讨论数量:
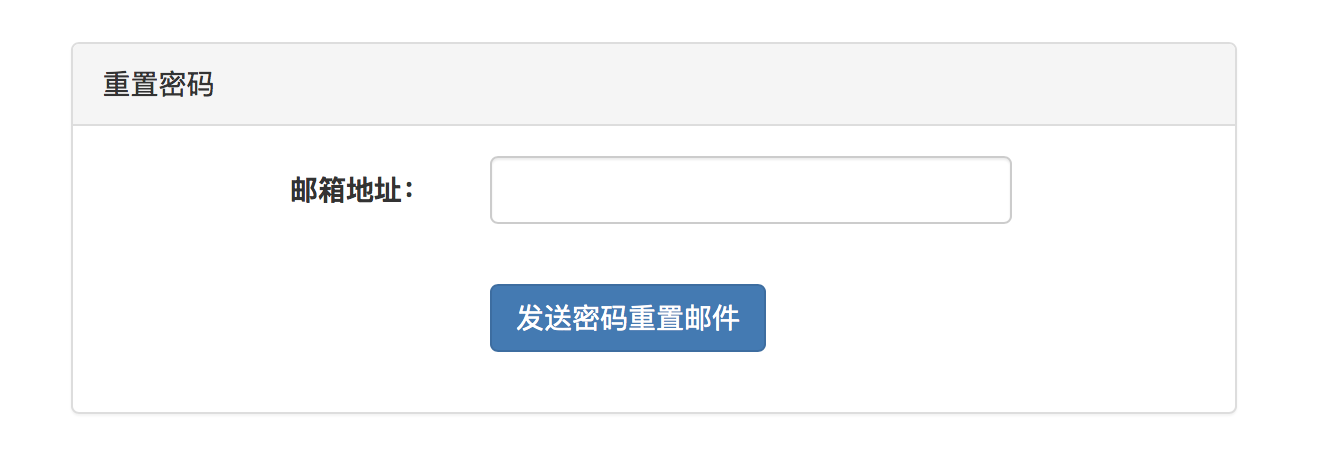
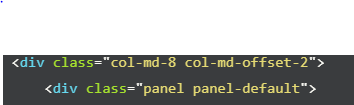
这些格式应该是bootstrap自带的,注意看html代码中的class定义
这里用bootstrap是因为简单好用,现在的前端实际上已经很少用bootstrap了
现在的开发比较流行用前端框架的某些组件。
如果想更改格式,可以在css文件里面自己定义。
@LiJie123 你的意思是格式和教程稍微不同?是这样的:
bootstrap中class定义是有讲究的,比如class="col-md-8 " md意思是中等屏幕 8的意思是分成8列
这些都是适应屏,拖动浏览器改变浏览器大小,你就会看到格式发生变化。
Bootstrap不需要用得太好,就是我上面的观点,但是你可以大概懂它上面那些参数的意思:
https://www.youtube.com/watch?v=gqOEoUR5RH...








 关于 LearnKu
关于 LearnKu




推荐文章: