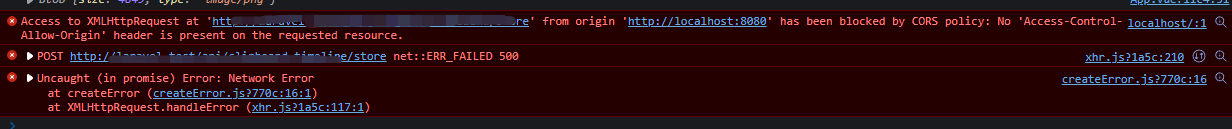
控制器使用dd()方法后,axios请求接口,浏览器报错 No 'Access-Control-Allow-Origin' header is present on the requested resource.
0. 结果
还是跨域有问题,使用 vue-cli 的 devServer 解决问题
1. 运行环境
sail
sanctum 2.14.2
1). 当前使用的 Laravel 版本?
laravel 9.5.1
2). 当前使用的 php/php-fpm 版本?
PHP 版本:
8.1.3
2. 问题描述?
控制器代码
public function store(Request $request)
{
dd($request->data);
return response()->api(['a'=>213]);
}cors.php
'allowed_origins' => [env('FRONTEND_URL'), 'http://localhost:8080'],前端请求代码 localhost:8080
axios.defaults.baseURL = 'http://foobar.test/api';
axios.defaults.headers.common['Authorization'] = 'Bearer xx';
axios.defaults.headers.post['Content-Type'] = 'application/json';
axios.post('foobar', data)3. 您期望得到的结果?
postman等接口请求工具可以获得期望结果

4. 您实际得到的结果?








 关于 LearnKu
关于 LearnKu




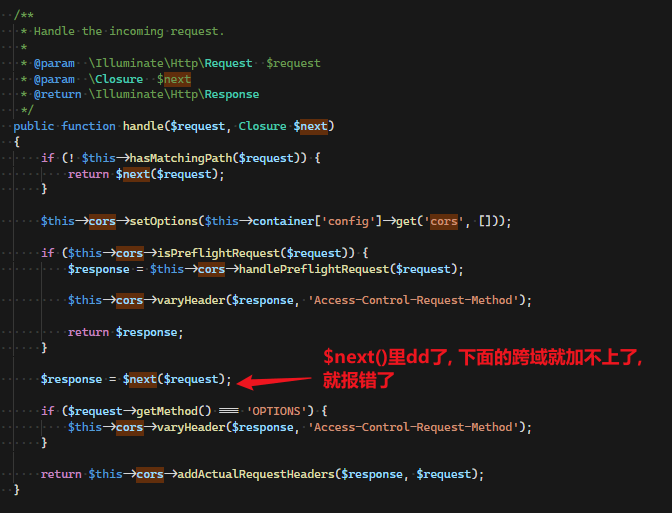
laravel 有CORS中间件, 这是个后置中间件, 你在逻辑中dd之后 请求进程die了, 所以cors中间件没有生效,从而导致报了跨域错误