XBlock 基于 Lumen 与 React 的快速开发框架,香不香,你品,你细细品
由来
工作多年,一直做前后端分离的B端的项目,面对大同小异的需求与设计,一直在摸索一套框架,减少团队的工作量。后来就有了xblock。
经过在前公司多个项目开发和使用,不断的改版升级。去年10月份裸辞,全职开发xblock。完全抛弃了在前公司的基础,重新设计,前后端相关依赖也升级到最新版本。
Block的开发思想
将页面中的视图区块,例如一个增删改查的管理表格,视为一个block,每一个block都封装有自己的数据源,操作事件,UI渲染参数等等。将字段、按钮(或类似按钮的操作交互点)等等进行独立封装,灵活的复用与扩展。
简单演示
Don’t BB, show my code:
namespace Project\Student\Blocks;
use Project\Student\Models\Student;
use XBlock\Kernel\Blocks\ModelBlock;
use XBlock\Kernel\Elements\Field;
use XBlock\Kernel\Elements\Button;
use XBlock\Kernel\Elements\Component;
use XBlock\Kernel\Elements\Render;
class StudentList extends ModelBlock
{
public $title = '学生管理'; //定义block展示的标题
public $origin = Student::class; //绑定数据来源,ORM模型类名
public function component()
{
return Component::table()->border(); //以表格形式展示,表格展示边框
}
//在这里添加更多的字段
public function header()
{
return [
Field::key(),
Field::text('code', '学号')->addable()->require()->description('教育部统一编制')->filterable(), //该字段可以新增、必填、提示为... ,字段可筛选
Field::text('name', '姓名')->editable(), //该字段可以编辑修改
Field::text('age', '年龄')->writable()->valueType('number')->filterable(), //该字段可以编辑修改,数据验证类型为数字 字段可筛选
Field::radio('sex', '性别')->render(Render::SEX)->dict([ //该字段为单选按钮,选项为男、女,
'1' => '男',
'2' => '女'
])->writable(),
Field::date('birthday', '出生年月')->writable()->filterable(), //该字段为日期选择 字段可筛选
Field::select('college', '学院')->writable()->dict([ //该字段为下拉选 字段可筛选
'xy-01' => '工商管理学院',
'xy-02' => '计算机学院'
])->filterable(),
Field::text('grade', '年级')->invisible(), //该字段不可见
Field::text('class', '班级')->disExportable(), //该字段不可导出
];
}
public function button()
{
return [
Button::add(), //新增按钮
Button::edit(),//编辑按钮
Button::delete(), //删除按钮
Button::export(), //导出按钮
Button::small('lock', '锁定')->position('inner') //自定义按钮,按钮位置在行内
];
}
public function lock()
{
return message(true)->info('调用了lock事件');
}
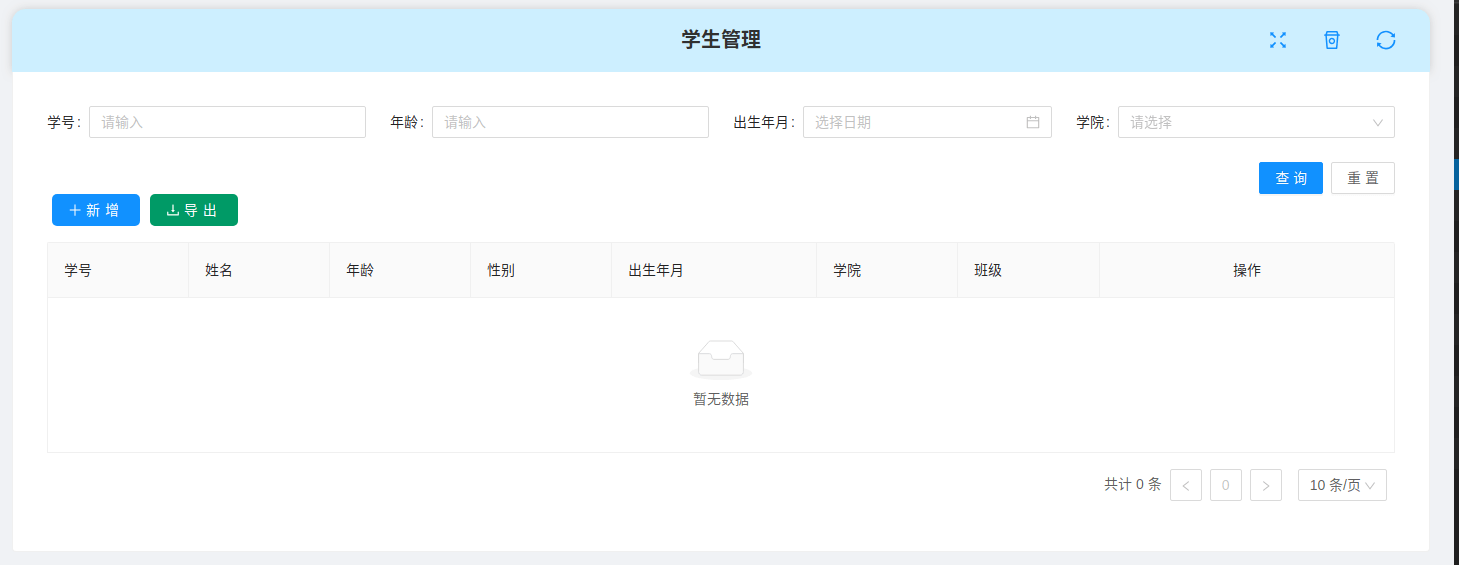
}上述代码的页面展示:
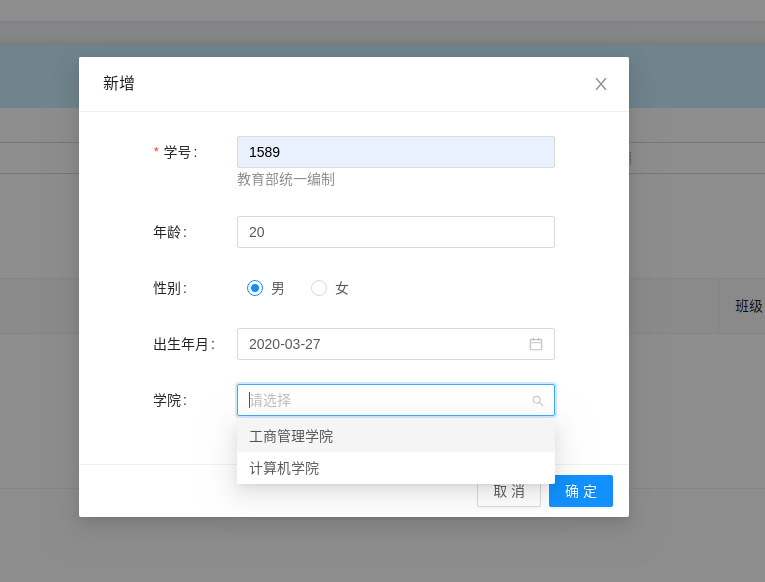
新增:

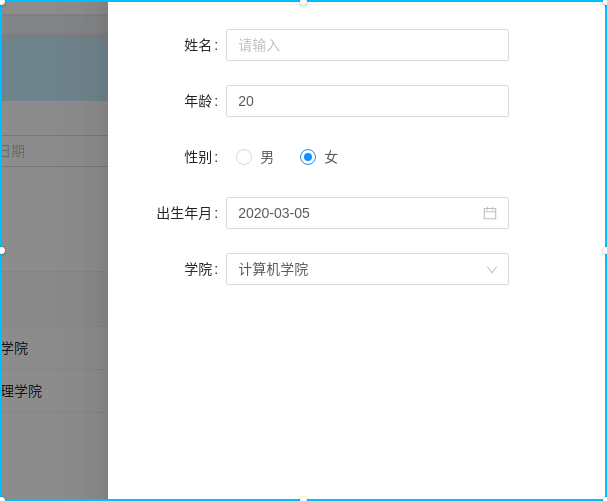
编辑:

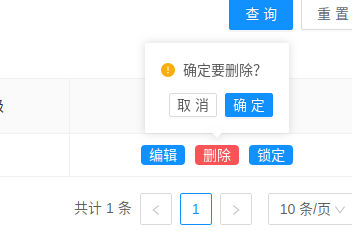
删除

回收站

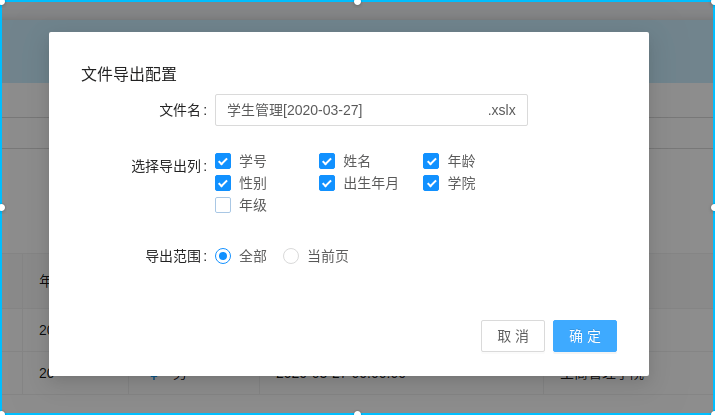
导出

更多功能请参考文档!
项目链接
xblock - 开发文档
后端核心包:https://github.com/yysel/xblock-kernel
前端核心包:https://github.com/yysel/xblock-react






 关于 LearnKu
关于 LearnKu




推荐文章: