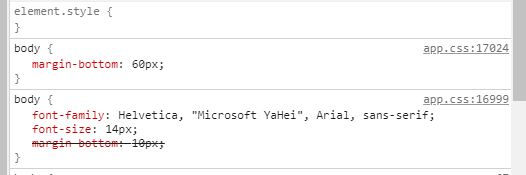
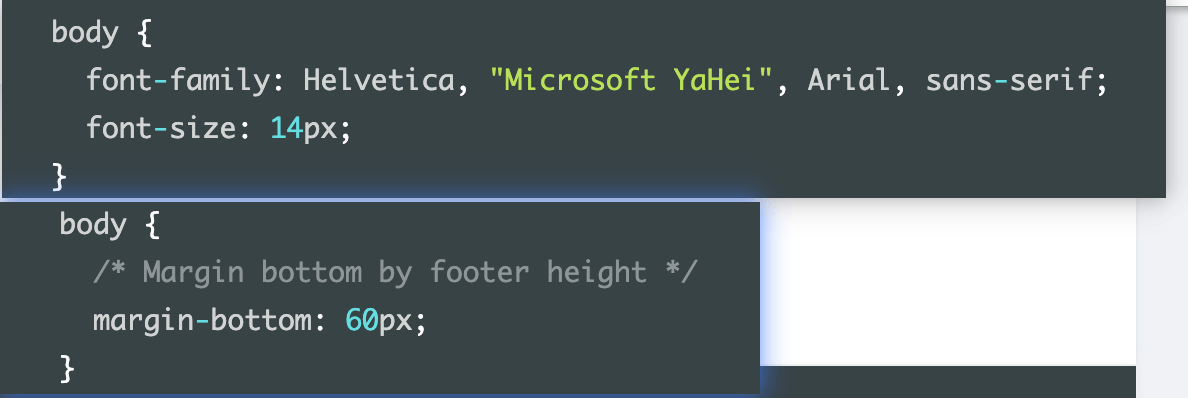
如果有相同的属性,后面的会覆盖前面的,比如,我给前面的添加一个:
margin-bottom: 10px;,结果,是被后面的覆盖的(有划线表示):
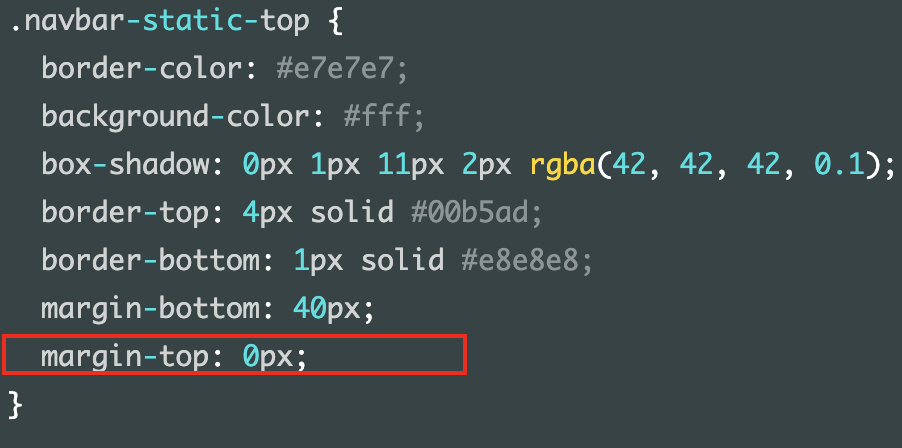
这个当然可以去掉,但为了保险起见,还是加的好,保证
nav这一标签是置顶的。
你看,教程中的nav是这样的:<nav class="navbar navbar-expand-lg navbar-light bg-light navbar-static-top">...</nav>,要是navbar-static-top前面的class搞了个margin-top不为 0 的话,navbar-static-top的margin-top如果没设置为 0,nav就不置顶了。
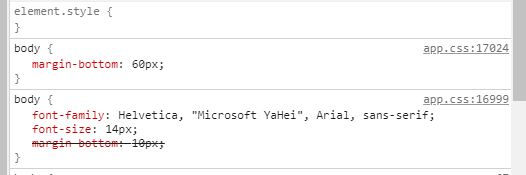
如果有相同的属性,后面的会覆盖前面的,比如,我给前面的添加一个:
margin-bottom: 10px;,结果,是被后面的覆盖的(有划线表示):
这个当然可以去掉,但为了保险起见,还是加的好,保证
nav这一标签是置顶的。
你看,教程中的nav是这样的:<nav class="navbar navbar-expand-lg navbar-light bg-light navbar-static-top">...</nav>,要是navbar-static-top前面的class搞了个margin-top不为 0 的话,navbar-static-top的margin-top如果没设置为 0,nav就不置顶了。








 关于 LearnKu
关于 LearnKu




推荐文章: