自定义页面加载自己写的js文件, 点击第一次时,正常加载且有效果, 第二次后无效
A页面的调用, A页面是点击菜单进来的

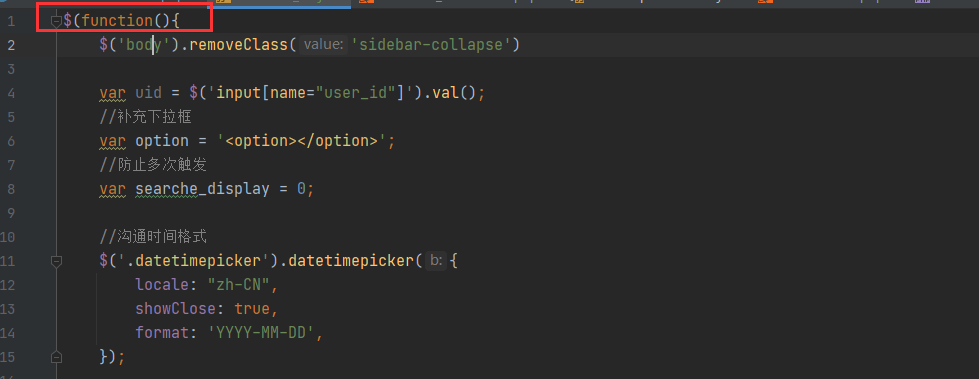
js文件里使用$(function(){})加载
试着用Admin::js(); Admin::script(), 都是刷新有效, 点击第二次后无效
给点击按钮 加属性 data-ajax=”false” 或 rel=”external” ,也都无效






 关于 LearnKu
关于 LearnKu




推荐文章: