细思不懂?关于 Blade 模板中的变量是如何变为 JavaScript 变量的?
@if ($errors->has('email'))
<span class="help-block">
<strong>{{ $errors->first('email') }}</strong>
</span>
@endif此处粗看略懂,细思极惑,自行未找出答案,请好心人指教
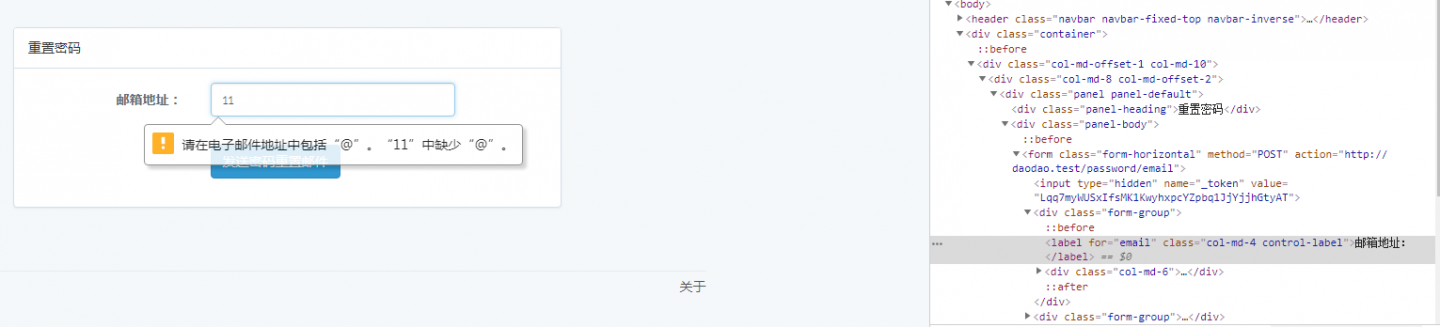
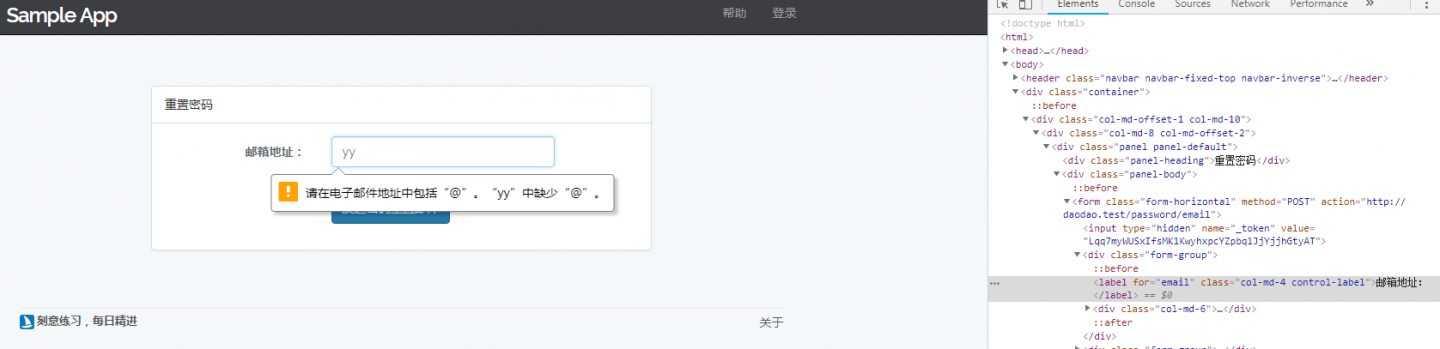
迷惑之处:blade模板是在服务器处理后发送给用户浏览的,应该是用户请求后$errors->first('email')的值是确定后返回给前端的。理解为$errors为服务器端变量,它是通过何种方式产生了一个前端页面变量,在浏览器未请求的情况下,与用户进行交互呢?

怀疑是通过bootstrap、vue前端产生了前端js变量,实现的动态交互效果。深挖不动,请指教?





 关于 LearnKu
关于 LearnKu




推荐文章: