造了一个 Vue 头像上传组件,求小白鼠体验
呐,地址在这里 https://github.com/overtrue/vue-avatar-cro...
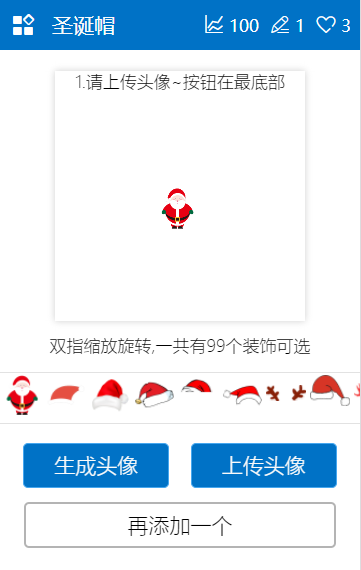
效果图:

使用方法:
- 指定一个触发元素,比如 “修改头像” 按钮,或者直接在把原头像作为触发器
- 指定上传后的回调逻辑
<button type="button" class="btn btn-primary" id="set-avatar">Update avatar</button>
<avatar-cropper
trigger="#set-avatar"
upload-url="/files/upload"
:uploaded="updateUserAvatar"
></avatar-cropper>updateUserAvatar 为你的回调逻辑,比如上传完更新用户头像为新头像等。当然你也可以通过其它参数把上传部分直接给你的后台更新逻辑。
记得 star! :heart:







 关于 LearnKu
关于 LearnKu




推荐文章: