新建模块文件
reactivity 模块
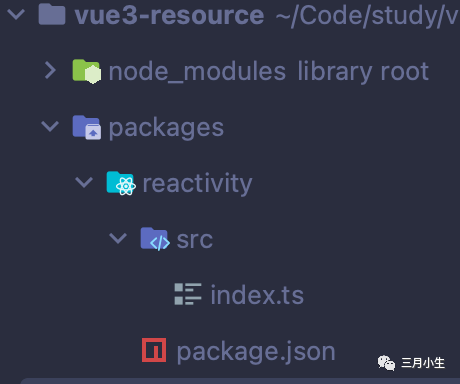
新建 reactivity 模块,目录如下:(此处是拿 reactivity 来举例,后面如果如果要写其他的模块,流程都是相同的)

package.json 文件内容如下:
{
// 打包的名字
"name": "@vue/reactivity",
"version": "1.0.0",
"main": "index.js",
"module": "dist/reactivity.esm-bundler.js",
"unpkg": "dist/reactivity.global.js",
// 自定义配置
"buildOptions": {
"name": "VueReactivity",
"formats": [
"esm-bundler",
"cjs",
"global"
]
}
}shared 模块
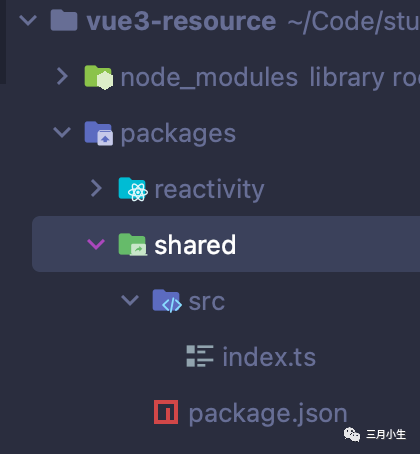
新建 shared 共享模块,目录如下:

package.json 文件内容如下:
{
"name": "@vue/shared",
"version": "1.0.0",
"main": "index.js",
"module": "dist/shared.esm-bundler.js",
"buildOptions": {
"formats": [
"esm-bundler",
"cjs"
]
}
}模块间互相使用
在 reactivity 模块中使用 shared 模块,使用命令如下:
pnpm install @vue/shared@workpace --filter @vue/reactivity
 Vue3 源码
Vue3 源码

 关于 LearnKu
关于 LearnKu



