制作的条形码为啥扫不出来呢?

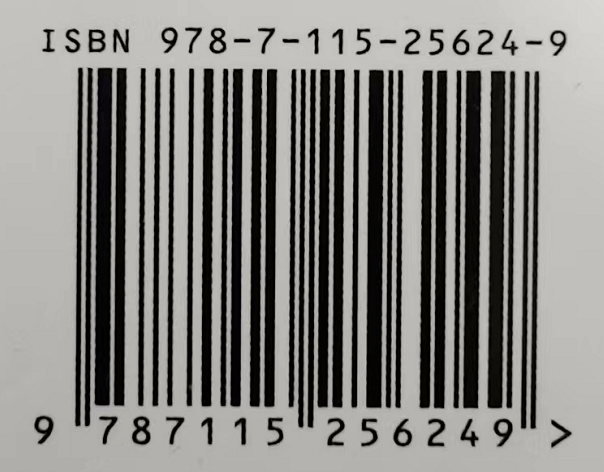
| 978-7-115-25624-9 |
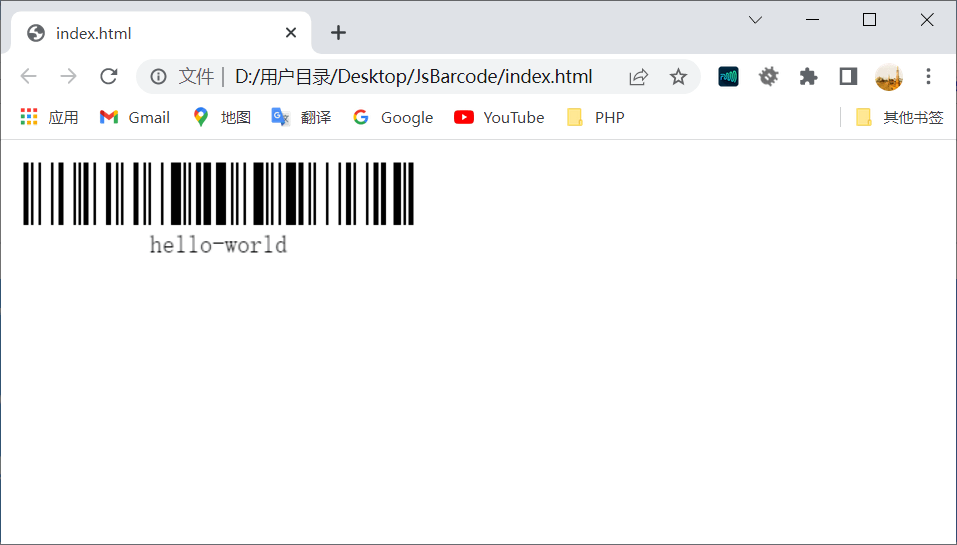
上传图片的时候发现这个条形码已经被自动识别出来了 978-7-115-25624-9 ,但为什么扫码枪却扫不出来呢?扫码枪没有问题,因为下面这张图片可以正常扫出来
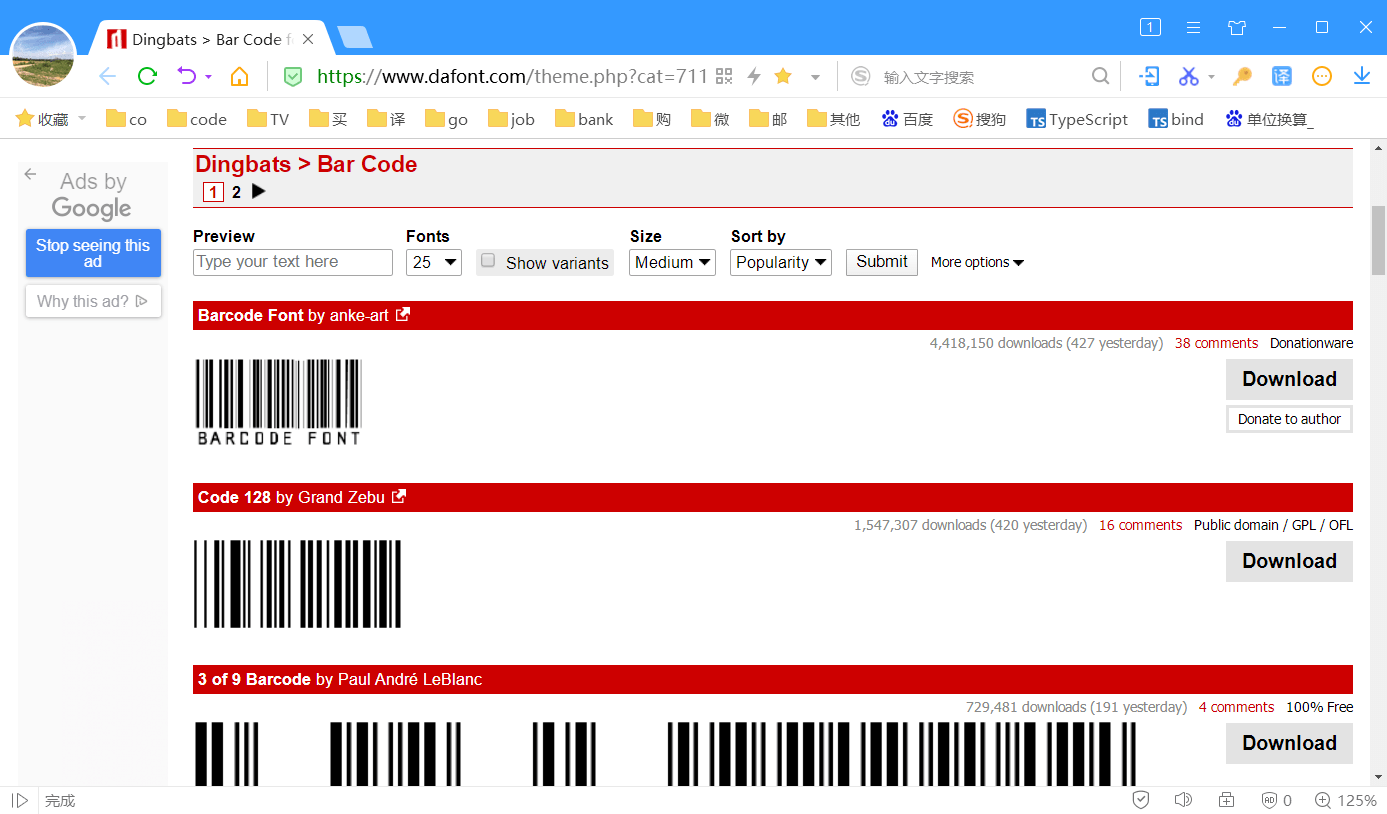
估计是制作的条形码有问题,线条太细、太多,扫不出。求一款可以批量制作条形码的工具,要能扫得出来
/—-/ /—-/
原因找到了:1、条码字体本身就有问题;2、没加起始符与终止符













 关于 LearnKu
关于 LearnKu




两句js的事情