4.5. 显示头像
显示头像
目前我们有两个地方用到用户头像,第一个是个人空间,第二个是顶部导航栏。
修改个人空间,将头像的 src 属性修改为 {{ $user->avatar }}:
resources/views/users/show.blade.php
.
.
.
<div class="card ">
<img class="card-img-top" src="{{ $user->avatar }}" alt="{{ $user->name }}">
<div class="card-body">
.
.
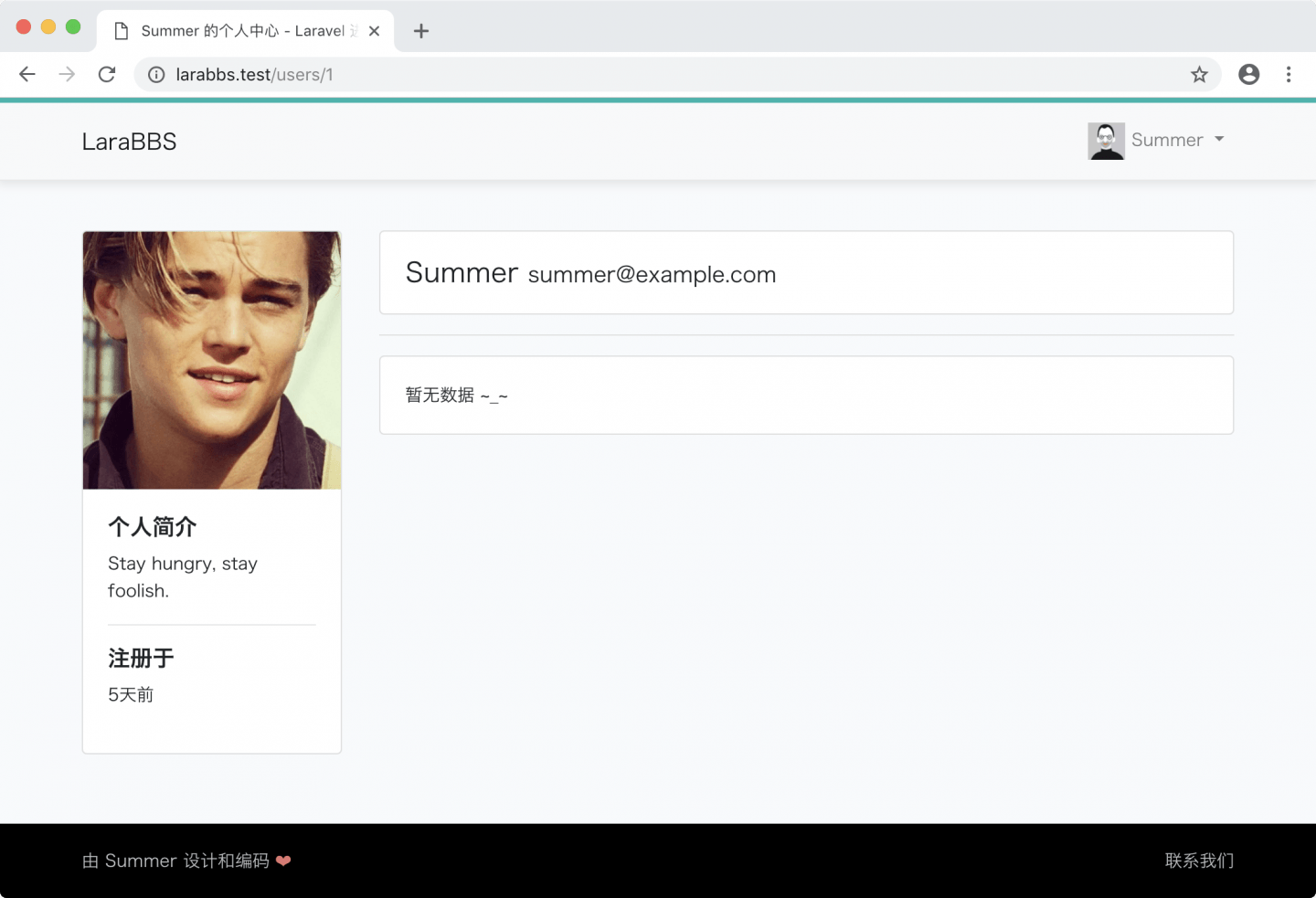
.看效果:

接下来修改顶部导航:
resources/views/layouts/_header.blade.php
.
.
.
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<img src="{{ Auth::user()->avatar }}" class="img-responsive img-circle" width="30px" height="30px">...
 L02 Laravel 教程 - Web 开发实战进阶 ( Laravel 5.8 )
L02 Laravel 教程 - Web 开发实战进阶 ( Laravel 5.8 )




 关于 LearnKu
关于 LearnKu



