[Semantic-UI] What ‘s New In 2.0
Semantic-UI 2.0 正式发布!
英文介绍站点:http://www.semantic-ui.com/introduction/ne...

我们来看看有什么新的变化 :neutral_face:
The Devil is in the Details.
官方的数据:
- 129 enhancements
- 118 bug fixes
- 3 new components
- Rewrites of many components including menu, and input
感兴趣的几点:
FlexBox
使用了 CSS3 弹性盒 ( Flexible Box ),拥有更出色的响应式布局 。
CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。对于很多应用来讲,弹性盒改进了块模型,既不使用浮动,也不会在弹性盒容器与其内容之间合并外边距。
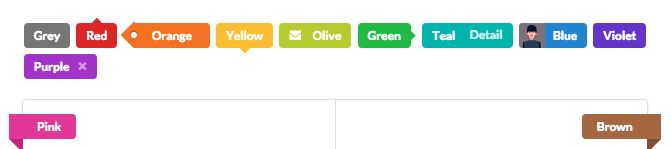
新增了四种颜色:olive, violet, brown and grey

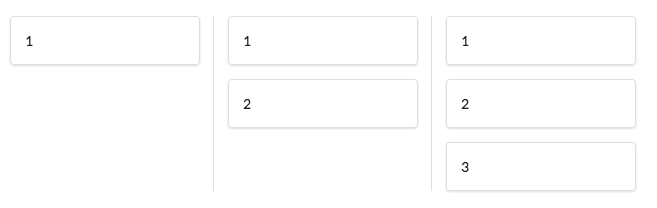
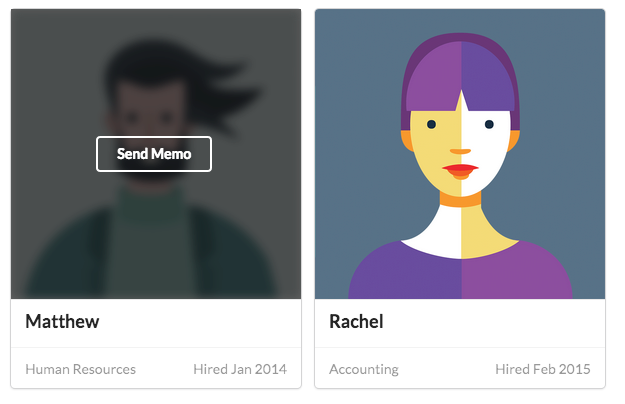
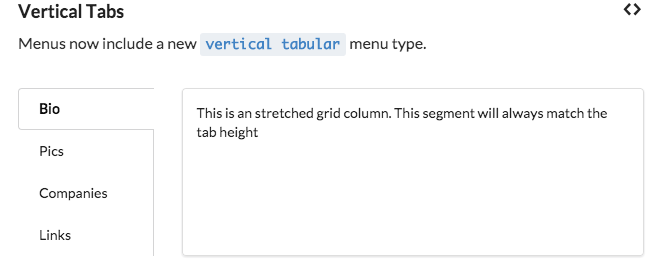
网格布局中列 [columns] 始终和整行 [row] 等高
类似这种效果:

更多布局方面的改进可以看原文;
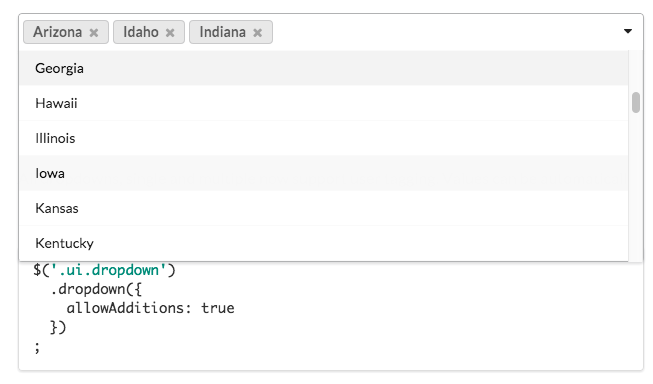
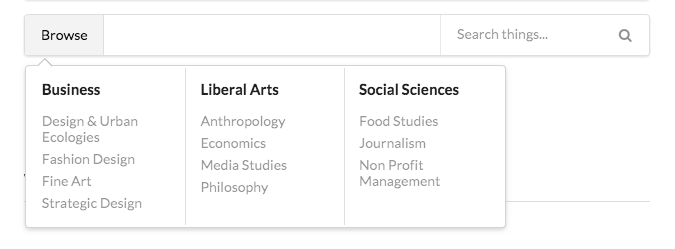
Dropdown 组件可以支持多选

而且所有得 dropdown 组件都可以通过 Semant-UI 的 API 调用读取远程数据;dropdown 增加了很多新功能,你可以去试试~~
API 支持 Local Caching
API 现在可以使用 sessionStorage 进行本地缓存;
API 组件还新增加了一个回调机制 onResponse 可以让我们调整服务器返回的数据格式,这样可以快速的整合转换第三方的 API 数据为你的应用所需要的数据样式;
API 现在也支持模拟响应(测试),而且可以定制化后端去响应 API 请求;
模糊效果~

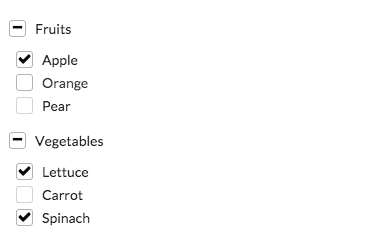
高级的 Checkbox 组件
请看图

Segment 组件的优化
Segment 组件应该是使用频率很高的组件,这次对于 Segment 组件的改进也比较多,包括 groups 和 复杂布局方面的支持
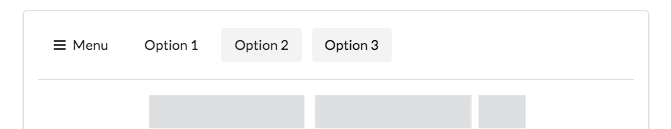
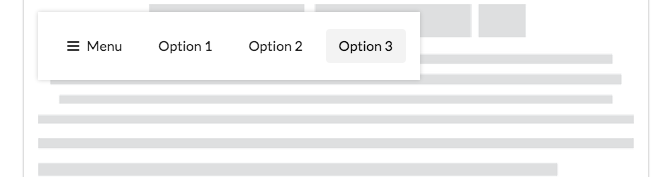
Menu 组件,show 几张图










 关于 LearnKu
关于 LearnKu




推荐文章: