新建配置文件
npmrc 文件
新建 .npmrc 文件,并输入以下内容:
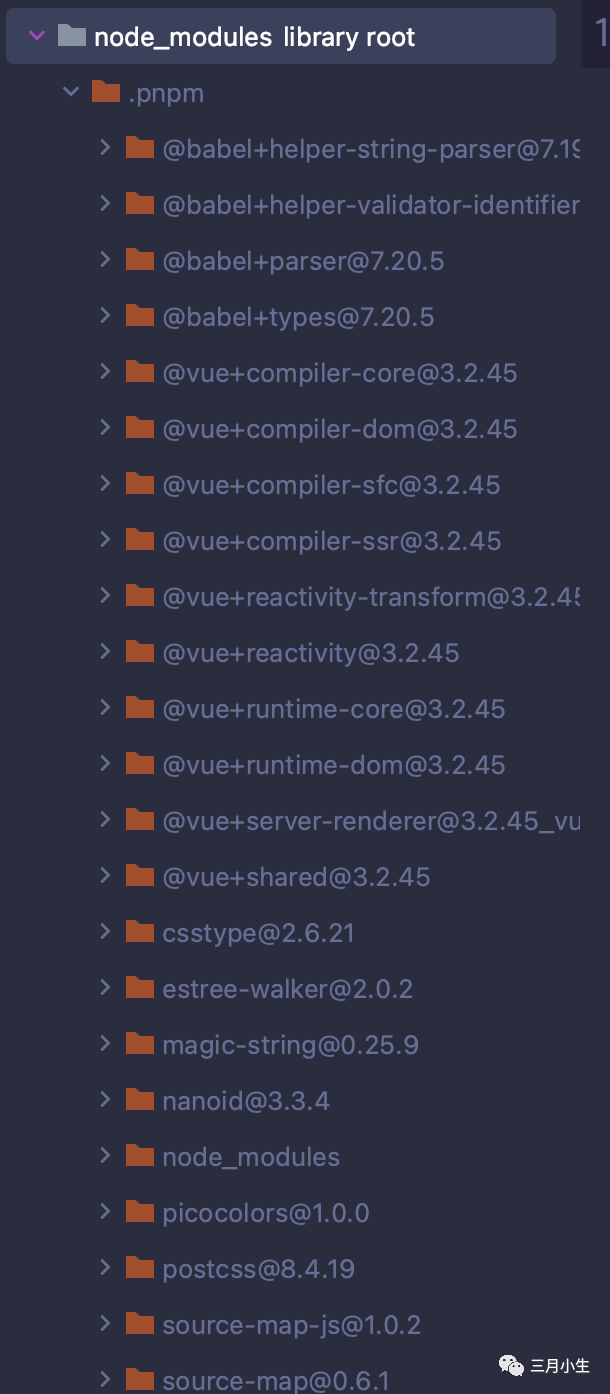
shamefully-hoist = true上面代码的作用是将 node_modules 文件夹中安装的包打平,pnpm 默认不会打平,当不加上面内容的时候,安装 vue 后默认是下面的这种样子,会将 vue 使用的依赖都放在 .pnpm 目录下

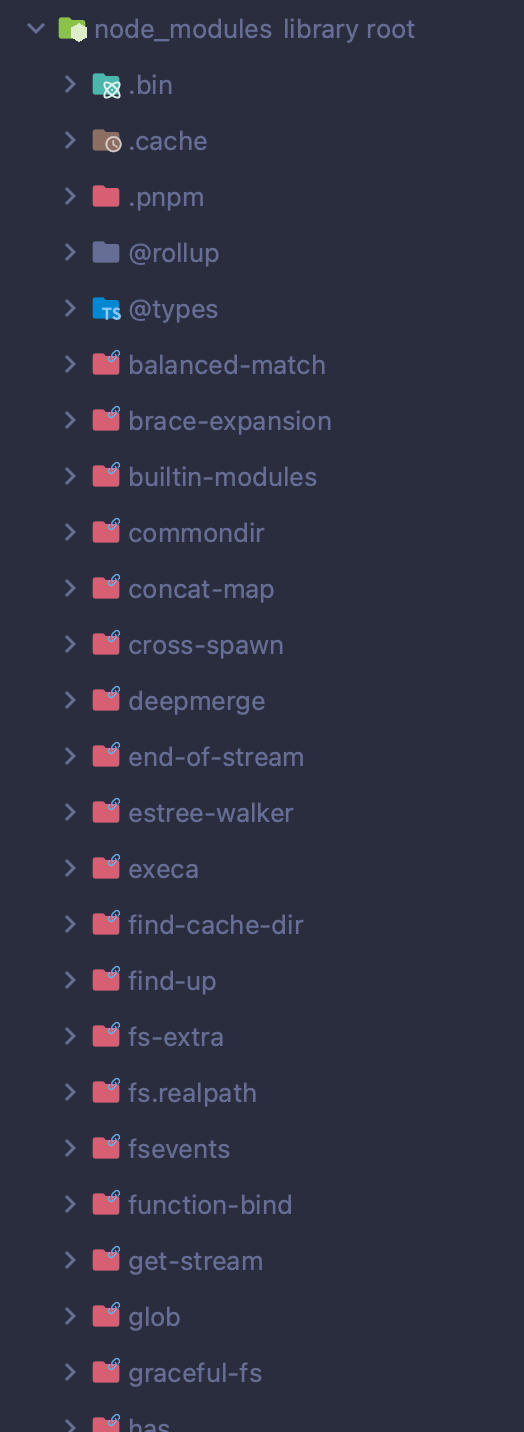
添加了上面的配置后,是这个样子,他会将 vue 目录下的包都提取出来

pnpm-workspace.yaml 文件
新建 pnpm-workspace.yaml 文件来搭建 Monorepo 环境,内容如下:
packages:
- 'packages/*'tsconfig.json 文件
使用 pnpm tsc --init 初始化 typescript 配置文件,内容如下:
{
"compilerOptions": {
"outDir": "dist", // 输出目录
"sourceMap": true, // 使用 sourcemap
"target": "ES2016", // 目标语法
"module": "ESNext", // 模块格式
"moduleResolution": "Node", // 模块解析方式
"strict": true, // 开启严格模式
"resolveJsonModule": true, // 解析 json 模块
"esModuleInterop": true, // 允许通过 es6 语法引入 commonjs 模块
"jsx": "preserve", // jsx 不转义
"lib": ["ESNext", "DOM"], // 支持的类库
"baseUrl": ".", // 以当前路径为基准进行查找
"paths": {
"@vue/*": ["packages/*/src"]
}
}
}安装依赖
使用 rollup 打包,所以需要安装以下依赖
安装 rollup 的时候,需要注意安装 2.* 的版本,3.* 的版本同时使用 esmodule 和 commonjs 的时候,会出现问题,使用插件好像也不行,博主目前还没有发现有什么办法来解决该问题
pmpm install typescript rollup@2 rollup-plugin-typescript2 @rollup/plugin-json @rollup/plugin-node-resolve @rollup/plugin-commonjs minimist execa@4 -D -w
 Vue3 源码
Vue3 源码

 关于 LearnKu
关于 LearnKu



