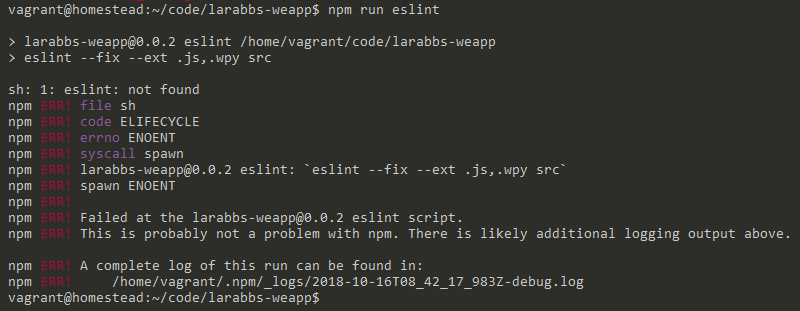
你们运行 NPM run eslint 都没有报错吗?

问题已经解决,原因应该是 yarn 安装 eslint 时没有全局安装,要在 ./node_modules/eslint/bin/eslint.js 中运行。
在 pakeage.json 中修改为 "eslint": "./node_modules/eslint/bin/eslint.js --fix --ext .js,.wpy src/"






 关于 LearnKu
关于 LearnKu




推荐文章: