5.绑定 HTML Class
- 本系列文章为
laracasts.com的系列视频教程——Learn Vue 2: Step By Step 的学习笔记。若喜欢该系列视频,可去该网站订阅后下载该系列视频,支持正版。- 视频源码地址:github.com/laracasts/Vue-Forms
- 项目初始版本为
Vue 2.1.3,教程还在更新中。
本节说明
- 对应第 5 小节:Attributes and Class Name Binding
本节内容
我们可以传给 v-bind:class 一个对象,以动态地切换 class:
index.html
<!DOCTYPE html>
<html>
<head>
<style>
.is-loading{
background: red;
}
</style>
</head>
<body>
<div id="root">
<button :class="{ 'is-loading' : isLoading }">Click me</button>
</div>
<script src="https://unpkg.com/vue@2.1.3/dist/vue.js"></script>
<script>
var app = new Vue({
el:'#root',
data: {
isLoading:false,
}
});
</script>
</body>
</html>注::class 为 v-bind:class 的简写方式
注意下面这行代码:
<button :class="{ 'is-loading' : isLoading }">Click me</button>上面的语法表示 is-loading 这个 class 存在与否将取决于数据属性isLoading是 true还是false。我们默认为false,当我们改为true时,class 会生效。我们查看效果:
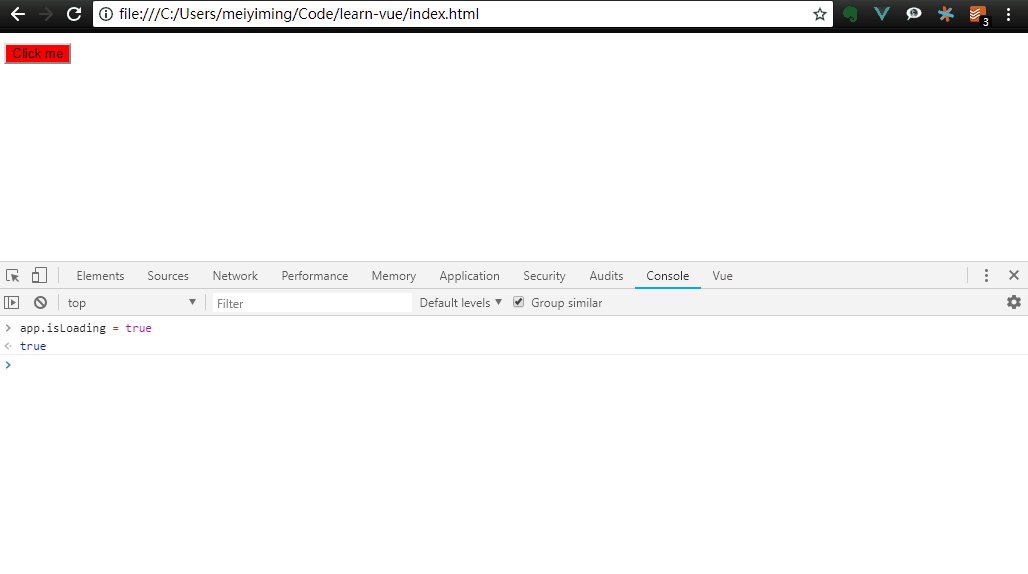
接下来我们点击按钮添加 class :
.
.
<body>
<div id="root">
<button :class="{ 'is-loading' : isLoading }" @click="toggleClass">Toggle class</button>
</div>
<script src="https://unpkg.com/vue@2.1.3/dist/vue.js"></script>
<script>
var app = new Vue({
el:'#root',
data: {
isLoading:false,
},
methods:{
toggleClass() {
this.isLoading = true;
}
}
});
</script>
</body>查看效果:

 Vue 2 入门学习笔记
Vue 2 入门学习笔记



 关于 LearnKu
关于 LearnKu



