6.2. 编辑器优化
编辑器优化

目前我们撰写文字只是一个简单的文本框,接下来我们将装上编辑器来提高用户体验。
Simditor

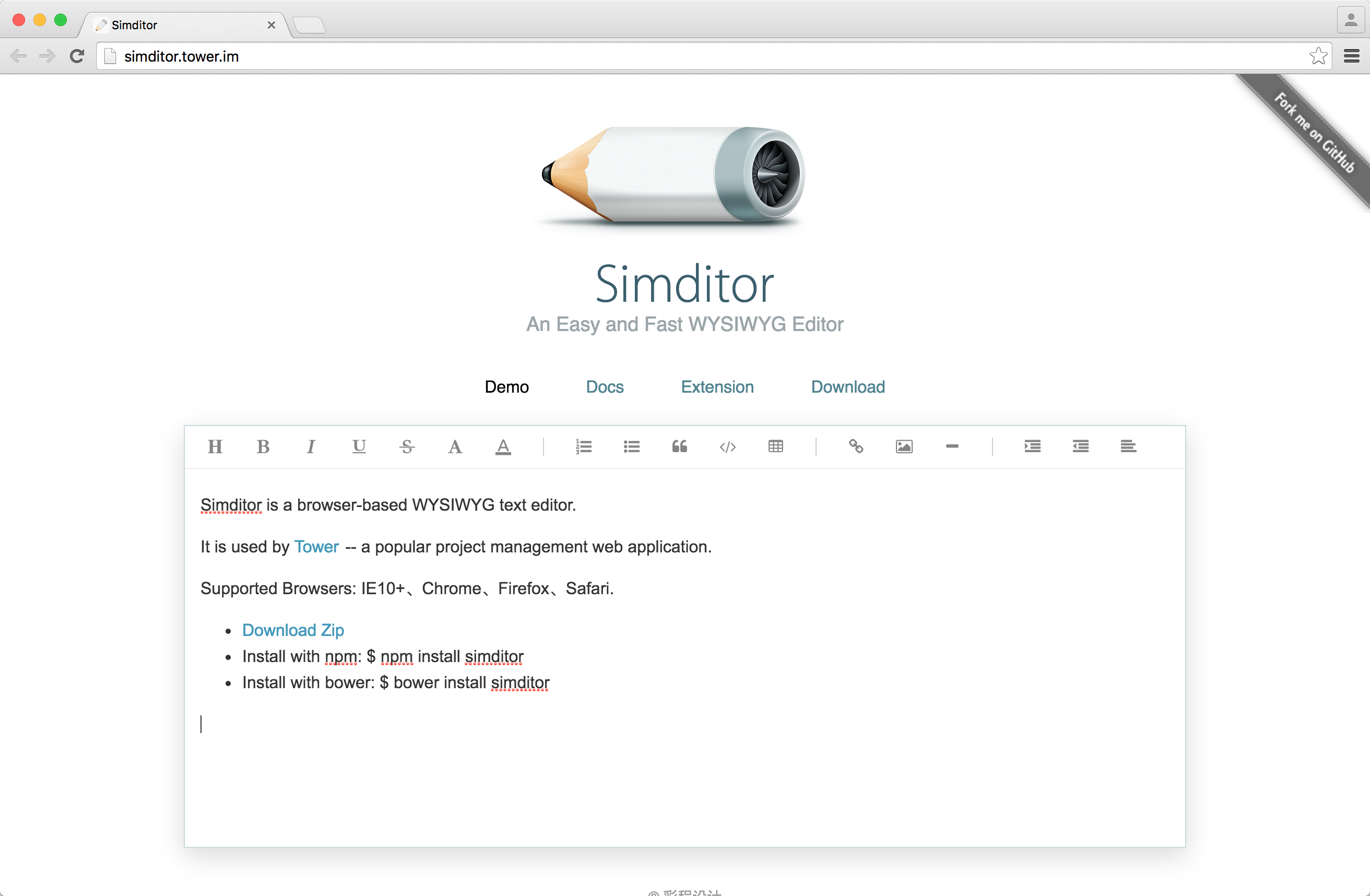
Simditor 是 tower.im 团队的开源编辑器。
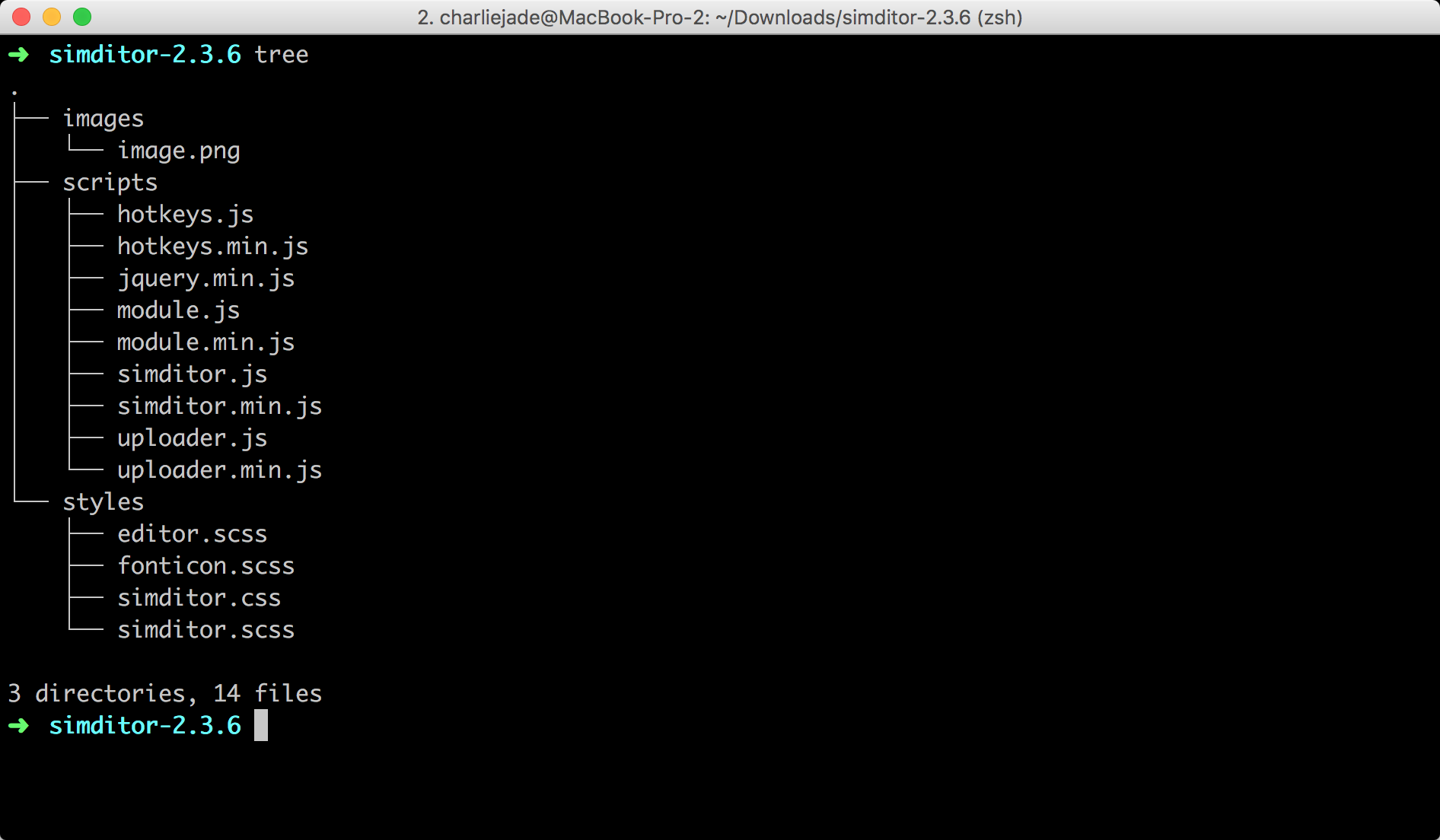
1. 下载 Simditor
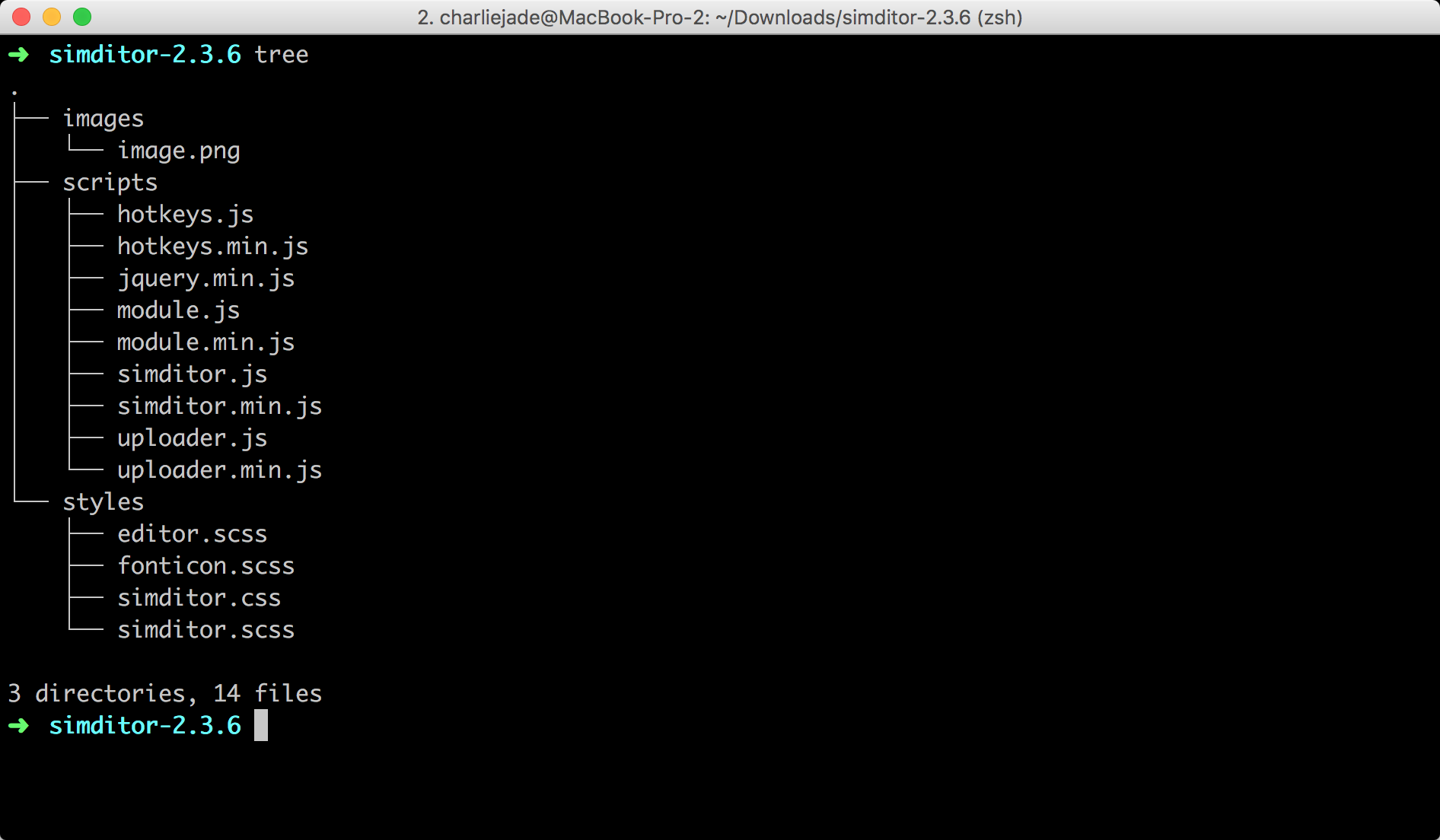
开始之前,先 点击此处下载 Simditor ,下载完成后解压到文件夹 simditor-2.3.6 ,内容如下:

2. 集成到项目中
接下来新建以下两个文件夹:
- resources/editor/css
- resources/editor/js
或者可以使用以下命令:
L02 Laravel 教程 - Web 开发实战进阶 ( Laravel 6.x )
/

目前我们撰写文字只是一个简单的文本框,接下来我们将装上编辑器来提高用户体验。

Simditor 是 tower.im 团队的开源编辑器。
开始之前,先 点击此处下载 Simditor ,下载完成后解压到文件夹 simditor-2.3.6 ,内容如下:

接下来新建以下两个文件夹:
或者可以使用以下命令:
本文章首发在 LearnKu.com 网站上。
 请登录
请登录