Laravel 实时代码执行监控

大家好,我是来自意大利的 Valerio 软件工程师和 Inspector 的 CTO。
作为产品负责人,我亲身体会到应用程序问题如何难以识别和修复,从而对用户体验产生负面影响,或阻止新的潜在客户使用他们想要的功能。
用户不会花时间报告错误,他们只是停止使用我们的应用程序,如果它不能按预期工作,寻找另一个更适合他们需求的应用程序。
Inspector 背后的想法是创建一个专门为软件开发人员设计的监控环境,避免许多开发人员讨厌处理的任何服务器或基础架构配置。 事实上,多亏了 Inspector,您永远不需要在服务器上安装东西或在基础设施级别进行复杂的配置。
它与一个轻量级软件库一起工作,您可以像安装任何其他依赖项一样将其安装在您的应用程序中。 如果是 Laravel,您可以使用我们的官方 Laravel 包。 开发人员并不喜欢在服务器安装和配置软件,因为这些安装超出了他们的软件开发生命周期,甚至由外部团队管理。
强迫具有不同目标(开发人员、IT 运营、网络安全等)的团队使用相同的工具可能会导致混淆或损害开发人员快速识别和解决应用程序中问题的能力。
Inspector 是一个代码驱动的监控环境,完全由软件开发人员控制,帮助他们在用户发现问题之前识别应用程序中的错误和瓶颈。
它的代码驱动特性为您提供了正确的工具来运行成功的软件开发过程,并在尽可能减少中断的情况下不断提高对产品的参与度。
Laravel 代码执行监控:它是如何工作的
Inspector 是一个 Composer 包,可以为你的 Laravel 应用程序添加实时代码执行监控,让你可以在持续的代码更改上工作,同时在用户之前实时捕捉错误和瓶颈。
只需不到一分钟即可开始。 让我告诉你它是如何工作的。
安装 composer 扩展包
执行:
composer require inspector-apm/inspector-laravel配置密钥
通过 注册 Inspector 获取密钥并创建一个新项目,只需几秒钟。
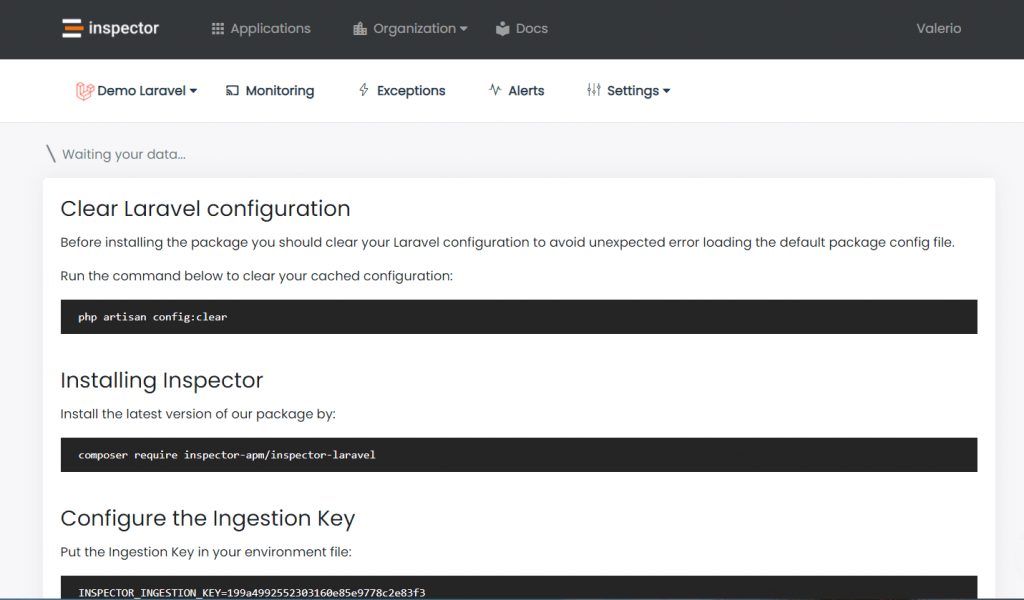
您将直接在应用程序屏幕中看到安装说明:

将 API 密钥放入您的环境文件中:
INSPECTOR_API_KEY=xxxxxxxxxxxxxxx测试一切是否正常
执行我们的 test 命令来检查您的应用是否能够正确地向检查器发送数据:
php artisan inspector:test转到 app.inspector.dev/home 以浏览您的演示数据。
默认情况下,Inspector 监控:
- 数据库交互
- 排队作业执行
- Artisan 命令
- 邮件发送
- 未处理的异常
- 通知
- Redis 命令
下一步是监控 http 请求产生的所有执行周期。
监控传入的 HTTP 请求
要激活 http 请求监控,您可以使用 WebRequestMonitoring 中间件作为独立组件,您可以根据您的路由配置或个人监控偏好自由决定需要监控哪些路由。
您可以在 App\Http\Kernel 类中附加中间件:
/**
* The application's route middleware groups.
*
* @var array
*/
protected $middlewareGroups = [
'web' => [
...,
\Inspector\Laravel\Middleware\WebRequestMonitoring::class,
],
'api' => [
...,
\Inspector\Laravel\Middleware\WebRequestMonitoring::class,
]
]部署代码并浏览执行流程
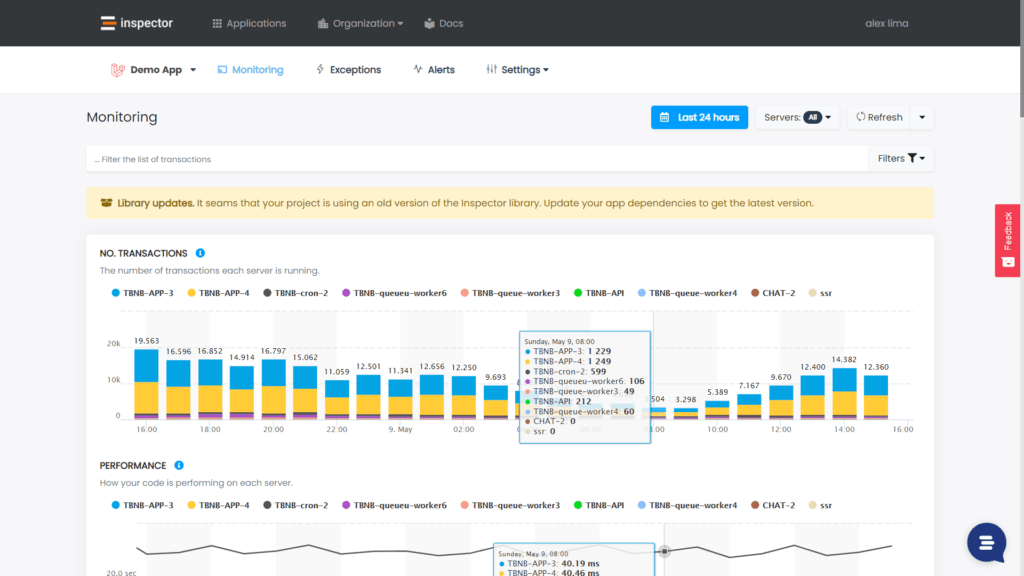
下一步是将您的代码部署到生产环境,并检查 Inspector 如何自动创建在正常运行期间代码内部发生的情况的可视化显示。
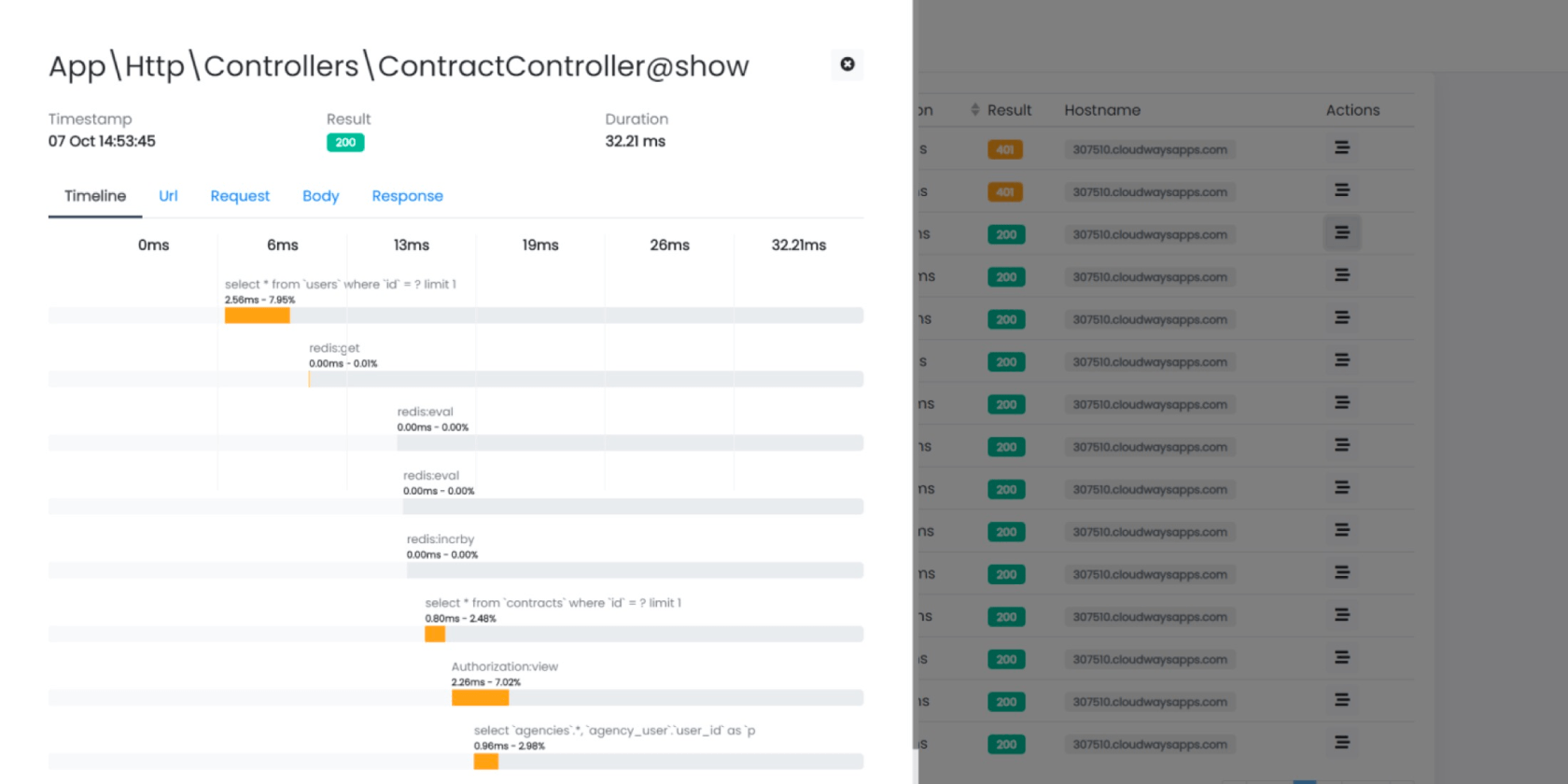
您将立即在仪表板中看到事务流,并且对于每个事务,您可以实时监控应用程序正在执行的内容:


丰富您的时间轴
Inspector 默认监控数据库查询、后台任务、Artisan 命令,但您的代码中可能有许多自定义语句需要在性能和错误方面进行监控:
- 对外部服务的 Http 调用
- 处理文件(pdf、excel、图像)的功能
- 数据导入/导出流程
使用该软件包,除了默认检测到的部分之外,您还可以在时间线中添加自定义部分,以衡量隐藏代码块对事务性能的影响。
举个例子:
假设您有一个队列任务,它在后台执行一些数据库查询和一个对外部服务的 http 请求。
Inspector 会自动检测作业和数据库查询,但监控和测量对外部服务的 http 请求的执行可能会很有趣。
只需使用 inspector 辅助函数:
class TagUserAsActive extends Job
{
/**
* @var User $user
*/
protected $user;
/**
* The TagUserAsActive constructor.
*/
public function __construct(User $user)
{
$this->user = $user;
}
/**
* Handle the job execution.
*/
public function handle()
{
// Monitring the HTTP request
inspector()->addSegment(function () {
$this->guzzle->post('/mail-marketing/add_tag', [
'email' => $this->user->email,
'tag' => 'active',
]);
}, 'http');
}
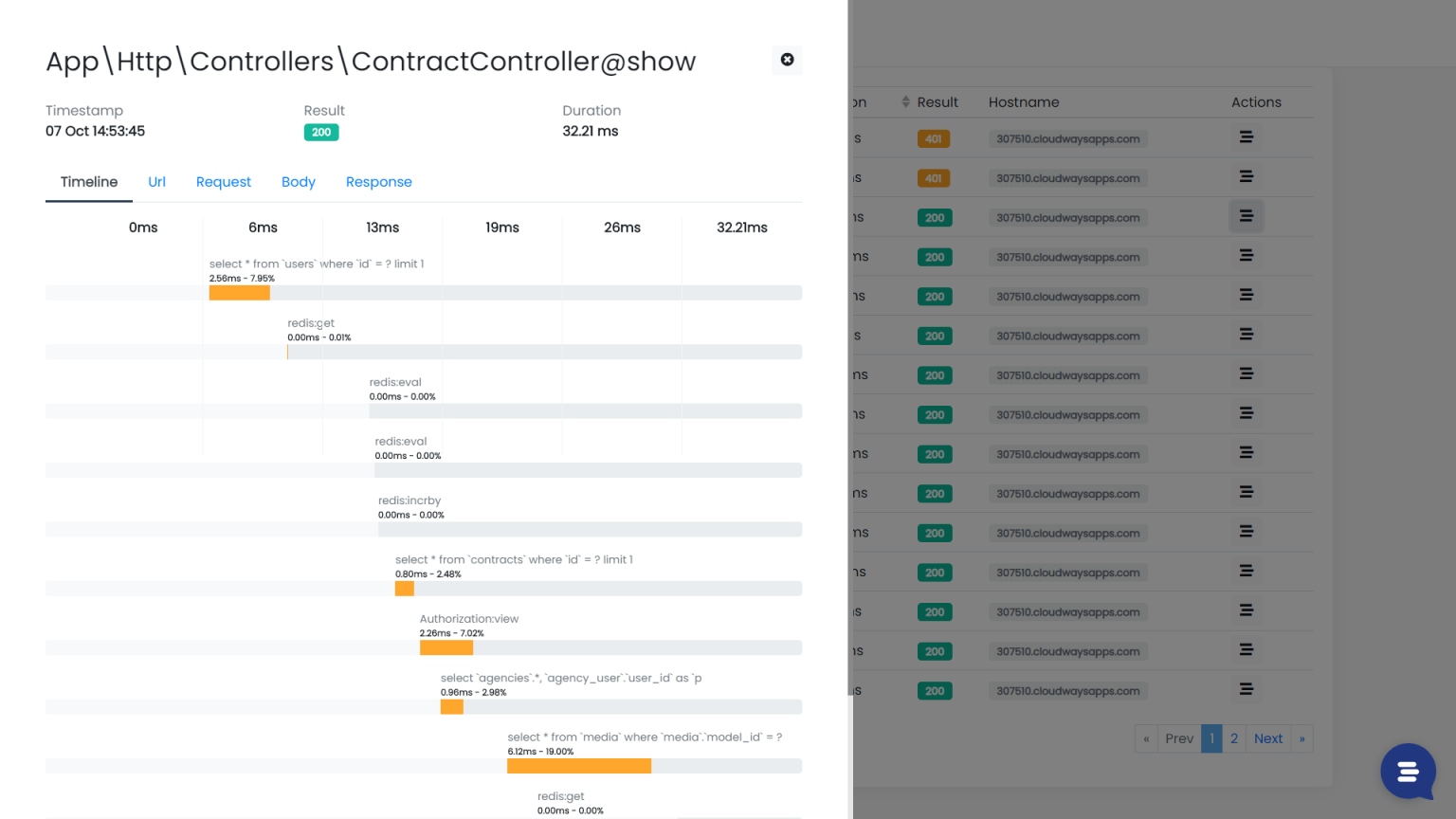
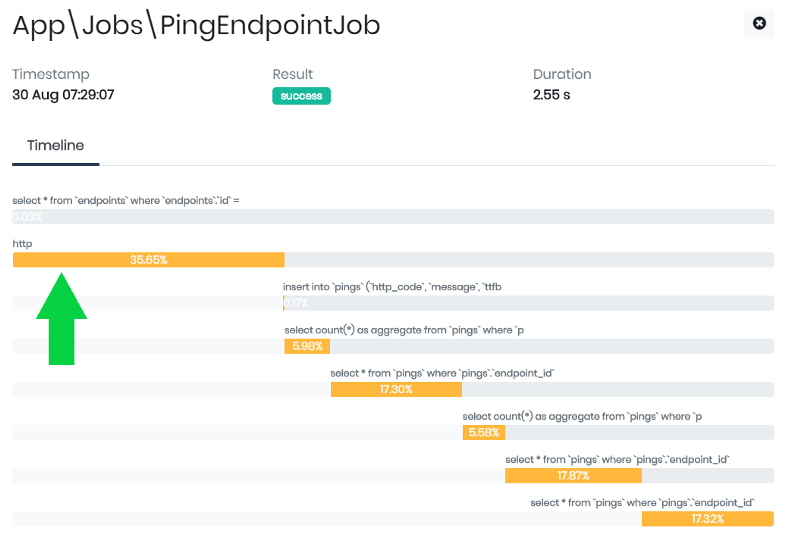
}您将轻松识别事务时间线中新细分的影响:

错误和异常警报
默认情况下,您的 Laravel 应用程序中触发的每个异常都会自动报告,以确保您实时收到不可预测的错误警报。
我希望我对代码所做的每一次更改都能完美无缺。 但现实情况是,情况并非总是如此。 一些错误会在更新后立即出现,而另一些则无法预料地弹出。 对于开发人员来说,这是一个不幸的事实,这通常还取决于我们的应用程序与其他服务之间的连接所导致的问题。
但是,Inspector 使工作变得更容易。 它可以自动检测未知问题,因此您不再需要连续手动检查应用程序的状态或直接等待用户的报告。 如果出现问题,您将实时收到通知,并且在每次发布后,您都可以随时了解最新代码更改的影响。
如果您的代码触发了异常,但您不想阻止执行,您可以手动报告错误以进行个人监控。
try {
// 你的危险代码...
} catch (GuzzleException $exception) {
inspector()->reportException($exception)
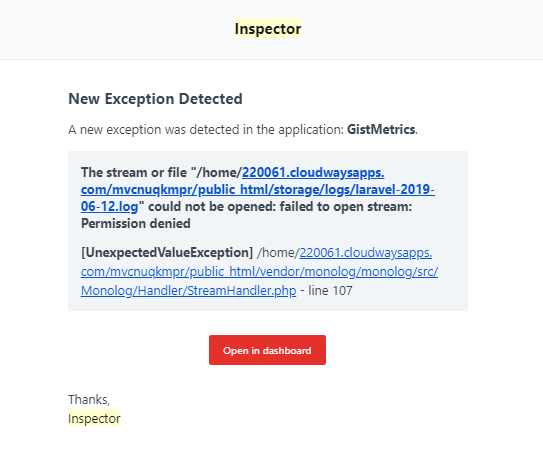
}如果代码失败,您将在收件箱中实时收到警报,以便查看出现的错误。

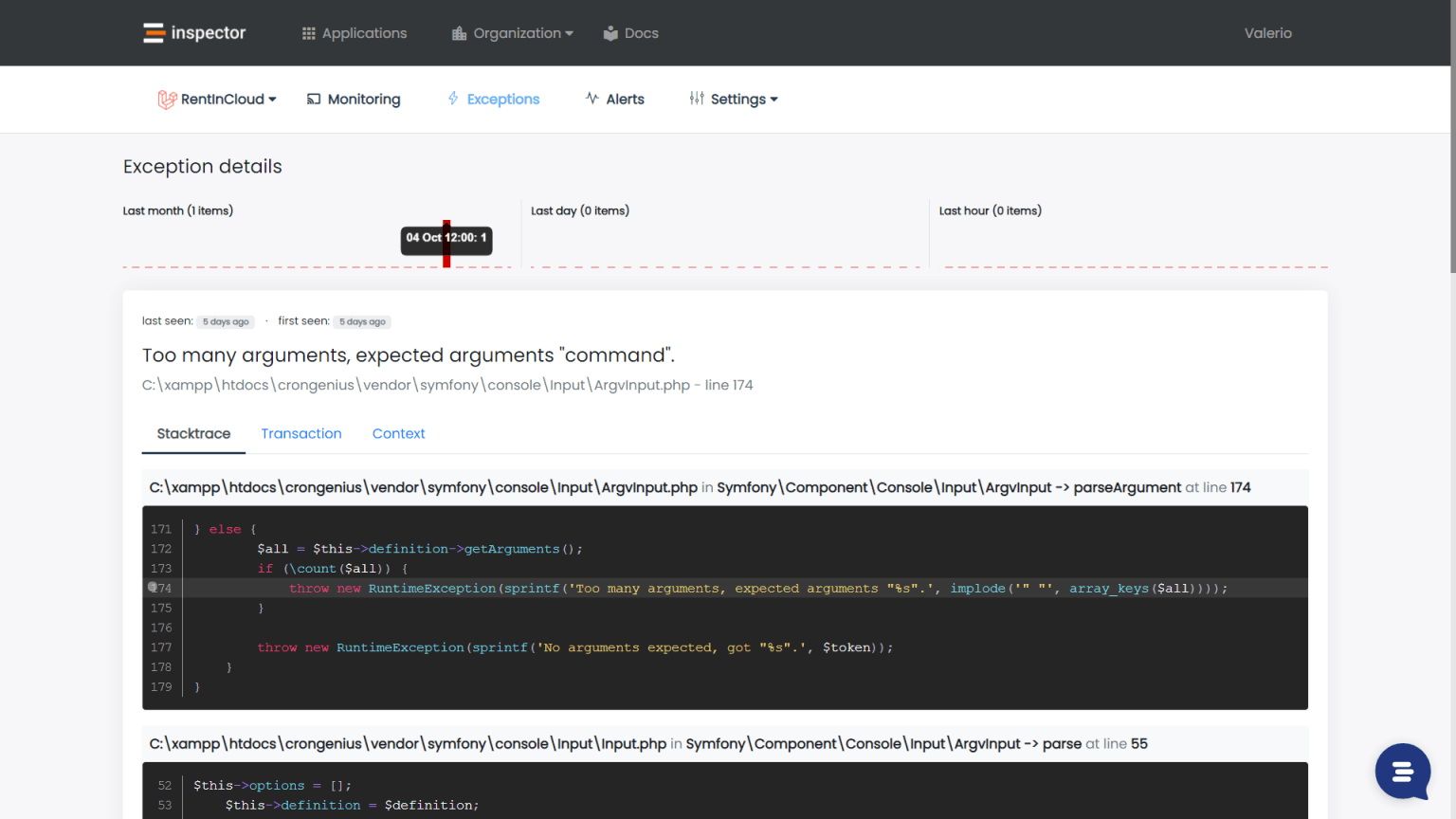
您甚至可以访问 Inspector 实时收集的详细信息:

结论
当客户向您报告某些事情不起作用时,它会迫使您放弃正在做的任何事情并开始尝试重现该场景,然后重新捕获并重新分析您自己的工具集中的日志。
了解正在发生的事情的真实情况可能需要几个小时,根据我的经验,甚至需要几天。 Inspector 可以在效率、生产力和客户满意度方面产生巨大影响。
来试一试 Inspector。
访问我们的网站了解更多详情:inspector.dev/laravel/
本文中的所有译文仅用于学习和交流目的,转载请务必注明文章译者、出处、和本文链接
我们的翻译工作遵照 CC 协议,如果我们的工作有侵犯到您的权益,请及时联系我们。






 关于 LearnKu
关于 LearnKu




推荐文章: