4.5. uni-app端
uni-app端
移动端代码编译与打包
1 准备工作
安装HBuilderX
下载并安装HBuilderX:www.dcloud.io/hbuilderx.html
安装nodejs
下载并安装nodejs:nodejs.cn/
注意:请安装 nodejs 14 版本
全局安装 vue-cli
## 全局安装 vue-cli
npm install -g @vue/cli2 打开项目
- 进入到移动端代码目录,安装依赖
## 进入到移动端目录
cd module/Xxx/resources/mobile/
## 安装依赖
npm install- 启动 HBuilderX 软件
- 点击 文件 → 打开目录,选择
module/Xxx/resources/mobile/目录
3 配置项目
uni-app项目配置需要修改接口地址为您的网站地址,需要修改以下地方
文件
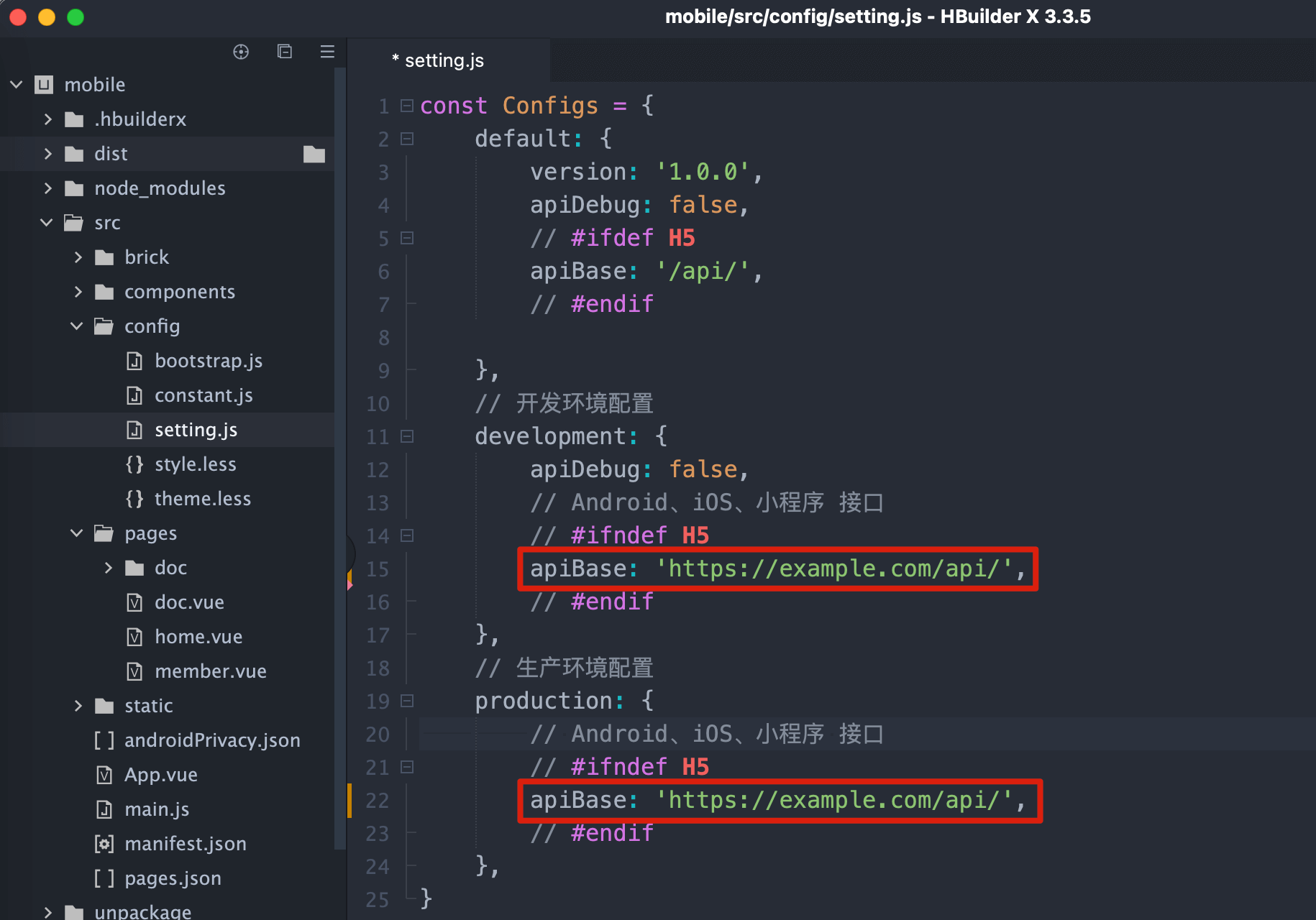
src/config/setting.js

文件
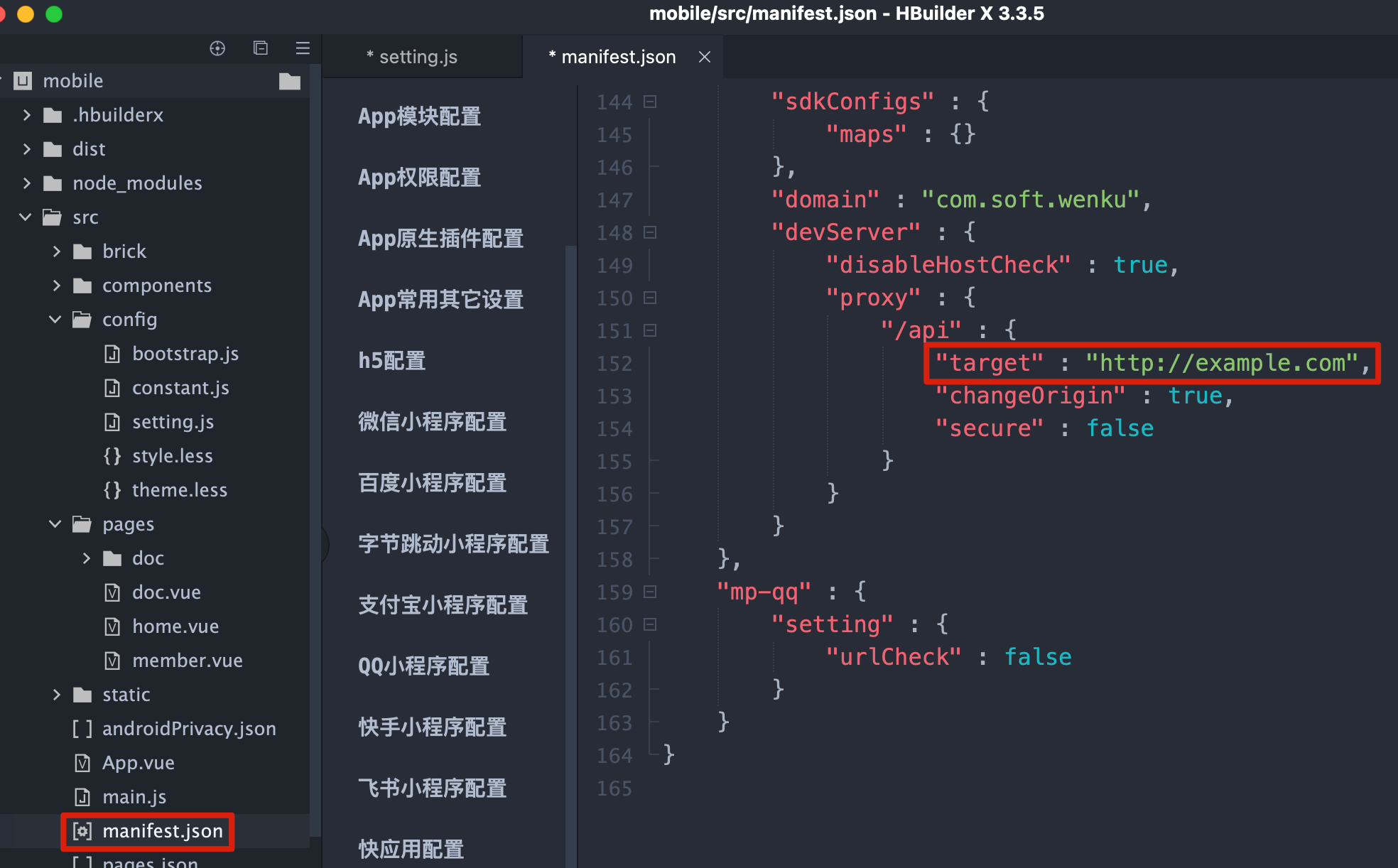
src/manifest.json

4 运行项目
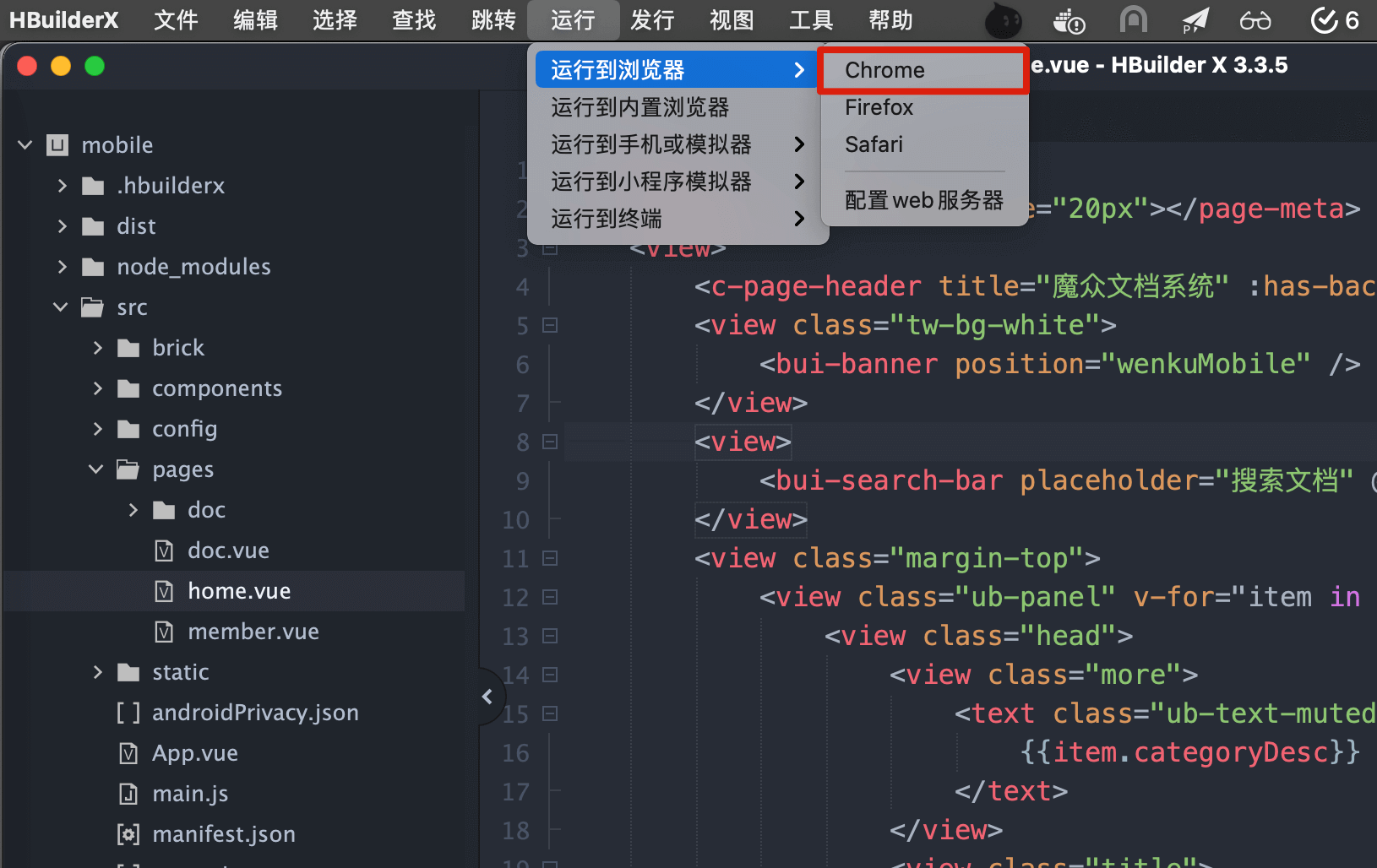
H5页面

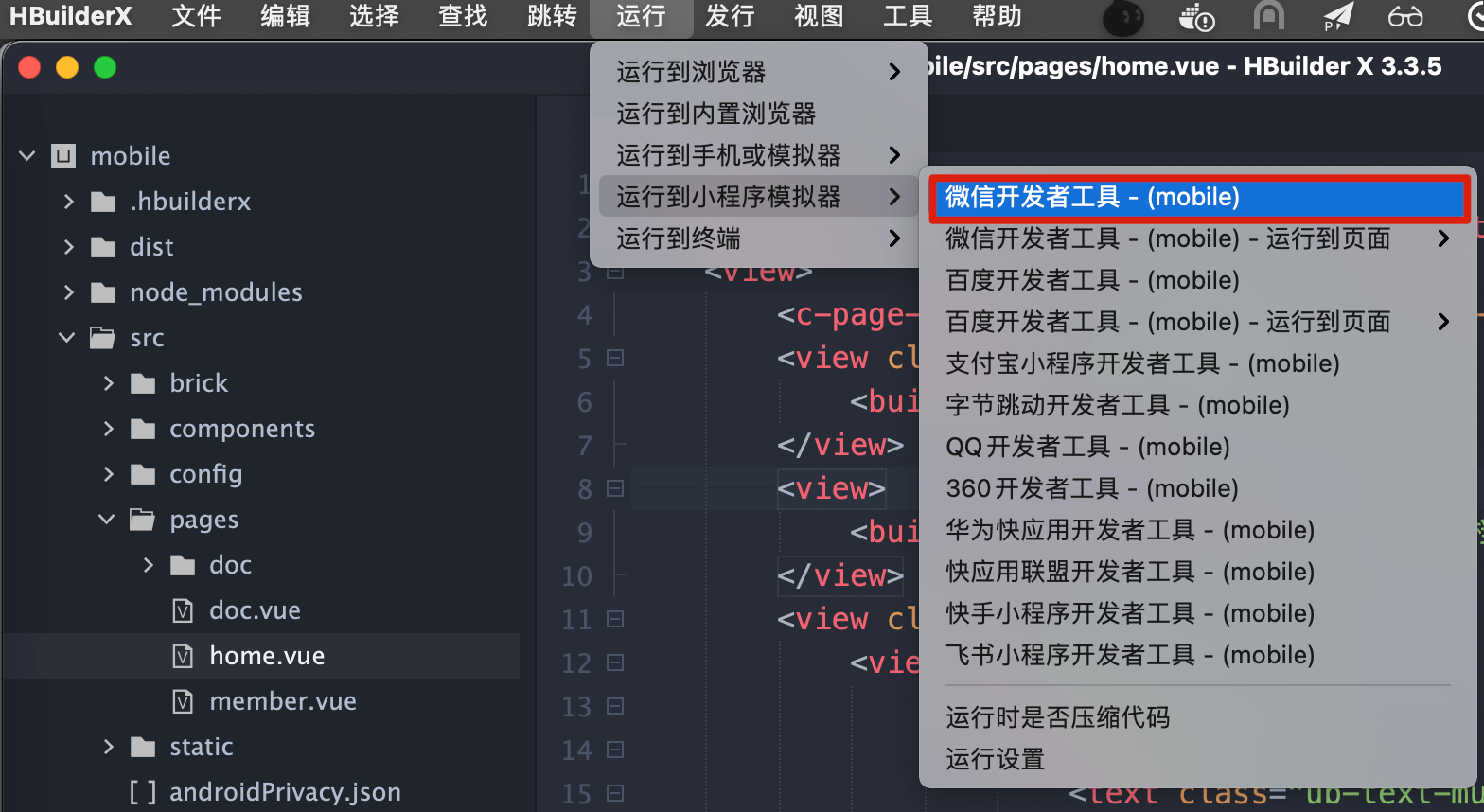
微信小程序

Android/iOS客户端
连接的后继到电脑,打开USB调试模式
点击 运行 → 运行到手机或模拟器 → 选择连接的手机
5 项目发布
发布H5端
提示:默认模块中打包好的前端静态文件位于
module/Xxx/Asset/目录中
如果是 Linux或OSX 系统,H5发布只需要运行打包脚本
cd module/Xxx/resources/mobile/
php build_h5.php发布微信小程序
运行小程序项目后,在小程序IDE中点击发布。
发布Android端
点击 发行 → 原生App,根据实际情况发布
发布iOS端
点击 发行 → 原生App,根据实际情况发布
定位信息配置教程
部分应用需要使用定位,定位默认使用了腾讯定位服务,配置流程如下
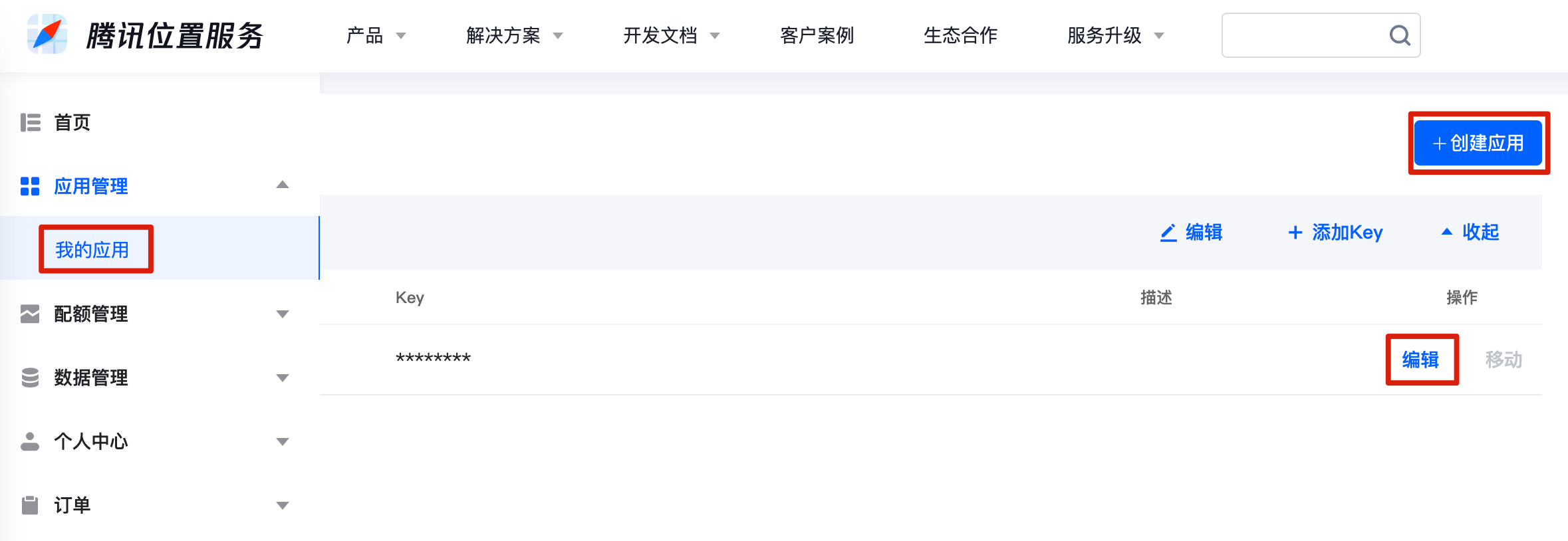
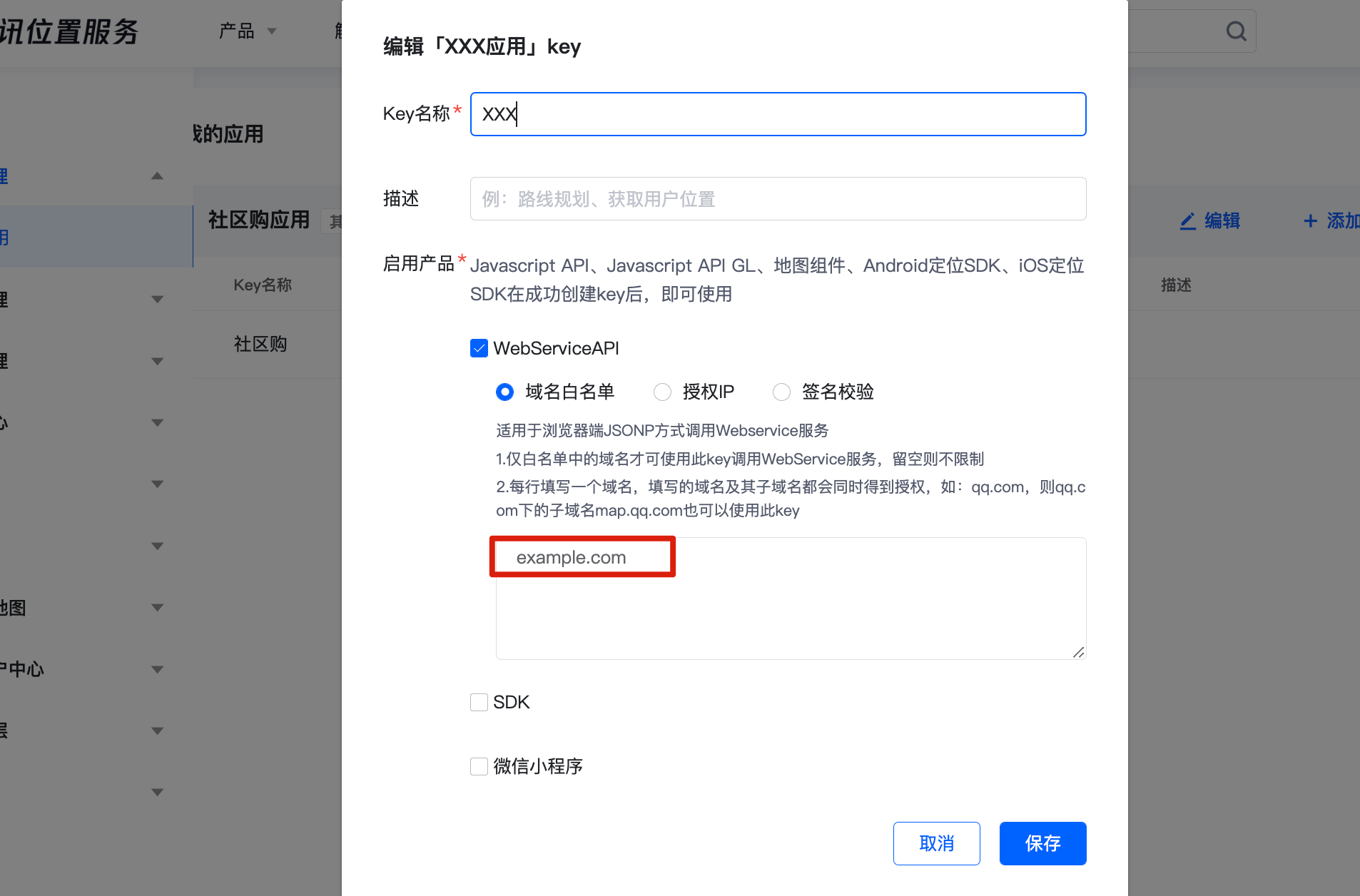
1 注册并创建腾讯定位服务应用,设置域名白名单


2 设置腾讯定位Key,找到 h5 > sdkConfigs > maps > qqmap > key 修改定位Key为上述步骤获取的定位Key
{
// ...
"h5" : {
// ...
"sdkConfigs" : {
"maps" : {
"qqmap" : {
"key" : "XXXX-XXXX-XXXX-XXXX-XXXX"
}
}
},
// ...
},
// ...
}
修改小程序主色调
- 图标:图标为SVG图片,可编辑替换图片主色调
- 路径
module/Xxx/resources/mobile/src/static/image/
- 路径
- 样式:修改Less文件主色调变量
@color-primary- 路径
module/Xxx/resources/mobile/src/config/theme.less
- 路径
- 变量:修改JS配置主色调值
SystemSetting.primaryColor- 路径
module/Xxx/resources/mobile/src/config/setting.js
- 路径

 ModStart开发者文档
ModStart开发者文档




 关于 LearnKu
关于 LearnKu




推荐文章: