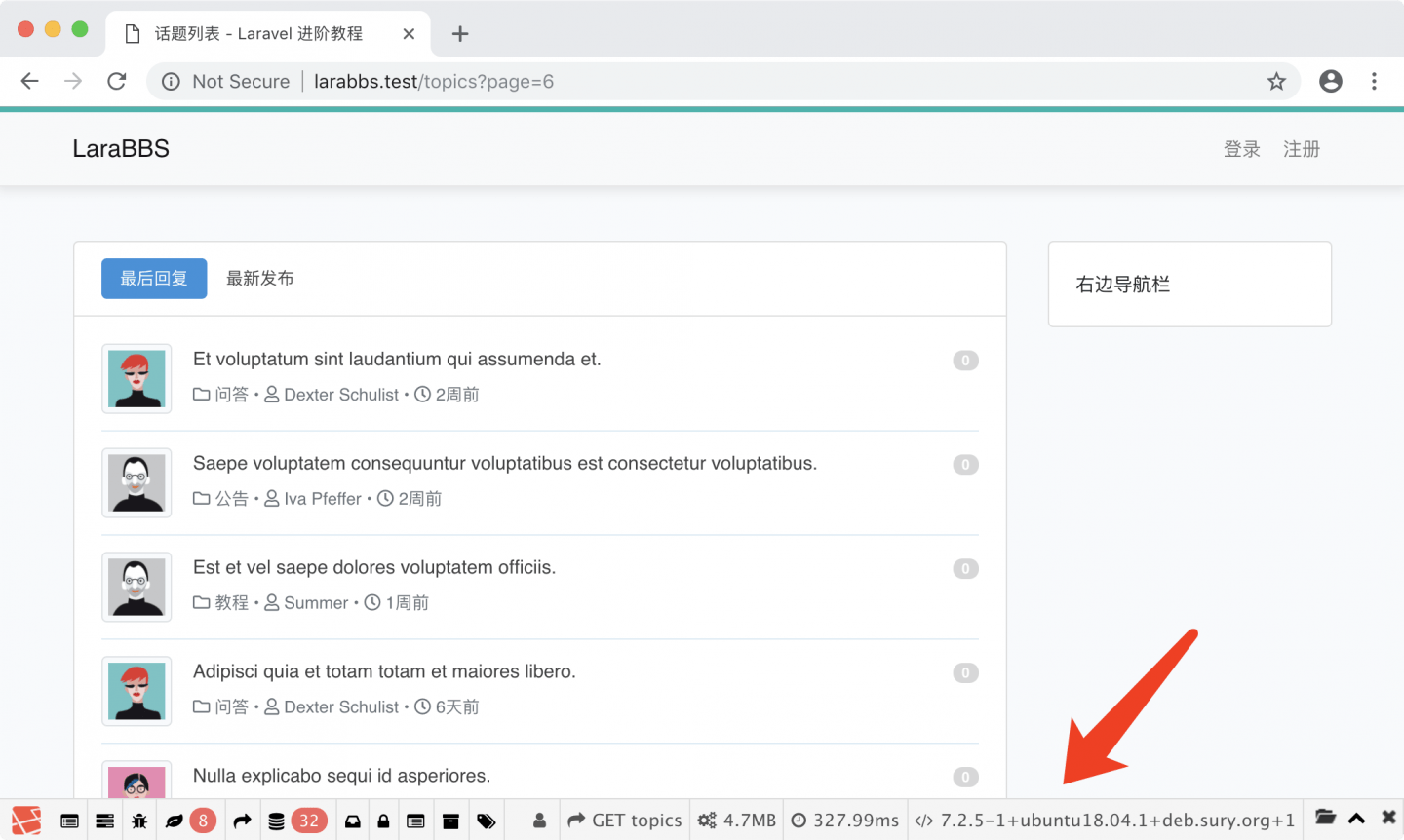
刷新列表页面即可看到我们的开发者工具栏:


 L02 Laravel 教程 - Web 开发实战进阶 ( Laravel 5.8 )
L02 Laravel 教程 - Web 开发实战进阶 ( Laravel 5.8 )



 关于 LearnKu
关于 LearnKu



