16.Webpack & Vue-CLI
- 本系列文章为
laracasts.com的系列视频教程——Learn Vue 2: Step By Step 的学习笔记。若喜欢该系列视频,可去该网站订阅后下载该系列视频,支持正版。- 视频源码地址:github.com/laracasts/Vue-Forms
- 项目初始版本为
Vue 2.1.3,教程还在更新中。
本节说明
- 对应第 16 小节:Webpack and Vue-CLI
- 因视频教程早于本文,因此本章节有较大不同,但不影响学习
本节内容
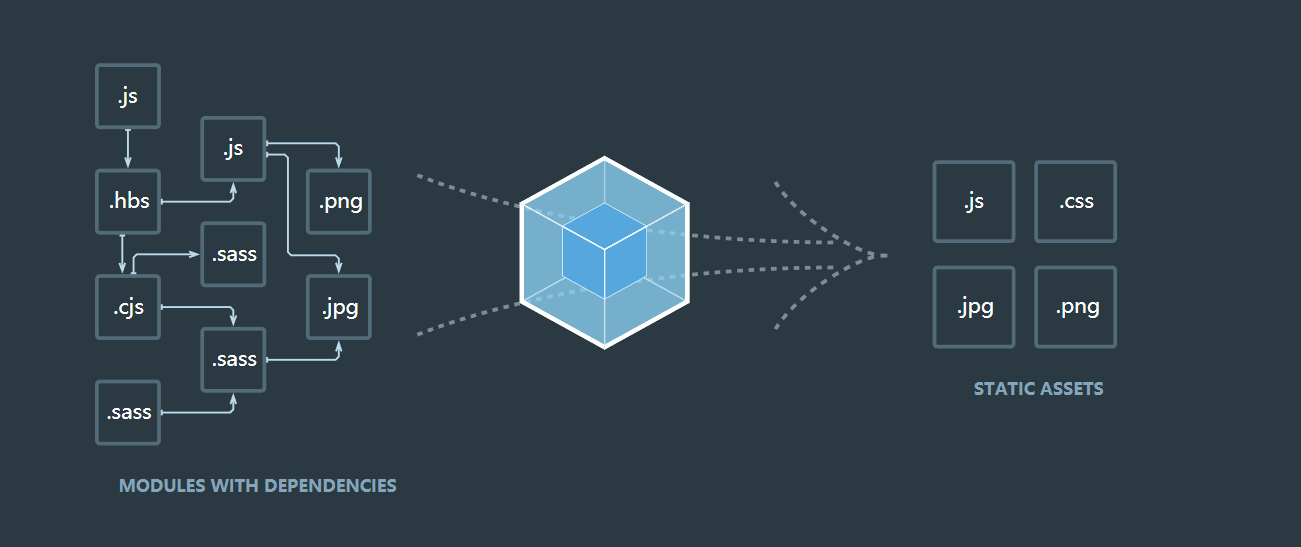
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源:
可以使用下列任一命令安装:
npm install -g @vue/cli
# OR
yarn global add @vue/cli安装完成后查看版本:
$ vue -V显示如下:

如果安装失败,请尝试卸载
vue/cli后加上sudo重新安装
然后我们创建一个名为my-app的项目:
$ vue create my-app然后进入my-app项目,进行编译:
$ npm run serve编译成功后可以看到以下界面:
然后我们可以在进入 192.168.10.10:8080/ 看到以下页面:
接下来我们新建Message.vue组件:
src\components\Message.vue
<template>
<div class="box">
<slot></slot>
</div>
</template>
<script>
export default {
}
</script>
<style>
.box { background: #e3e3e3; padding: 10px; border: 1px solid #c5c5c5; margin-bottom: 1em}
</style>
在App.vue组件中使用:
src\App.vue
<template>
<div id="app">
<message>Test Apple</message>
<message>Test Oooo</message>
</div>
</template>
<script>
import Message from "./components/Message.vue";
export default {
name: 'app',
components: {
Message
}
}
</script>
编译后你会看到如下页面:

 Vue 2 入门学习笔记
Vue 2 入门学习笔记




 关于 LearnKu
关于 LearnKu



