初学者与yarn add cross-env的‘爱恨情仇’,最终解决问题全过程
最开始的开始,列出我的运行环境:
- laravel:6.x
- php:7.2
- composer:2.0
- Homestead:11.0.0(Homestead脚本对应分支为v12.1.0)
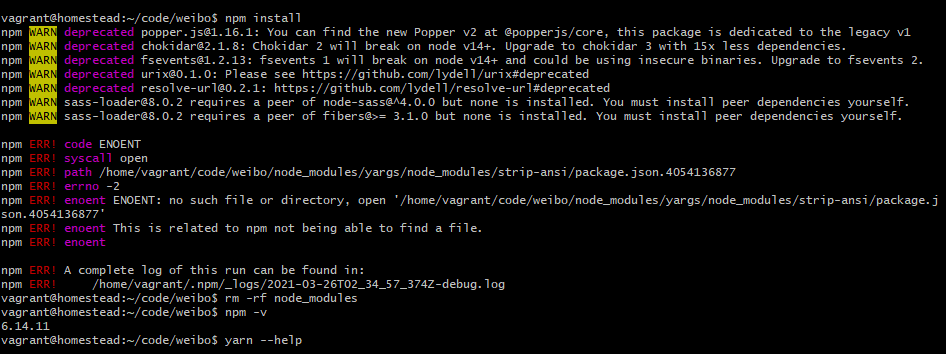
故事要从一个报错说起,作为一个初学者,打算按照教程一步一步的走通一遍,看到第四章样式美化时,看到教程里写有Npm与Yarn,然而却推荐用Yarn, 不信邪的我打算试试看,看看npm真的这么饱受诟病嘛?然后就报错了,果然如此。以下是执行npm install报错截图,我的执行命令操作全部在Homestead虚拟环境里。

出错了,难受,不过没关系。那我就跟着教程一起使用Yarn,在这之前,我需要通过rm -rf node_modules命令把node_modules目录删掉,然后执行yarn –help向yarn寻求帮助。教程里写的yarn install –no-bin-links 和 yarn add cross-env是什么意思大家可以百度一下,这个就不细说了。
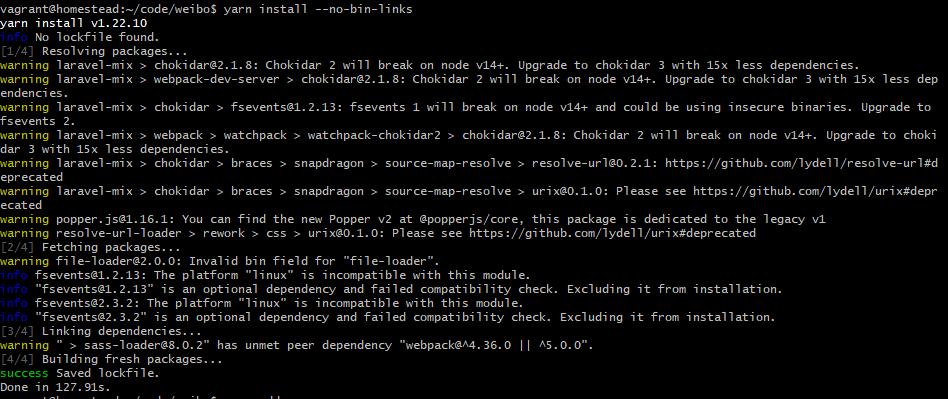
执行yarn install –no-bin-links后,果然又快又好使,成功了,以下是成功截图。

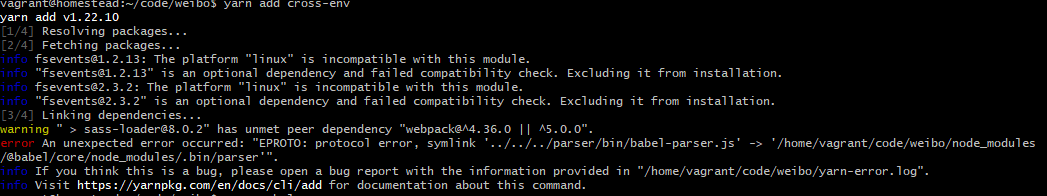
接下来就到了让我挠到头秃的环节了,执行yarn add cross-env。
啊,yarn啊yarn,刚夸你两句你就飘了,你咋也报错啊。。因为之前我百度了–no-bin-links是什么意思,然后看着这个error后面的报错挺像是需要加这个条件的,于是我就把他加在了yarn add cross-env的后面,完整命令是yarn add cross-env@^7.0 –dev –no-bin-links,这里的@^7.0是指定了这个cross-env的版本号范围,–dev是装在开发环境里,满怀期待,执行了一下这个命令,耶,成功了,没有报错,我把cross-env装上了!以下是成功截图。(官网add后面没说可以加这个–no-bin-links条件,但是我执行却是ok的,这里不知道是为什么)

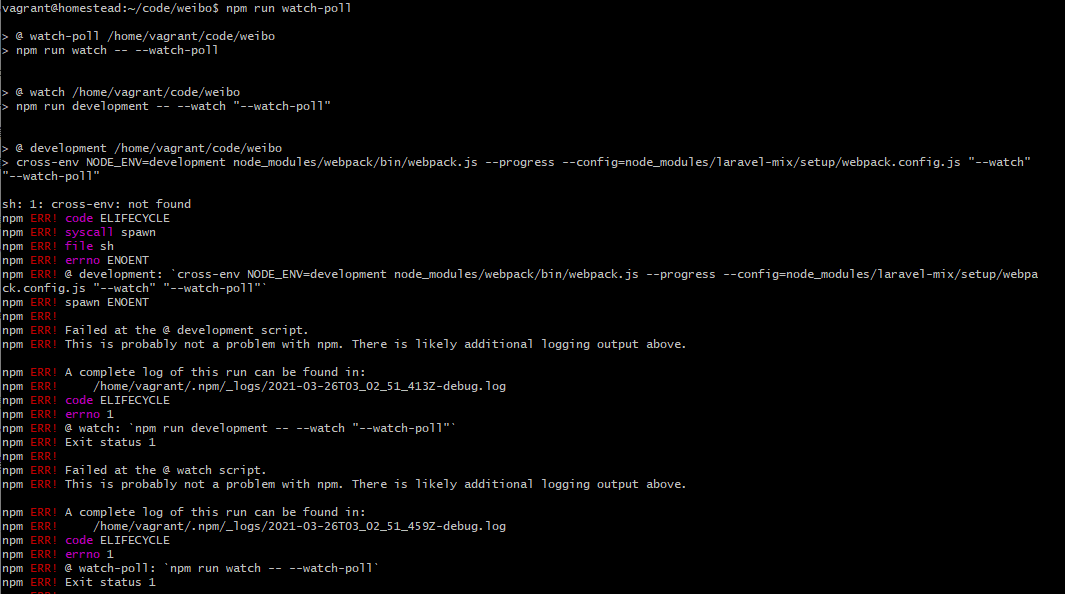
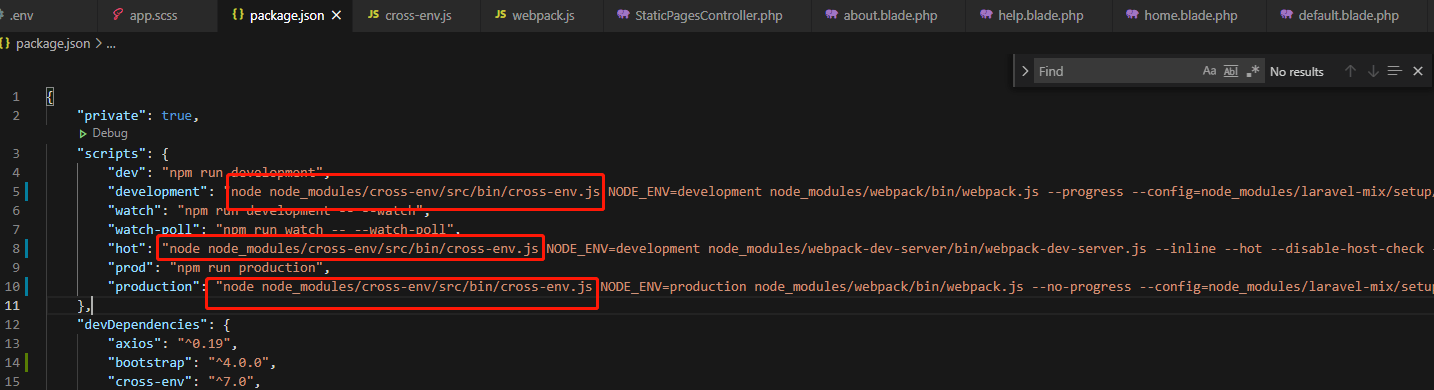
既然装上了,我就继续按照教程执行下一个命令:npm run watch-poll,这个是package.json里面的脚本命令,这里是脚本命令的截图。

这个命令执行后,啊又又又报错了,好难受啊,静下心来看看是咋回事,下面是报错截图。

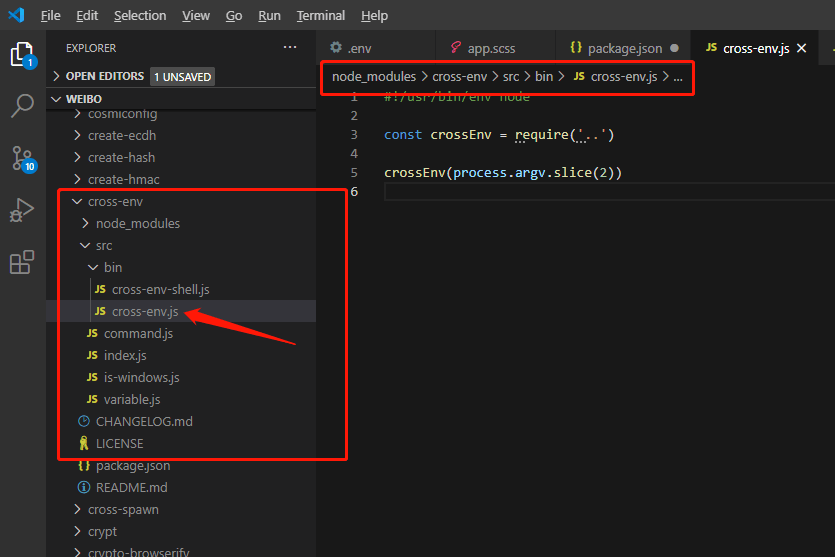
个人理解是执行这个命令后他调来调去,最终去执行那个development脚本对应的内容了,开头一行sh:1 cross-env:not found,意思是cross-env没找到,什么?!不可能,我明明刚才都装上了。于是感觉是他这个cross-env并不是去找了我装的那个,那怎么找到我装的那个呢?他作为一个js,肯定是装到了node_modules目录里,我翻来翻去终于找到了他的目录所在,以下是目录截图。

应该是要让他找到cross-env.js就大功告成了,问题是怎么让他能找到呢, 既然cross-env没起到找到这个js的作用,那他这么写肯定不对,我更换成了node node_modules/cross-env/src/bin/cross-env.js,以下是更换截图。

注:为什么这么做呢,大概意思就是node是运行在服务器端的js环境,去菜鸟教程查了一下,通过node 脚本名.js这条命令的执行就可以执行这个js了,也就是所谓的怎么去找个js。
好了,见证奇迹的时刻到了,我兴奋的敲下了npm run watch-poll,哈哈,这次不报错了,以下是成功截图。

不过令人遗憾的是,他虽不报错,但是在后面提示我你要想用这东西,你得先执行我Running:后面的这条命令。好吧,既然你提示了,我就装一下。噢不,你咋提示的是npm的命令,饱受诟病啊喂!我尝试着按他说的执行了一下,果然npm报错。果断换成yarn,yarn的完整命令是 yarn add vue-template-compiler –save-dev –production=false –no-bin-links

耶,果然yarn好使,我装好了!好了,万事大吉,cross-env找到了,于是只欠东风,让我来执行一下npm run watch-poll吧,看看这次结果如何!
执行命令后,令人心情超级愉悦,他不报错了,他可以正常执行了!我兴奋地拍起了手手,不容易啊不容易!以下是成功截图!

到这里,问题就得到解决了,ok,点个赞!
注:我看到评论区里都说删掉cross-env重新在执行就好了。但是吧,我就想试试不删能不能调好,出于这个动机,我尝试了很久,万幸最终成功了!失败的命令大家就不用去真正执行了,只执行成功了的那些命令就好!






 关于 LearnKu
关于 LearnKu




推荐文章: